大家好,我是 Java陈序员。
今天,给大家介绍一个开源的聊天应用程序,支持PC端和移动端。
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
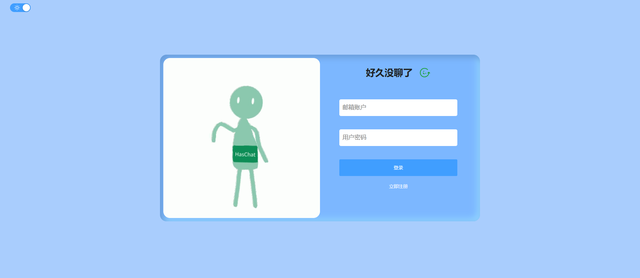
项目介绍HasChat —— 一个基于 Vue3 + Socket.io 的聊天应用,同时支持PC端和移动端。
功能特性:

技术栈:
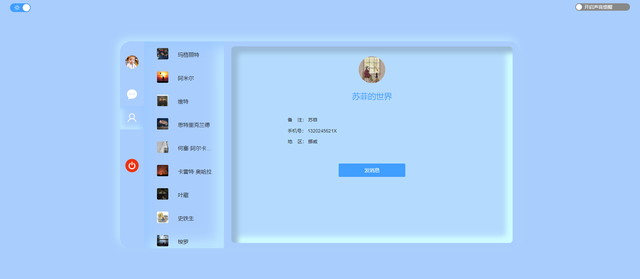
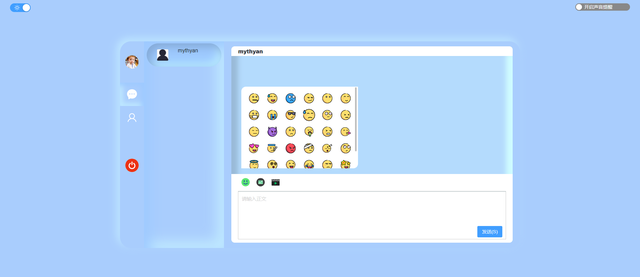
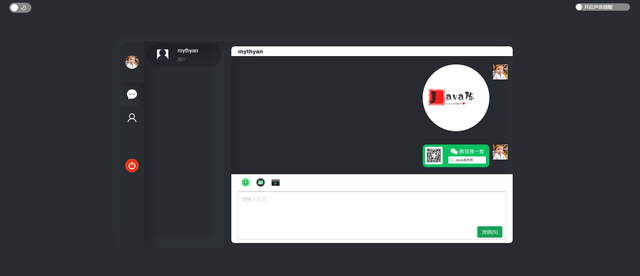
