大家好,我是 Java陈序员。
我们在日常的生活中,由于一些图片太大,导致上传不了到一些网站,需要进行压缩!
今天,给大家介绍一款免费开源的在线图片压缩工具,支持独立部署!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍Pic Smaller —— 一款超级好用的在线图片压缩工具,基于 Vite + React 实现,直观、移动友好,并且支持压缩配置。
同时,由于是纯本地压缩,没有任何服务器端逻辑,因此完全安全!
功能特色:
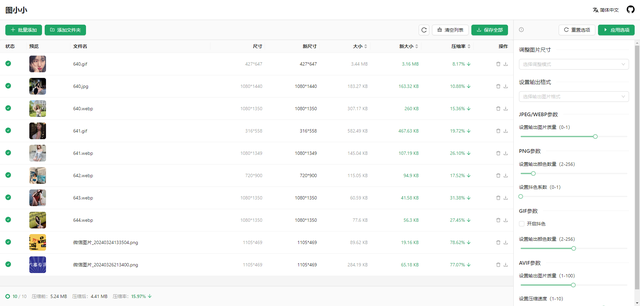
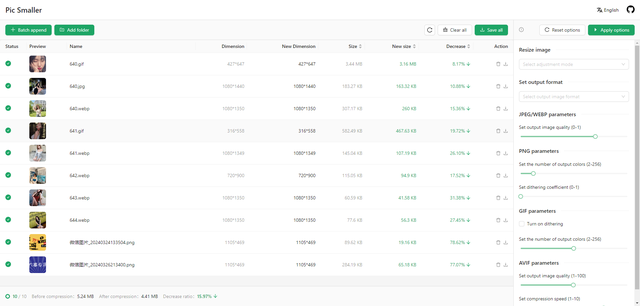
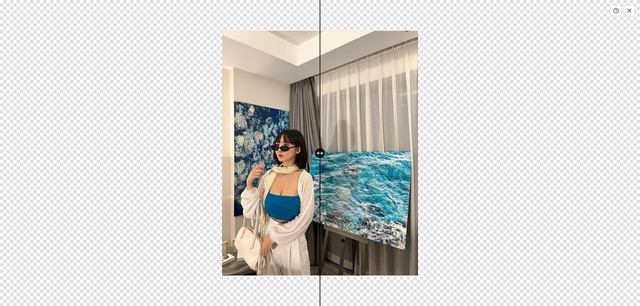
智能压缩 JPEG、PNG、WEBP、AVIF、SVG 和 GIF 图像支持批量、文件夹添加各种压缩配置支持比对压缩效果支持国际化多语言项目截图



 快速上手
快速上手1、拉取代码
git clone https://github.com/joye61/pic-smaller.git2、进入目录
cd ./pic-smaller3、安装依赖
npm install4、运行启动
npm run dev5、打包构建
npm run buildDocker 部署如果想在自己的服务器上独立部署这个项目,Pic Smaller 在项目根目录下提供了 Dockerfile 脚本,可以使用 Docker 进行部署。
1、构建镜像
docker build -t picsmaller .2、启动容器
docker run -p 3001:3001 -d picsmaller项目地址:https://github.com/joye61/pic-smaller在线体验:https://picsmaller.com/最后推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/
大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
