大家好,我是 Java陈序员。
今天,给大家介绍一款开源的 RBAC 中后台框架,帮助你在工作中升职加薪!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍Sz-Admin —— 意为升职Admin(升职加薪节节高),一个基于 SpringBoot3、Vue3 和 Element-Plus 的开源中后台管理框架,致力于为您提供一个流畅、直观且功能强大的开发框架。

功能特色:
账户管理:负责管理系统用户的创建、配置及权限分配,确保用户身份的合法性和操作的合规性角色管理:实现角色与权限的精细绑定,通过角色分配简化用户权限管理,提高系统安全性和灵活性菜单管理:定制化系统导航结构,通过权限细分确保用户仅访问授权的操作界面,增强操作的直观性和可控性字典管理:维护系统内静态数据字典,如配置项、枚举值等,以统一管理和优化数据的一致性参数管理:动态调整系统运行参数,无需重启即可实时生效,提升系统响应速度和运维效率客户端管理:监管客户端接入,确保客户端的合法性和安全性,维护系统的整体稳定性部门管理:构建组织架构,通过树状结构展示,支持数据权限的层级化管理,加强信息的有序性和安全性代码生成器:自动化生成前后端代码模板,支持 CRUD 操作,加速开发周期,提升开发效率WebSocket:提供 WebSocket 支持技术栈:
SpringBoot3.xSa-TokenMybatis FlexFlywayKnife4jMinioHikariCPVue3.4Vite5TypeScriptPiniaElement-Plus系统截图登录

暗黑模式

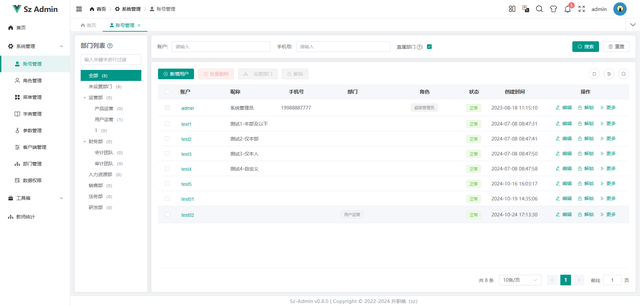
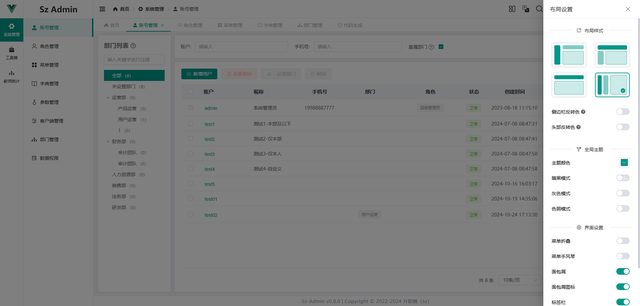
账号管理