PC 网页版前端:Vue3 + Vite + TypeScript + Pinia + Naive UI + Socket.io移动版前端:uni-app + Socket.io后端:Express.js项目预览PC 网页端



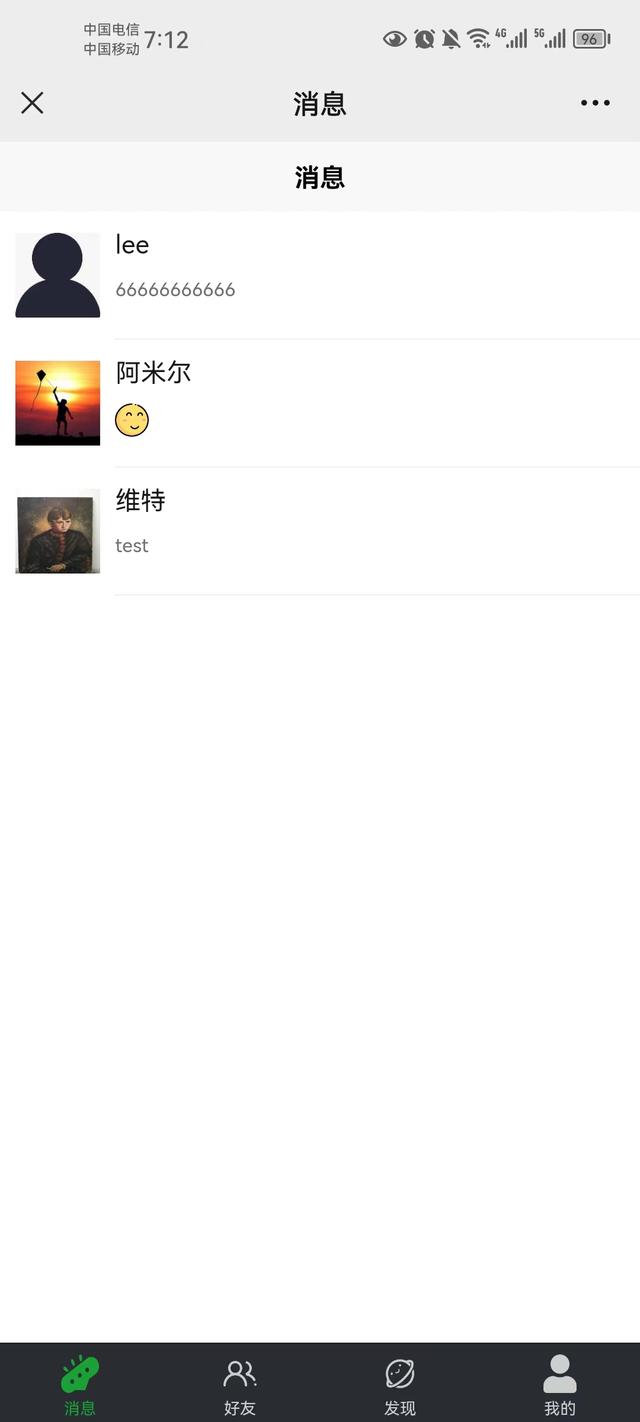
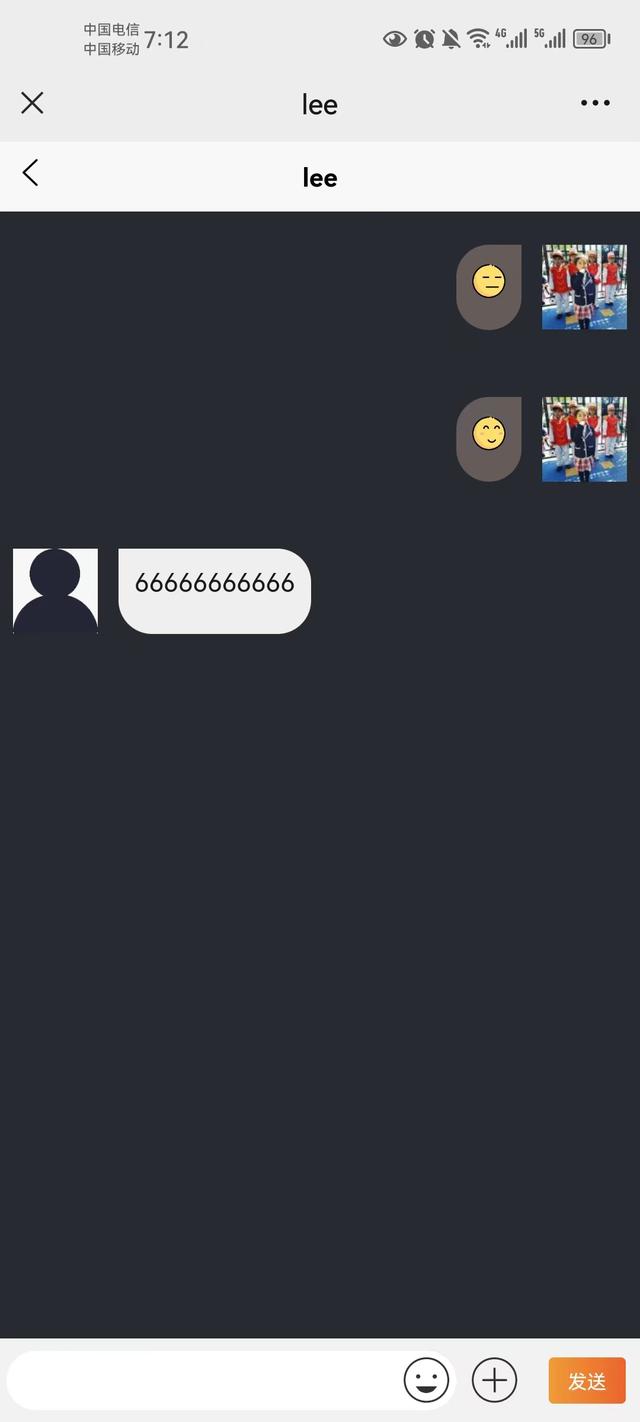
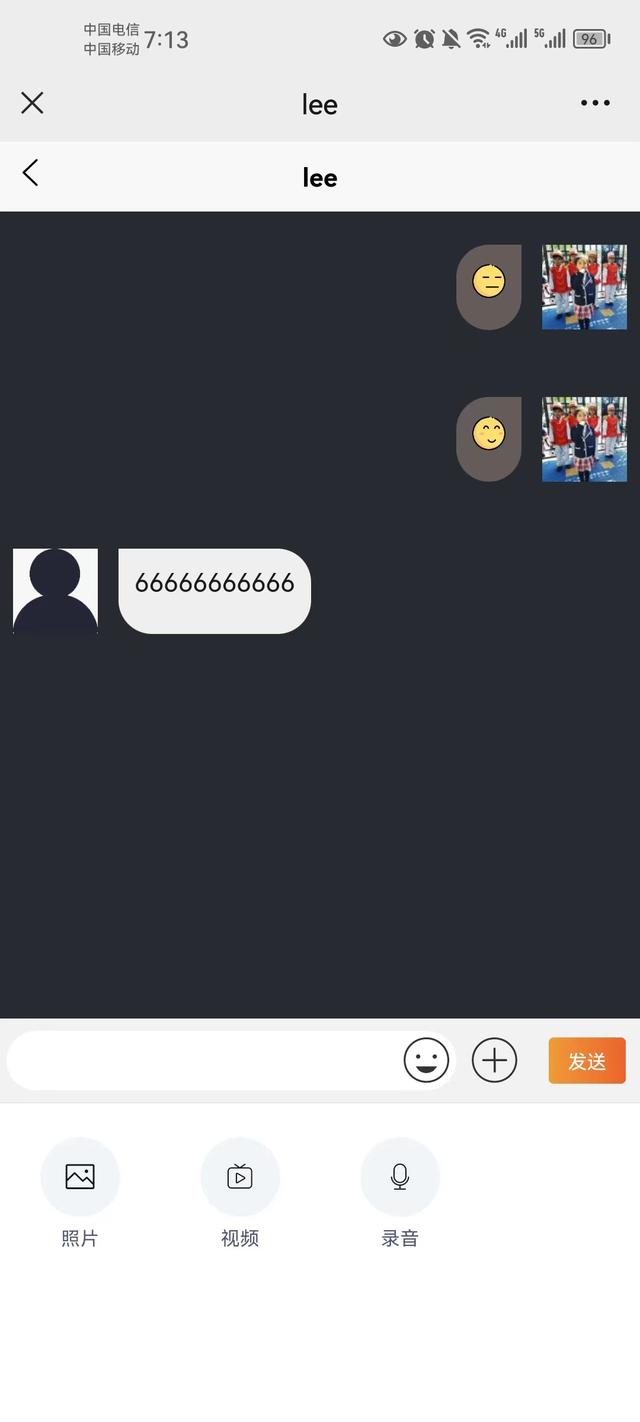
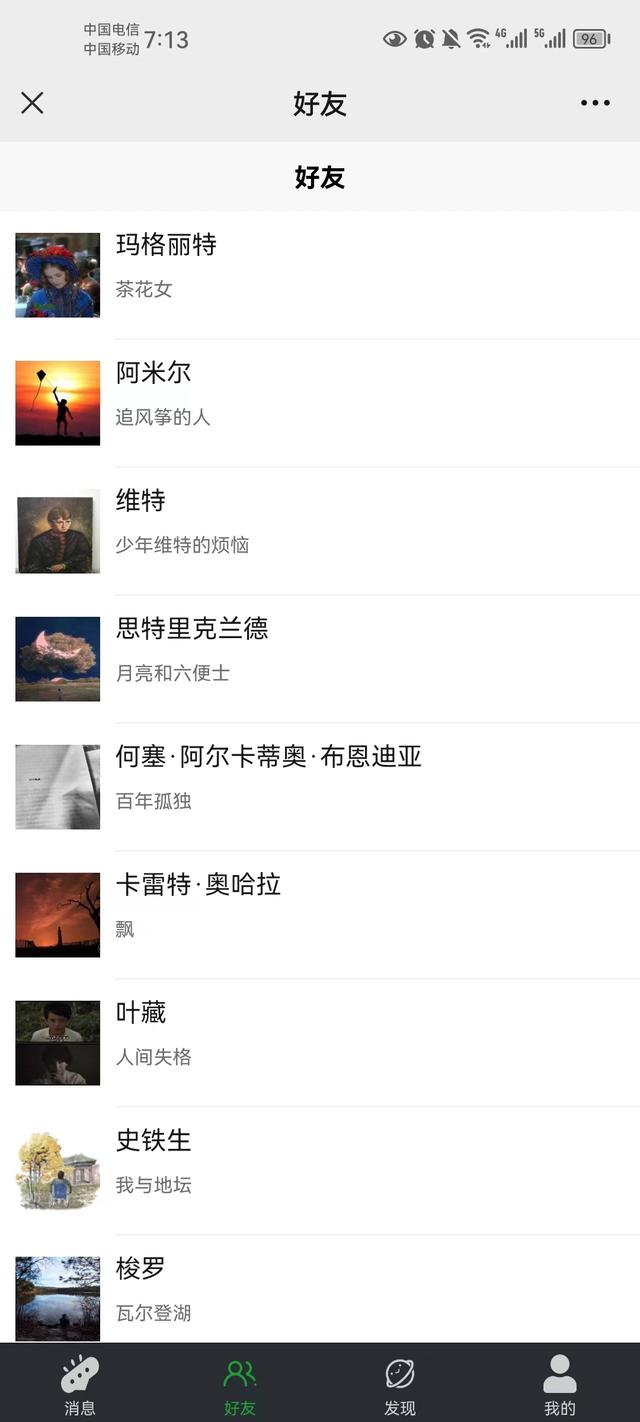
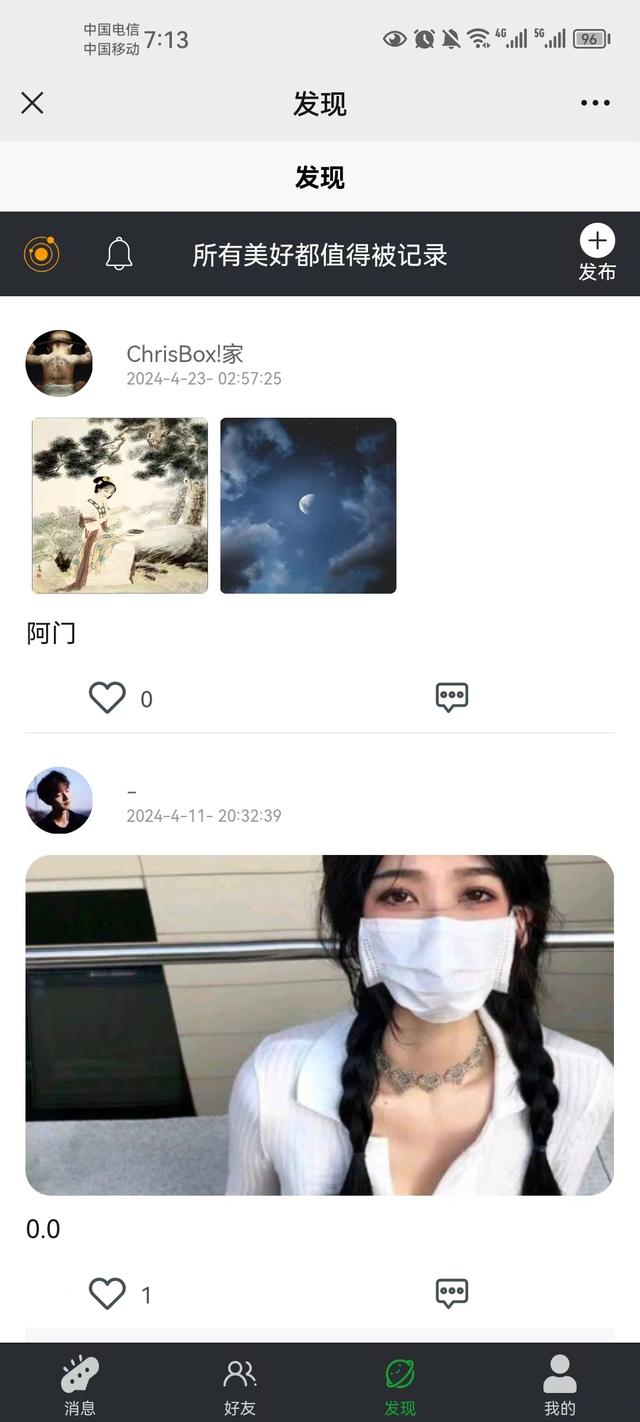
移动端





 本地部署
