这篇文章主要介绍vue2创建项目,其中用到的脚手架是@vue/cli, 早期我们可能会使用到vue-cli, vue-cli是@vue/cli的前身,其中vue-cli只能创建vue2项目, @vue/cli既可以创建vue2项目也能创建vue3项目,本文采用的是@vue/cli的方式创建。不过需要注意的是@vue/cli只能用在node版本在8.9以上(其实对于现在的我们来说完全满足),而且vue-cli和@vue/cli是不能共存的,也就是说如果之前安装过vue-cli,需要卸载掉vue-cli之后再安装@vue/cli。
安装在创建vue项目之前,我们需要安装一些环境,比如:node, vue脚手架, npm等
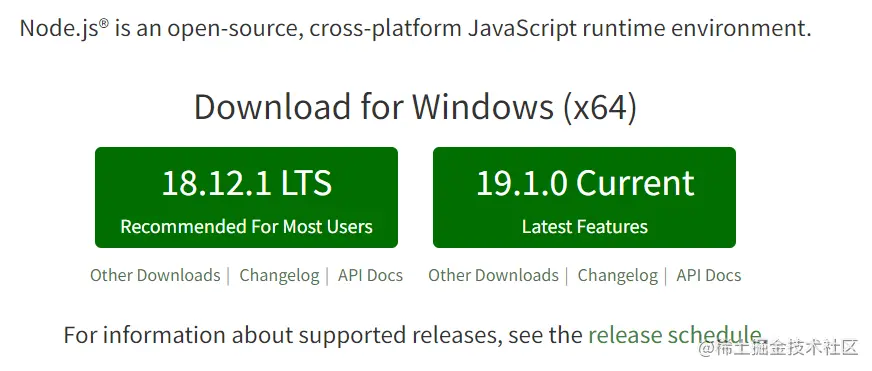
1. 安装node去官网下载
下载最近版本,直接在首页下载就好


如果之前已经安装过node, 可以通过查看node版本看看自己是否已经安装
查看命令
node -V
或者
node -version
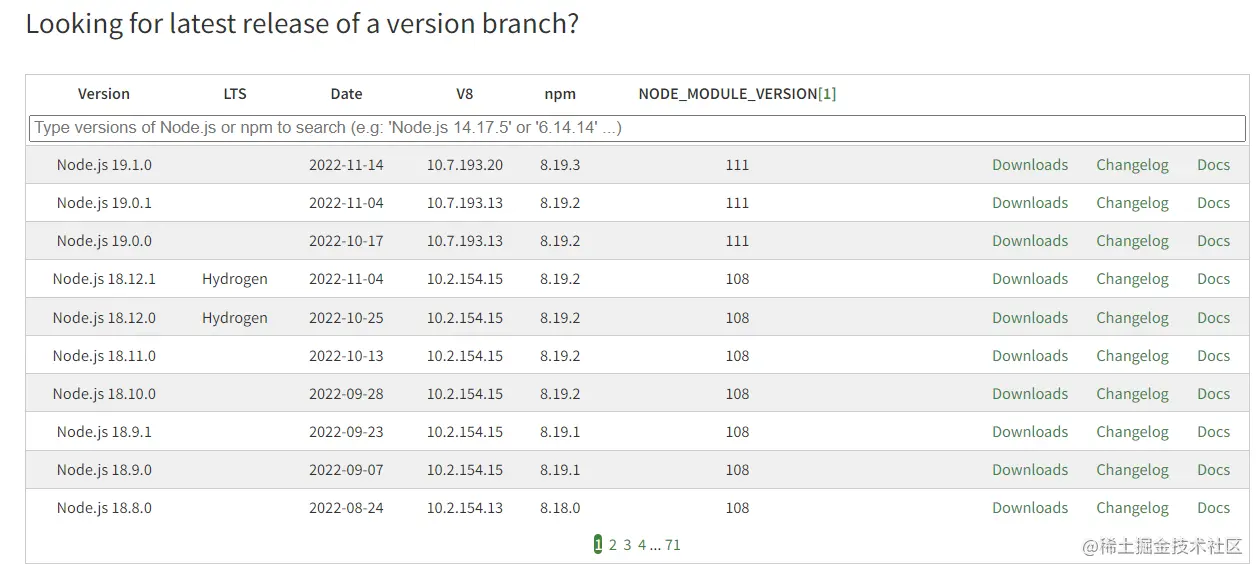
2. 安装npm下载完node之后,会有对应版本的npm。从上面那个图中也可以看出node版本和npm版本的对应关系
npm(node package manager):node.js 的包管理器,用于node插件管理(包括安装、卸载、管理依赖等) ,npm 是随同 node.js 一起安装的包管理工具,能解决 node.js 代码部署上的很多问题
每一种node都对应有自己的npm版本,但是在实际开发过程中,需要切换不同项目,这些项目之间可能需要不同版本的npm才能启动成功,这里我推荐使用nvm管理工具去管理npm版本,这样就不用重新卸载和安装node啦。
当然除了npm之外,还有其他的包管理工具,只是这些工具不是node自带的,需要手动安装一下,安装命令如下:
安装yarn
npm install -g yarn
查看版本
yarn -v
安装cnpm
npm install -g cnpm -registry=https://registry.npm.taobao.org
查看版本
cnpm -v
3. 安装脚手架npm方式:
npm install -g @vue/cli
cnpm方式:
cnpm install -g @vue/cli
yarn方式:
yarn global add @vue/cli
创建项目创建项目有两种方式:可以根据自己的项目情况进行选择
1. vue create project-name这种方式既可以创建Vue2项目,也可以创建vue3项目
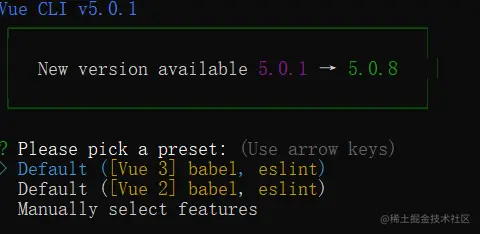
1.1 创建vue2项目1.1.1 创建命令
vue create vue2
1.1.2 创建纯净版项目
这种项目不包括router, vuex等配置,就是一个干净的项目

