Claude Artifacts 是由 Anthropic 开发的先进 AI 模型 Claude 3 生成的输出。这些 Artifacts 可以是文本、图像、数据可视化,甚至是更复杂的输出,如交互式内容和自动化报告。此外,Artifacts 还可以是预构建的资源或模板,旨在简化各种任务,类似于现成的工具,可以直接插入到现有工作流程中以节省时间和提高效率。Artifacts 是一种新的功能,改变了用户使用 Claude AI 的方式。它们像特殊的窗口一样,可以让用户查看和编辑大块的内容,例如代码、文档等。在 Claude 3.5 Sonnet 版本中,Artifacts 允许用户在聊天界面内直接与模型交互并操作输出内容,如代码、文本或数据。

Claude Artifacts 用起来太爽了,可惜现在每天有次数限制。国内的deepseek和豆包Marscode都有类似的功能,虽然没有Claude Artifacts功能那么强大,但是在一定程度上可以实现代码在线运行的功能。
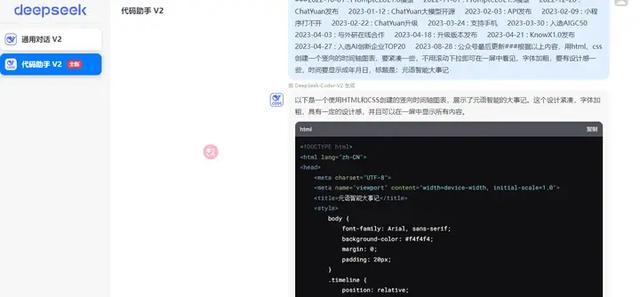
deepseek支持html、Css和Javascript代码的在线运行,举个例子,输入如下提示词:
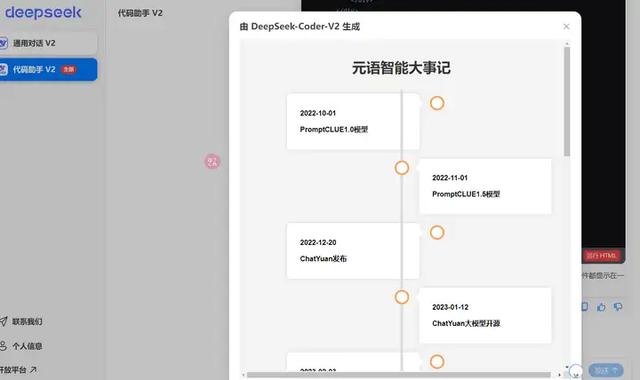
###2022-10-01 : PromptCLUE1.0模型 2022-11-01 : PromptCLUE1.5模型 2022-12-20 : ChatYuan发布 2023-01-12 : ChatYuan大模型开源 2023-02-03 : API发布 2023-02-09 : 小程序打不开 2023-02-22 : ChatYuan升级 2023-03-24 : 支持手机 2023-03-30 : 入选AIGC50 2023-04-03 : 与外研在线合作 2023-04-18 : 升级版本发布 2023-04-21 : KnowX1.0发布 2023-04-27 : 入选AI创新企业TOP20 2023-08-28 : 公众号最后更新###根据以上内容,用html、css创建一个竖向的时间轴图表,要紧凑一些,不用滚动下拉即可在一屏中看见,字体加粗,要有设计感一些,时间要显示成年月日,标题是:元语智能大事记

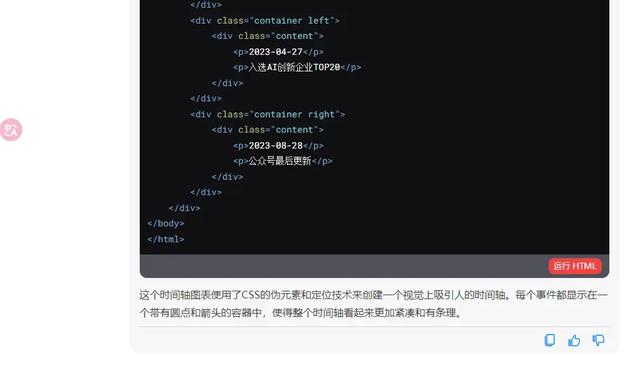
点击:运行html

一个很漂亮的时间轴就自动生成了:

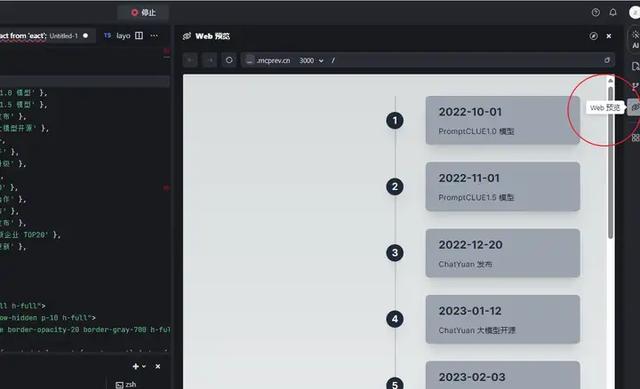
注册豆包Marscode,点击右侧的web预览

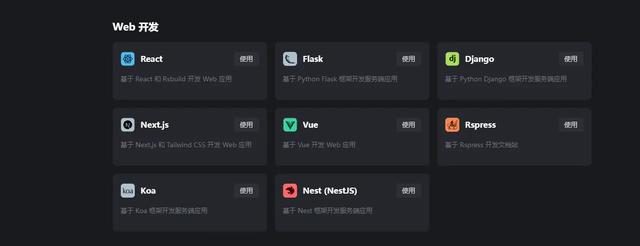
然后点击运行,就可以在右侧窗口看到代码运行的结果。相对于deepseek,豆包Marscode支持的代码语言非常广泛,涵盖各种主流web编程语言,比如React、Flask、Django、Next.js、Vue、Rspress、Koa、Nest (NestJS)等: