大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 Chatty
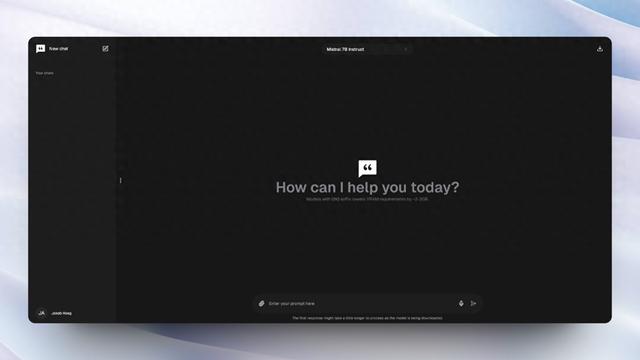
什么是 ChattyChatty is your private AI that leverages WebGPU to run large language models (LLMs) natively & privately in your browser, bringing you the most feature rich in-browser AI experience.
Chatty 是私人 AI,其利用 WebGPU 在浏览器中本地且私密地运行大型语言模型 (LLM),为开发者带来功能最丰富的浏览器内 AI 体验。



Chatty 的典型特征包括:
浏览器内隐私:所有 AI 模型都在硬件上本地(客户端)运行,确保数据仅在 PC 上处理,无需服务器离线:处理模型的初始下载后,开发者将能够在没有活动互联网连接的情况下使用,支持聊天记录来管理对话历史记录。支持新的开源模型:支持流行的开源模型(如 Gemma、Llama2 & 3 和 Mistral)响应式设计:如果手机支持 WebGl,用户将能够像在桌面上一样使用 Chatty。直观的用户界面:受 Gemini 和 ChatGPT 等流行 AI 界面的启发,以增强用户体验支持Markdown 和代码突出显示:以 markdown 返回的消息将按原样显示,包含代码的消息将突出显示以方便访问。使用文件聊天:支持加载文件(pdf 和所有支持的非二进制文件、甚至代码文件)并向模型询问有关它们的问题 ,而且完全本地化。自定义内存支持:添加自定义指令 / 内存,以允许 AI 提供更好、更个性化的响应。导出聊天消息:无缝生成并以 json 或 markdown 格式保存聊天消息。支持语音输入:使用语音交互与模型交互,且运行在明暗模式之间切换。目前 Chatty 在 Github 上通过 MIT 协议开源,是一个值得关注的前端开源项目。
如何使用 Chatty通过下面命令将存储库克隆到电脑上的目录并运行:
git clone https://github.com/addyosmani/chattycd chattynpm install// 安装依赖npm run dev// 启动开发接着打开地址 localhost:3000 并启动聊天。如果是 Docker 环境可以通过下面方式处理:
docker build -t chattyui .docker run -d -p 3000:3000 chattyui// 或者使用docker-composedocker compose up需要注意的是,为了有效地运行模型,需要一个具有足够内存的 GPU。 7B 型号需要约 6GB 内存的 GPU,而 3B 型号则需要约 3GB 内存,而较小的模型可能无法像较大的模型那样有效地处理文件嵌入。
参考资料https://github.com/addyosmani/chatty
https://codecanyon.net/item/chatty-ai-chat-gpt-ai-based-chatbot-assistant/47613470
https://play.google.com/store/apps/details?id=com.chat.bot&hl=en_US