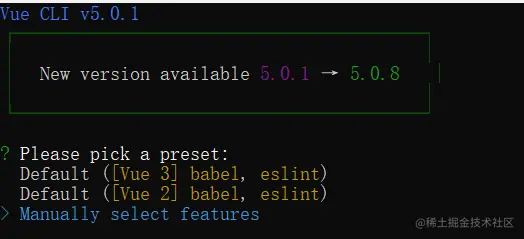
1.1.3 创建自定义配置项目
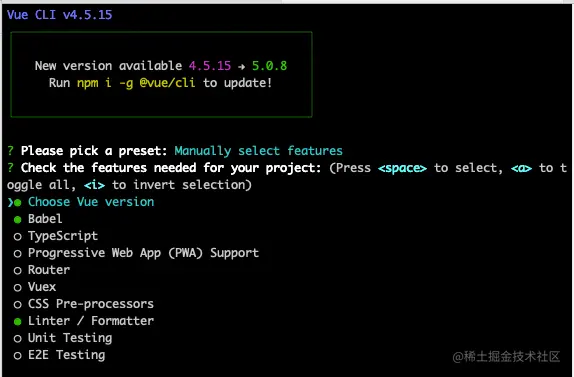
自定义项目就是说我们可以根据我们的项目选择一些自定义的配置,比如:项目版本(vue2还是vue3),eslint配置,babel配置


