出色的 DX(开发人员体验)对于开源产品的广泛应用至关重要。现在有如此多的操作系统替代品,用户可以在几分钟/几小时内从一个切换到另一个,以获得更好的软件使用体验。
正因为如此,包/框架作者需要一直致力于 DX 和 UX 的改进,以免落后于竞争对手。在我看来,Nuxt 框架是一个提供了出色的 DX 工具的例子,这要归功于自动导入、DevTools、模块等功能!
在本文中,我想深入探讨最近发现的一个项目 —— Vue Vite DevTools。这个项目是一个 Vite 插件,它允许你在 Vue App 中拥有惊艳的 DevTools。它的灵感来自 Nuxt DevTools,因此 UI 几乎相同。
安装插件的安装非常简单。我们只需要使用我们最喜欢的包管理器安装插件(我的用例使用了 yarn):
yarn add --dev vite-plugin-vue-devtools然后,将其添加到 vite.config.ts 文件中,尤其是插件部分:
import { defineConfig } from 'vite'import VueDevTools from 'vite-plugin-vue-devtools'export default defineConfig({ plugins: [ VueDevTools(), // <-- here vue() ]})就是这样!当您使用 yarn dev 运行 App 时,您应该会在页面底部看到一个小按钮,当您单击该按钮时,它将展开开发工具页面,该页面看起来或多或少类似于以下内容:
 功能
功能Vue Vite Devtools 提供了某些关于您的 App 的有用数据,n您可以使用这些数据来更好地控制 App。下面,我列出了若干我认为最有用的:
页面页面选项卡显示您当前的路线,并提供导航到这些路线的快速方法。对于动态路由,它还提供了一个表单,用于以交互方式填充每个参数。还可以使用文本框播放和测试每条路线的匹配方式。
 组件
组件“组件”选项卡显示您在 App 和层次结构中使用的所有组件。您还可以选择它们来查看组件的详细信息(比如 data、props)。
 资源
资源“资源”选项卡,显示所有静态资源及其信息。您可以在浏览器中打开资源或下载它。
 时间线
时间线“时间轴”选项卡有三个类别:“性能”、“路由器导航”和“Pinia”。您可以在它们之间切换以查看状态更改和时间线。
 路由
路由路由选项卡是与 Vue Router 集成的一项功能,允许您查看已注册的路由及其详细信息。
 Pinia
PiniaPinia 选项卡是与 Pinia 集成的一项功能,允许您查看已注册的模块及其详细信息。
 图形
图形“图形”选项卡提供显示组件之间关系的图形视图。
 inspect
inspectinspect 暴露了 vite-plugin-inspect 集成,允许您检查 Vite 的转换步骤。了解每个插件如何转换您的代码并发现潜在问题会很有帮助。
 inspector
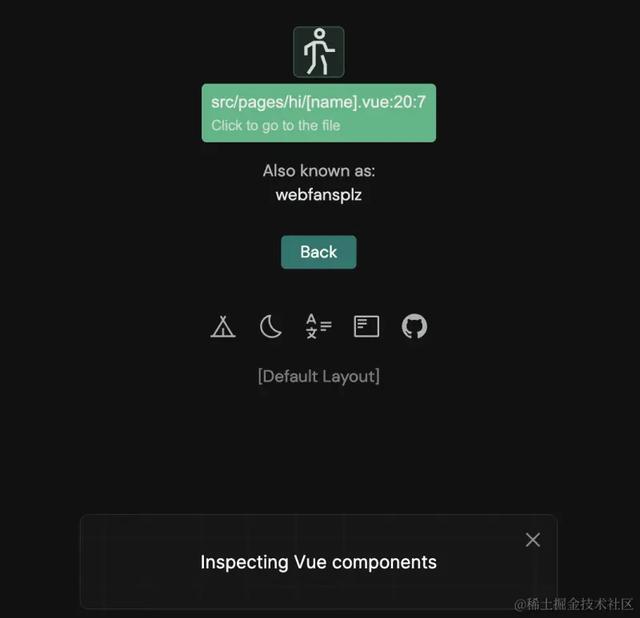
inspector您还可以使用“检查器”功能来检查 DOM 树并查看哪个组件正在渲染它。单击以转到特定行的编辑器。使更改变得更加容易,而无需彻底了解项目结构。(此功能基于 vite-plugin-vue-inspector 实现)

您现在收看的是前端翻译计划,学废了的小伙伴可以订阅此专栏合集,我们每天佛系投稿,欢迎持续关注前端生态。谢谢大家的点赞,掰掰~

作者:人猫神话链接:https://juejin.cn/post/7307811441666523190