本地部署环境准备:
Node.Js 15+Mysql 5.7.0+1、拉取代码
前端PC端git clone https://gitee.com/howcode/has-chat.git前端移动端git clone https://gitee.com/howcode/has-chat-app.git后端 MySQL 版本git clone -b main https://gitee.com/howcode/has-chat-service.git后端 Json 版本git clone -b master https://gitee.com/howcode/has-chat-service.git2、安装依赖
npm install由于后端是基于 Express.js 开发,因此也要安装依赖。
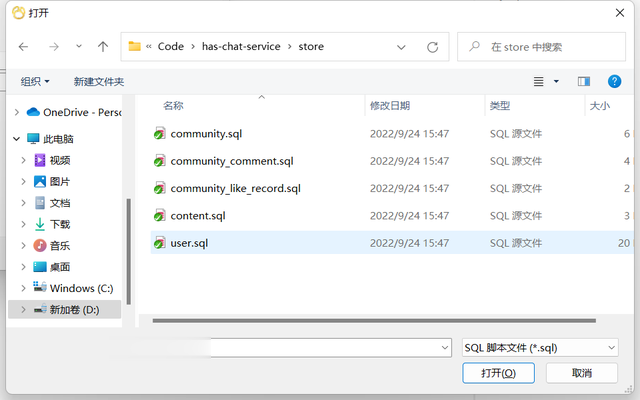
3、初始化数据库(MySQL版本)
执行后端项目 store 文件夹下的 sql 文件,并修改 config.js 文件中的数据库配置。
 const db = mysql.createConnection({ host: "", // 主机地址 (默认:localhost) user: "", // 用户名 password: "", // 密码 database: "", // 数据库});
const db = mysql.createConnection({ host: "", // 主机地址 (默认:localhost) user: "", // 用户名 password: "", // 密码 database: "", // 数据库});4、配置邮箱(MySQL版本)
修改 config.js 文件中的数据库配置。
emailConfig: { //邮箱配置 host: "smtp.qq.com",//邮箱服务器 这里我用的QQ邮箱 port: 465,//邮箱使用端口 secure: true,//是否使用默认的465端口 auth: { user: "", // 发送方邮箱地址 pass: "" // smtp 验证码 } }5、启动项目
启动前端npm run dev启动后端node app.js最后推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
