昨天写程序时用到了导入聊天素材接口,因为好久没用了,打算去官网看看文档,搜聊天素材,于是发现了这么个接口:

相关链接:https://developers.weixin.qq.com/miniprogram/dev/framework/material/support_material.html
由于最近一直在用UNIAPP开发小程序,官方的一些新接口我还真不了解,不过这个接口我还挺感兴趣,毕竟是一个小程序的新增入口,于是随手改了几个以前的小程序,也测试了这个接口可用,出一期教程。
注:本教程可能不适用于小白同学,所以看不懂的进群喷我!
注二:这个接口目前仅支持安卓,但按照微信官方的以往作风,安卓试点,以后会也支持苹果!
教程这个接口的作用前提是用户使用过你的小程序,然后用户在聊天框中对素材进行处理时,便会出现你提供的处理工具选项,所以仅适用于一些对图片、视频、网址进行处理加工的工具类小程序。

那么接入此接口,我们需要确定自己的小程序有素材处理能力的页面存在,于是我创建了一个例子
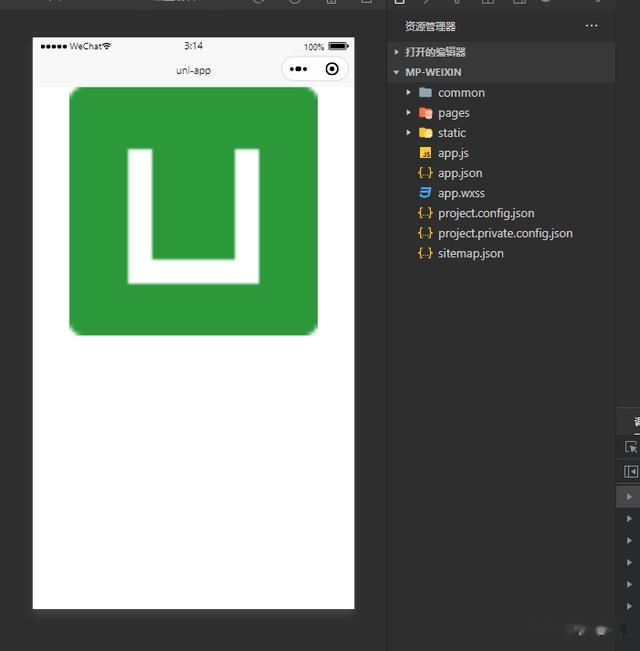
首先我用UNIAPP创建一个空白小程序,首页写了简单的代码,就是显示一张图:

按照官方的说明,我们需要在app.json中添加素材处理的声明字段,格式如下:
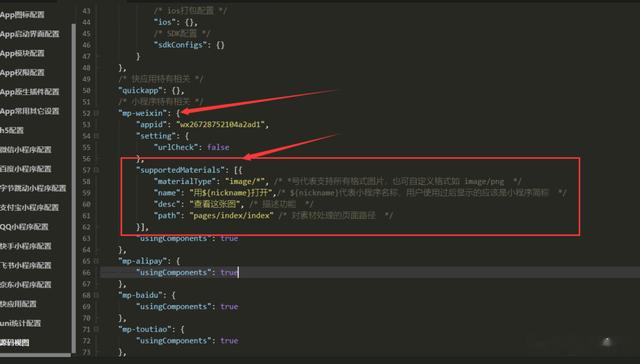
"supportedMaterials": [ { "materialType": "text/html", "name": "用${nickname}打开", "desc": "描述", "path": "pages/index/index" }, { "materialType": "video/*", "name": "用${nickname}播放", "desc": "描述", "path": "pages/index/index" }, { "materialType": "image/png", "name": "用${nickname}打开", "desc": "描述", "path": "pages/index/index" } ]由于UNIAPP还不支持此声明,这段代码如果你使用UNIAPP开发的话,需要写在manifest.json的源码视图中:

位置和字段作用,如上图,如果你使用的原生开发,这段代码就直接写在app.json中即可:

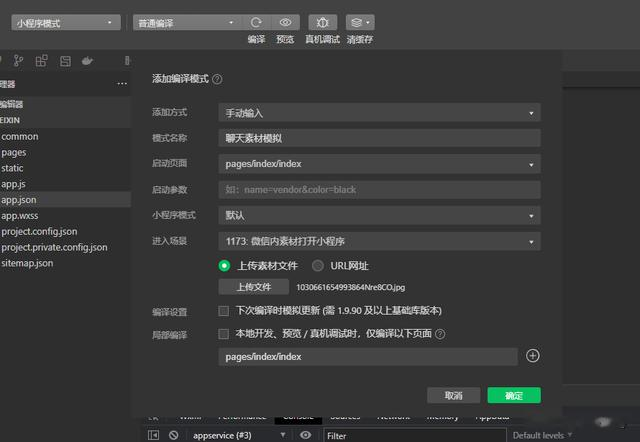
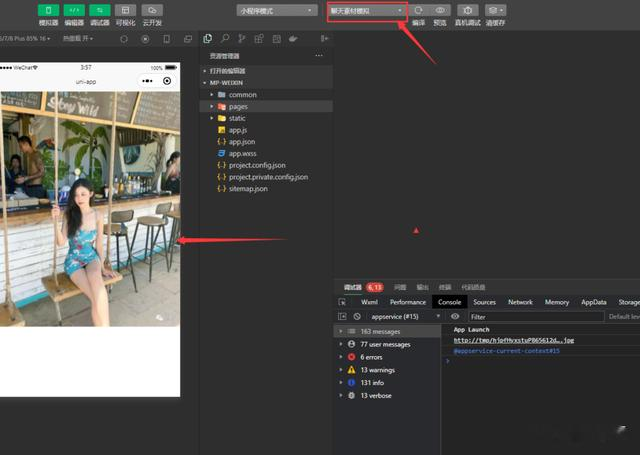
有了这个声明后,用户便可在聊天素材中选择到你的小程序,由于这个接口没办法实机测试,所以我们在小程序开发者工具中模拟下这个编译:

