
第1题:写React / Vue项目时为什么要在列表组件中写key,其作用是什么?
key是给每一个vnode的唯一id,可以依靠key,更准确,更快的拿到oldVnode中对应的vnode节点
第2题:['1','2".'3'].map(parselnt) what & why ?
第一眼看到这个题目的时候,脑海跳出的答案是 [1, 2, 3],但是真正的答案是[1,
NaN, NaN]。
首先让我们回顾一下,map 函数的第一个参数 callback。这个 callback 一共可以接收三个参数,其中第一个参数代表当前被处理的元素,而第二个参数代表该元素的索引。
arr.map(callback: (value: T, index: number, array: T[]) => U, thisArg?:any);
而 parseInt 则是用来解析字符串的,使字符串成为指定基数的整数。接收两个参数,第一个表示被处理的值(字符串),第二个表示为解析时的基数。
parseInt(string, radix)
了解这两个函数后,我们可以模拟一下运行情况
parseInt('1', 0) //radix 为 0 时,且 string 参数不以“0x”和“0”开头时,按照 10 为基数处理。这个时候返回 1parseInt('2', 1) //基数为 1(1 进制)表示的数中,最大值小于 2,所以无法解析,返回 NaNparseInt('3', 2) //基数为 2(2 进制)表示的数中,最大值小于 3,所以无法解析,返回 NaN
第3题:什么是防抖和节流?有什么区别?如何实现?

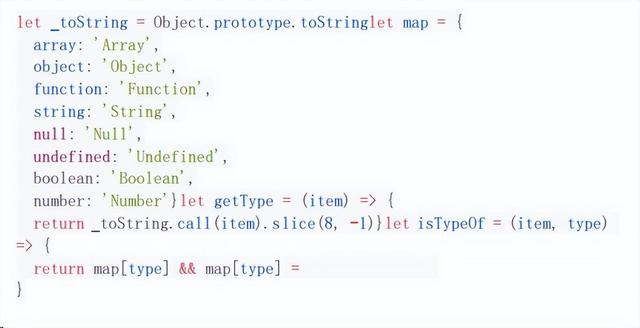
第4题:介绍下Set、 Map. WeakSet 和WeakMap的区别?
第5题:介绍下深度优先遍历和广度优先遍历,如何实现?
第6题:请分别用深度优先思想和广度优先思想实现一个拷贝函数?