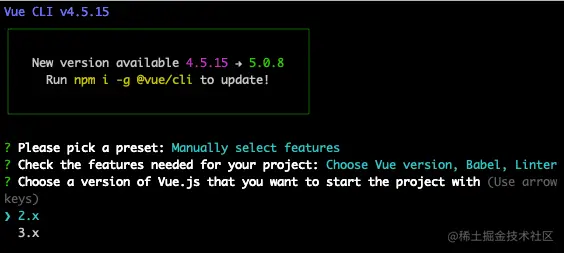
1.1.3.1 Choose Vue version
选择vue 2.x版本

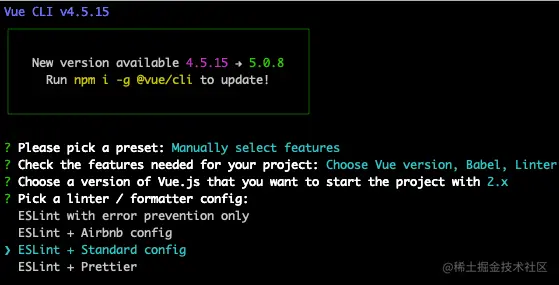
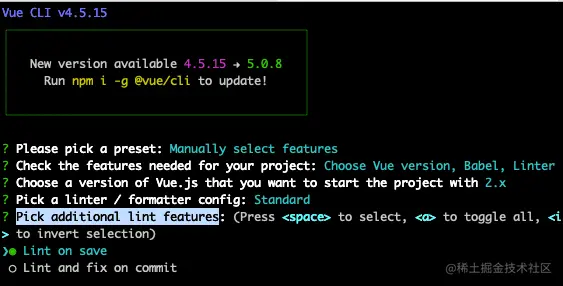
1.1.3.2 选择eslint配置
这种是关于编码格式的配置,选择标准模式就行

选择保存时候校验

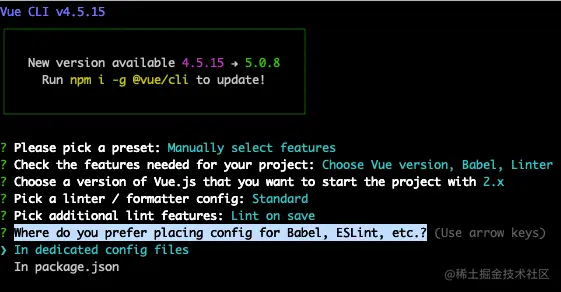
将Babel, ESLint等放在哪里
这里我们选择配置文件的形式

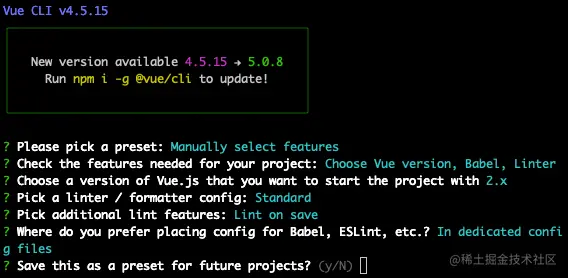
Save this as a preset for future projects?(将前面的配置保存为预设吗?)

选择yes, 然后回车,就会生成项目模板,这个过程有点慢,请耐心等待
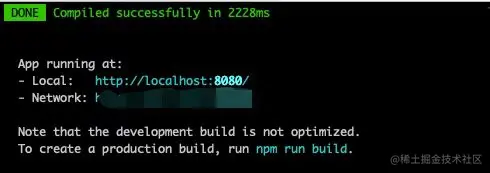
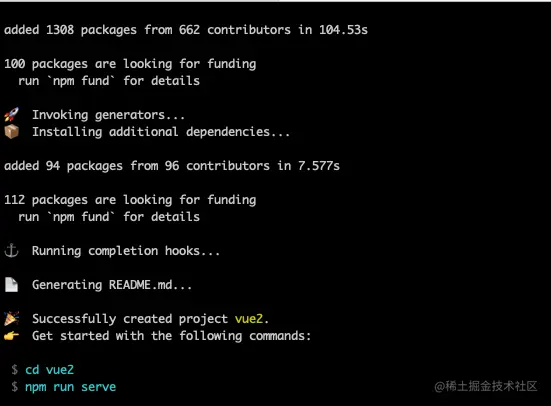
项目初始化好了就是下面这样

1.1.4 启动项目打开项目目录
cd vue2
执行项目启动命令
npm run serve

切换配置时按键操作
上下键:上下移动。a 键:切换选择所有。i 键:反转选择选项
2. vue init webpack project-name这种方式只能创建vue2项目
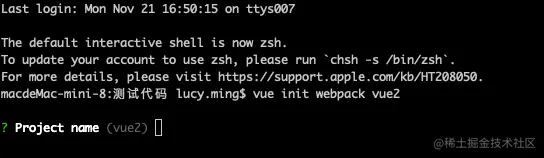
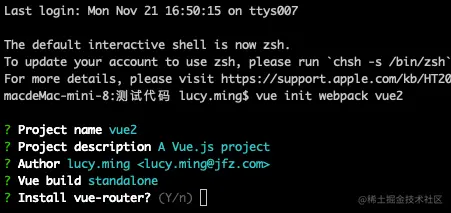
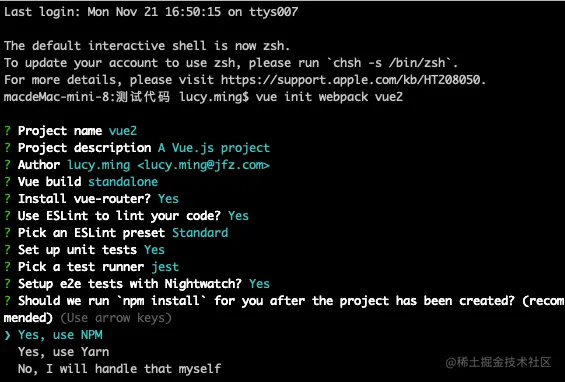
2.1 创建命令vue init webpack vue2
2.2 设置项目名称这里我们还是使用vue2, 直接回车就好,如果想要自定义项目名称直接输入就好,然后回车