上传素材文件做测试用,这里我传了一张图,接下来我们需要在小程序启动函数中接收这张图。

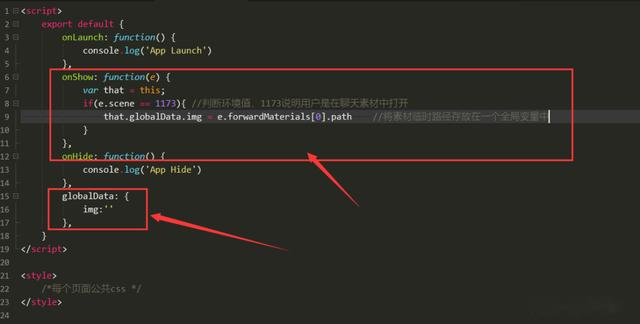
UNIAPP就写在app.vue文件中,原生开发就写在app.js文件中,在onshow中判断用户是否在聊天素材场景打开,如果是就将聊天素材路径 e.forwardMaterials[0].path 写到全局变量中,以便后续操作。
这里的forwardMaterials字段是一个数组,但我不清楚怎么通过两个素材进入一个小程序,所以直接取其中的首索引,里边会有素材大小、素材的文件格式等信息,我这里用不到,所以只取素材路径用于展示这张图。
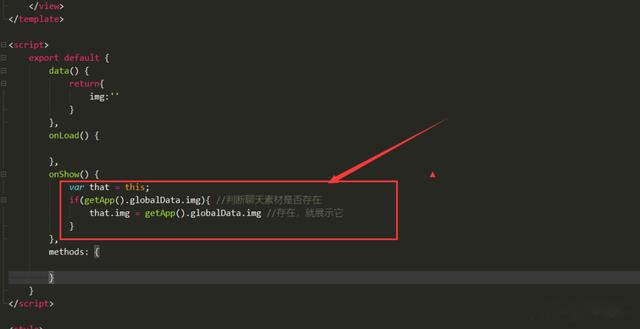
到这里素材已经拿到了,我们就可以在页面里来通过判断其是否存在,做相关的处理了。

这里我们在onshow中来判断,聊天素材路径存在的话,说明用户是在聊天素材中打开的小程序,后续进行处理,不存在,就按正常程序流程走就可以。

写完这些适配,就可以愉快的提交审核了,据说审核员会审核这个功能的用处,比如不能仅对素材进行简单的展示、播放等操作,这样你和官方的功能无异,可能就会被退回~
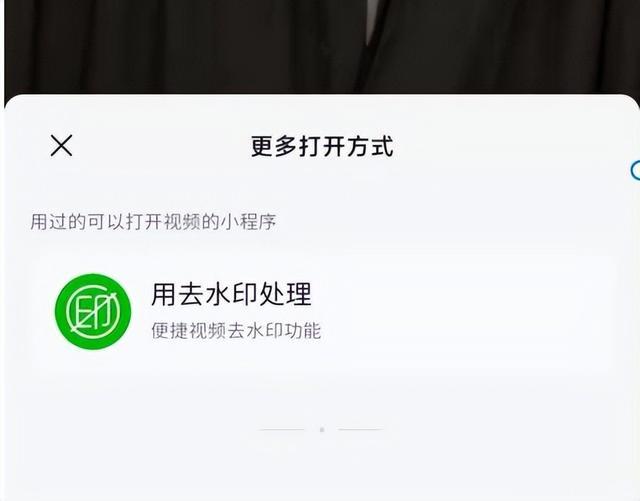
最后展示一下成果,需要测试这个功能的可以体验我这个已经审核通过的小程序:

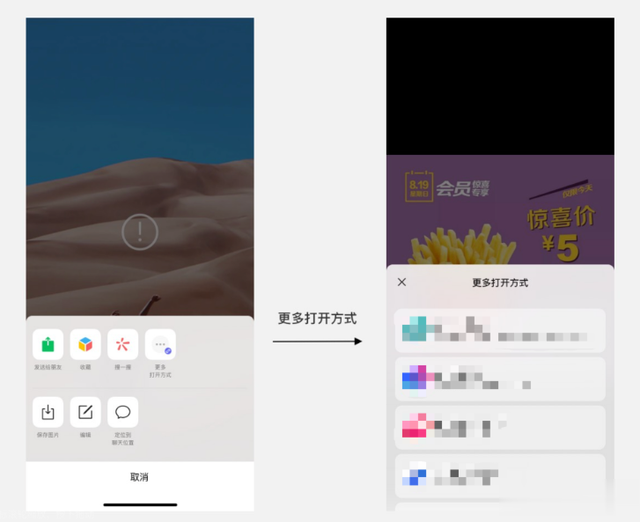
安卓手机仅需打开一下这个小程序,然后去聊天框里选择一个视频/图片素材,点击右下角的三个点,选择更多,就是下面这个样子的

对了,看不懂的加我进群,喷群友!

进群备注:即刻取图
