首先问ChatGPT,贴一段TypeScript代码,问ChatGPT:要运行以上代码,该怎么操作?

ChatGPT给出了详细步骤,下面是实际操作:
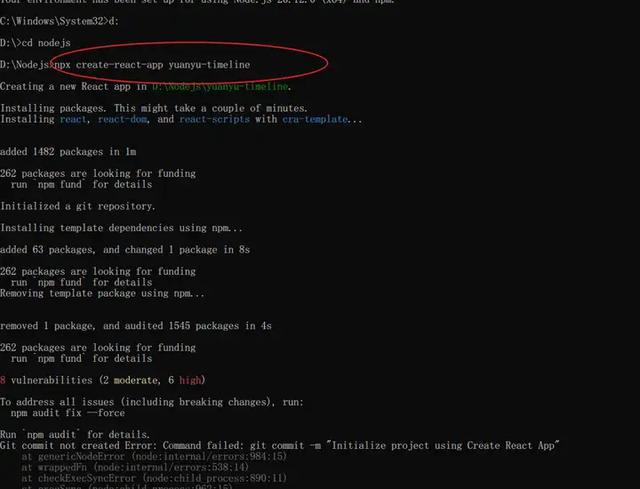
创建一个react项目:
npx create-react-app yuanyu-timeline
cd yuanyu-timeline

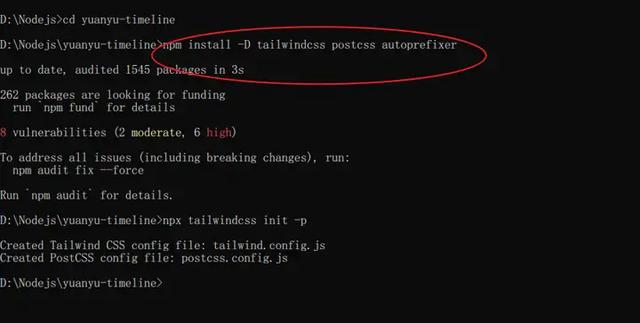
安装tailwindcss:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p

配置tailwind.config.js文件:
// tailwind.config.js
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}

配置src/index.css文件,加入代码:
/* src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;

创建src/YuanyuTimeline.js,把之前生成的代码复制进入:
import React from 'react';
import { Card, CardContent } from '@/components/ui/card';
import { Calendar } from 'lucide-react';
const timelineData = [
{ date: '2022-10-01', event: 'PromptCLUE1.0模型' },
{ date: '2022-11-01', event: 'PromptCLUE1.5模型' },
{ date: '2022-12-20', event: 'ChatYuan发布' },
{ date: '2023-01-12', event: 'ChatYuan大模型开源' },
{ date: '2023-02-03', event: 'API发布' },
{ date: '2023-02-09', event: '小程序打不开' },
{ date: '2023-02-22', event: 'ChatYuan升级' },
{ date: '2023-03-24', event: '支持手机' },
{ date: '2023-03-30', event: '入选AIGC50' },
{ date: '2023-04-03', event: '与外研在线合作' },
{ date: '2023-04-18', event: '升级版本发布' },
{ date: '2023-04-21', event: 'KnowX1.0发布' },
{ date: '2023-04-27', event: '入选AI创新企业TOP20' },
{ date: '2023-08-28', event: '公众号最后更新' },
];
const TimelineItem = ({ date, event, isLast }) => (
<divName="flex">
<divName="flex flex-col items-center mr-4">
<divName="w-3 h-3 bg-blue-600 rounded-full"></div>
{!isLast && <divName="w-0.5 h-full bg-blue-600"></div>}
</div>
<CardName="mb-4 flex-grow">
<CardContentName="p-4">
<divName="flex items-center mb-2">
<CalendarName="w-4 h-4 mr-2 text-blue-600" />
<spanName="text-sm font-semibold">{date}</span>
</div>
<p>{event}</p>
</CardContent>
</Card>
</div>
);
const VerticalTimeline = () => (
<divName="max-w-2xl mx-auto p-4">
<h2Name="text-2xl font-bold mb-6 text-center">Timeline</h2>
<divName="space-y-4">
{timelineData.map((item, index) => (
<TimelineItem
key={item.date}
date={item.date}
event={item.event}
isLast={index === timelineData.length - 1}
/>
))}
</div>
</div>
);
export default VerticalTimeline;
修改src/App.js文件:
// src/App.js
import React from 'react';
import YuanyuTimeline from './YuanyuTimeline';
function App() {
return (
<divName="App">
<YuanyuTimeline />
</div>
);
}
export default App;
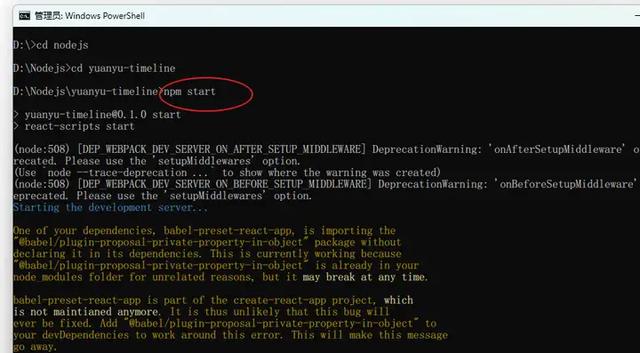
最后,运行命令:npm start