角色管理

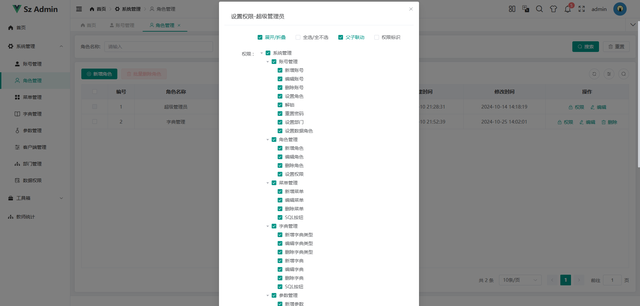
菜单管理

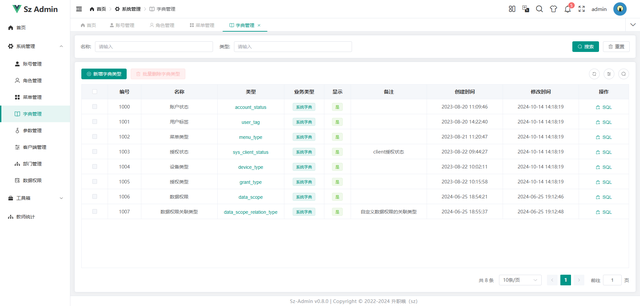
字典管理

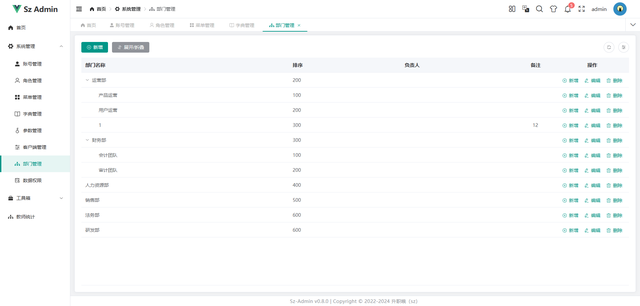
部门管理

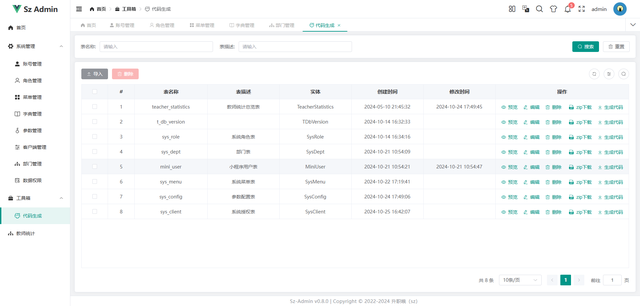
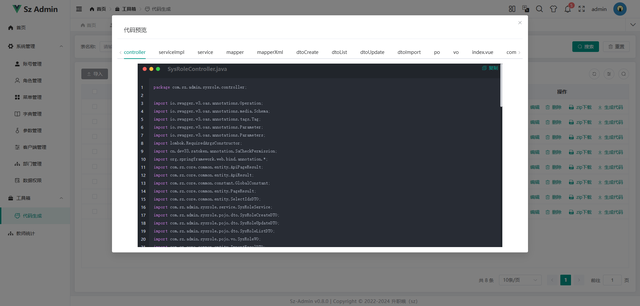
代码生成


布局设置
 快速上手
快速上手基础环境
JDK21MySQL8.0.34+Maven3.8+Node16.x+后端运行1、下载源码
git clone https://github.com/feiyuchuixue/sz-boot-parent.git2、以 Maven 项目的形式导入到 IDEA
3、目录结构
sz-boot-parent/├── sz-build # sz-boot-parent版本管理├── sz-dependencies # 全局依赖版本管理├── sz-common # 通用模块集合│ ├── sz-common-core # 核心通用模块│ ├── sz-common-db-mongodb # MongoDB 数据库操作模块│ ├── sz-common-db-mysql # MySQL 数据库操作模块│ ├── sz-common-db-redis # Redis 数据库操作模块│ ├── sz-common-excel # Excel 工具模块│ ├── sz-common-generator # 代码生成器模块│ ├── sz-common-log # 日志模块│ ├── sz-common-minio # Minio 对象存储模块│ ├── sz-common-mq # 消息队列模块│ └── sz-common-security # 鉴权模块│ └── sz-common-wechat # 微信相关功能模块│ ...└── sz-service # 服务模块 ├── sz-service-admin # sz-admin 核心服务模块 └── sz-service-websocket # websocket 服务模块 └── ...4、创建数据库 sz_admin_preview
CREATE DATABASE `teriteri` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_bin;无需导入数据脚本,项目启动会自动检查并创建!
5、修改配置文件
打开 sz-service/sz-service-admin/resources/local 目录打开 mysql.yml 和 redis.yml,修改配置 MySQL、Redis 的连接信息6、运行 com.sz.AdminApplication 主启动类,启动项目
7、启动成功后,访问在线 API 文档地址
http://127.0.0.1:9991/api/admin/doc.html#/home前端运行1、下载源码
git clone https://github.com/feiyuchuixue/sz-admin.git2、目录结构
sz-admin/├── public # 静态资源文件(该文件夹不会被打包)│ └── favicon.ico├── src│ ├── api # API 接口管理│ ├── assets # 静态资源文件 │ ├── components # 全局组件│ ├── config # 全局配置项 │ ├── directives # 全局指令文件│ ├── hooks # 常用 Hooks 封装│ ├── languages # 语言国际化 i18n│ ├── layouts # 框架布局模块 │ ├── router # 路由管理│ ├── stores # pinia store│ ├── styles # 全局样式文件│ ├── typings # 全局 ts 声明│ ├── utils # 常用util工具库│ ├── views # 项目所有页面│ ├── App.vue # 项目主组件│ └── main.ts # 项目入口文件├── env.d.ts # 指定 ts 识别 vue├── index.html # 入口 html├── package.json # 依赖包管理├── pnpm-lock.yaml # pnpm依赖包版本锁├── tsconfig.app.json # 应用程序代码的特定配置,用于浏览器环境。├── tsconfig.json # typescript 全局配置├── tsconfig.node.json # Node.js 环境的特定配置,用于服务器端代码或构建脚本。├── vite.config.mts # vite 全局配置文件└── README.md在业务开发中,重点关注 /src/api 和 /src/views 路径即可。
3、安装依赖
# 安装pnpmnpm install pnpm -g# 进入到项目根路径,运行以下命令,安装依赖pnpm install# 也可以直接使用 npm 安装依赖npm install4、在项目根目录下创建 .env.development.local 配置文件,并添加如下内容
# 本地环境VITE_USER_NODE_ENV=development# 公共基础路径VITE_PUBLIC_PATH=/# 开发环境接口地址VITE_API_URL=http://127.0.0.1:9991/api# 授权的clientIDVITE_APP_CLIENT_ID ="195da9fcce574852b850068771cde034"## 启用WebSocket连接## 若需启用WebSocket,请设置VITE_SOCKET_URL为有效的WebSocket地址## 若不设置或留空,WebSocket功能将不会启用。例:# VITE_SOCKET_URL=ws://127.0.0.1:9993/socket5、启动运行
pnpm dev# 也可以直接使用 npm 启动npm run dev6、浏览器访问
http://localhost:9848/默认账号密码:admin/sz123456
Sz-Admin 灵活、简洁、高效,基于最新的技术构建,提供一个流畅、直观且功能强大的开发框架。无论是个人开发,还是工作使用,都是一款十分优秀好用的框架~
项目地址:https://github.com/feiyuchuixue/sz-boot-parent最后推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