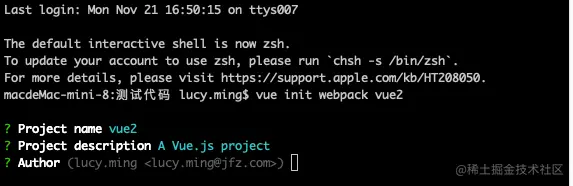
这里和项目名称一样,支持默认和自定义描述

同上,支持默认和自定义设置

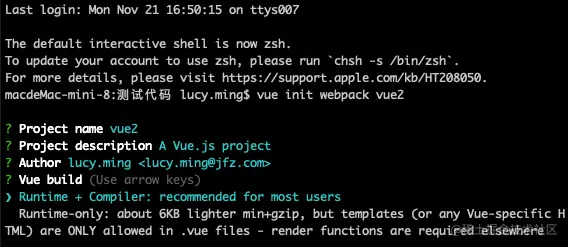
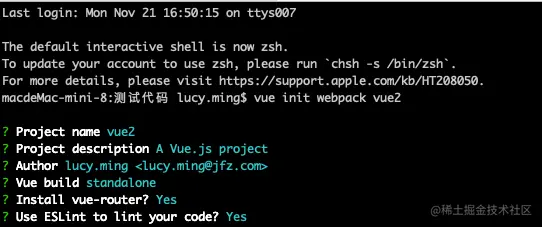
这里我们选择常规配置


回车
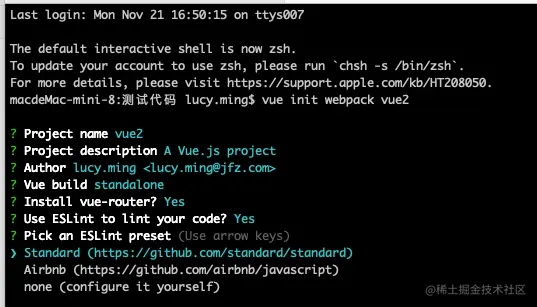
2.7 配置eslint
回车 选择标准模式


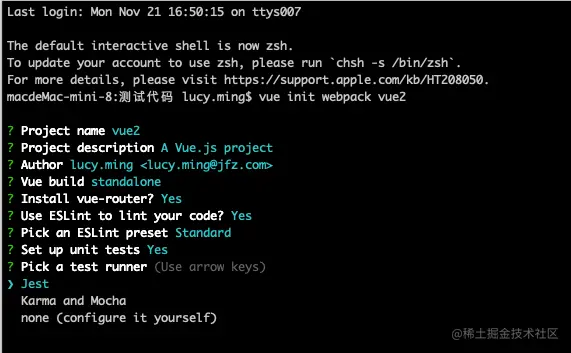
回车 选择默认的



这里我们选择默认的npm方式
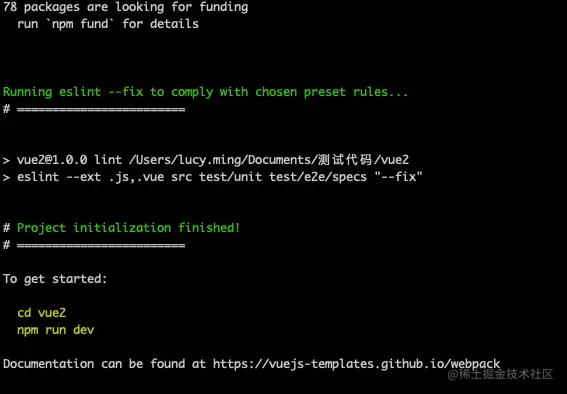
2.10 等待初始化项目正在根据配置下载模板,生成初始化项目,请耐心等待

cd vue2
2.12 启动项目npm run dev