第7题:ES5/ES6的继承除了写法以外还有什么区别?
第8题:setTimeout、Promise、 Async/Await的区别
第9题: Async/Await如何通过同步的方式实现异步
async起什么作用――输出的是一个Promise对象
第10题:异步笔试题请写出下面代码的运行结果
第11题:算法手写题
第12题:JS异步解决方案的发展历程以及优缺点。
第13题:Promise构造函数是同步执行还是异步执行,那么then方法呢?
const promise = new Promise((resolve, reject) => { console.log(1) resolve() console.log(2)})promise.then(() => { console.log(3)})console.log(4)执行结果是:1243,promise 构造函数是同步执行的,then 方法是异步执行的第14题:情人节福利题,如何实现一个new
第15题:简单讲解一下http2的多路复用
第16题:谈谈你对TCP三次握手和四次挥手的理
第17题:A、B机器正常连接后,B机器突然重启,问A此时处于TCP什么状态
第18题:React中setState什么时候是同步的,什么时候是异步的?
1、由 React 控制的事件处理程序,以及生命周期函数调用 setState 不会同步更
新 state 。
2、React 控制之外的事件中调用 setState 是同步更新的。比如原生 js 绑定的事
件,setTimeout/setInterval 等。
第19题: React setState笔试题,下面的代码输出什么?
第20题:介绍下npm模块安装机制,为什么输入npm install就可以自动安装对应的
第21题:有以下3个判断数组的方法,请分别介绍它们之间的区别和优劣
第22题:介绍下重绘和回流(Repaint & Reflow),以及如何进行优化
第23题:介绍下观察者模式和订阅-发布模式的区别,各自适用于什么场景
第24题:聊聊 Redux 和Vuex的设计思想
第25题:说说浏览器和Node事件循环的区别
第26题:介绍模块化发展历程
第27题:全局作用域中,用const 和let声明的变量不在window 上,那到底在哪
第28题:cookie和 token 都存放在header中,为什么不会劫持token?
第29题:聊聊Vue的双向数据绑定,Model 如何改变View, view又是如何改变
从 M 到 V 的映射(Data Binding),这样可以大量节省你人肉来 update View的代码从 V 到 M 的事件监听(DOM Listeners),这样你的 Model 会随着 View触发事件而改变第30题:两个数组合并成一个数组
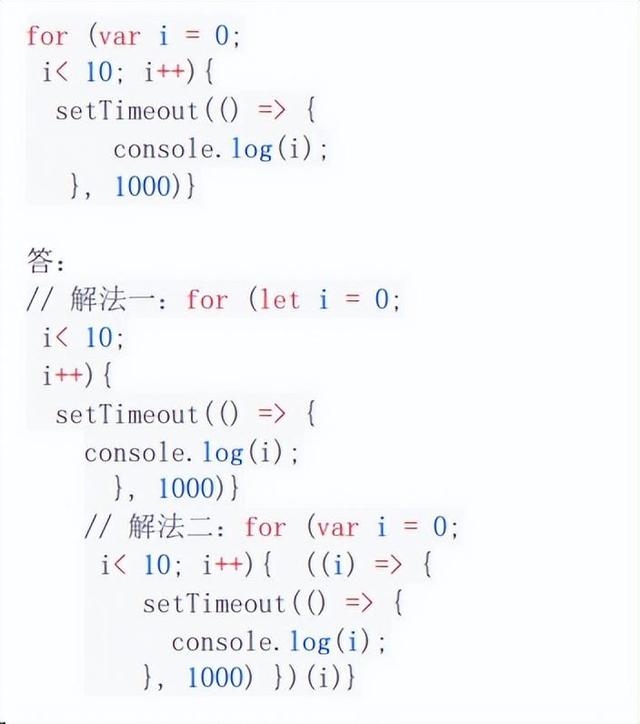
function concatArr (arr1, arr2) { const arr = [...arr1]; let currIndex = 0; for (let i = 0; i < arr2.length; i++) { const RE = new RegExp(arr2[i]) while(currIndex < arr.length) { ++currIndex if (!RE.test(arr[currIndex])) { arr.splice(currIndex, 0, a2[i]) break; } } } return arr } var a1 = ['A1', 'A2', 'B1', 'B2', 'C1', 'C2', 'D1', 'D2'] var a2 = ['A', 'B', 'C', 'D'] const arr = concatArr(a1, a2) console.log(a1)// ['A1', 'A2', 'B1', 'B2', 'C1', 'C2', 'D1', 'D2']console.log(a2)// ['A', 'B', 'C', 'D'] console.log(arr) // ['A1', 'A2', 'A', B1', 'B2', 'B', C1', 'C2', 'C', D1', 'D2', 'D']第31题:改造下面的代码,使之输出0 -9,写出你能想到的所有解法。

第32题: Virtual DOM真的比操作原生DOM快吗?谈谈你的想法。
第33题:下面的代码打印什么内容,为什么?
第34题:简单改造下面的代码,使之分别打印10和20。
第35题:浏览器缓存读取规则
第36题:使用迭代的方式实现flatten函数。
第37题:为什么Vuex的mutation和 Redux 的reducer中不能做异
第38题:(京东)下面代码中a在什么情况下会打印1?
第39题:介绍下BFC及其应用。
第40题:在Vue中,子组件为何不可以修改父组件传递的Prop
第41题:下面代码输出什么
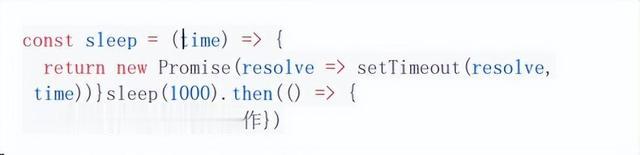
第42题:实现一个sleep 函数
比如 sleep(1000) 意味着等待 1000 毫秒,可从 Promise、Generator、Async/Await等角度实现

第43题:使用sort0对数组[3,15,8,29,102,22]进行排序,
输出:[102, 15, 22, 29, 3, 8]
解析:根据 MDN 上对 Array.sort()的解释,默认的排序方法会将数组元素转换为字符串,然后比较字符串中字符的 UTF-16 编码顺序来进行排序。所以'102' 会排在 '15' 前面。
第44题:介绍HTTPS握手过程
clientHelloSeverHello客户端回应服务器的最后回应第45题:HTTPS 握手过程中,客户端如何验证证书的合法性
校验证书的颁发机构是否受客户端信任。通过CRL或OCSP的方式校验证书是否被吊销。3对比系统时间,校验证书是否在有效期内。通过校验对方是否存在证书的私钥,判断证书的网站域名是否与证书颁发的域名一致。第46题:输出以下代码执行的结果并解释为什么
第47题:双向绑定和vuex是否冲突
第48题: call和apply的区别是什么,哪个性能更好一些
第49题:为什么通常在发送数据埋点请求的时候使用的是1x1像素的透明gif图片?
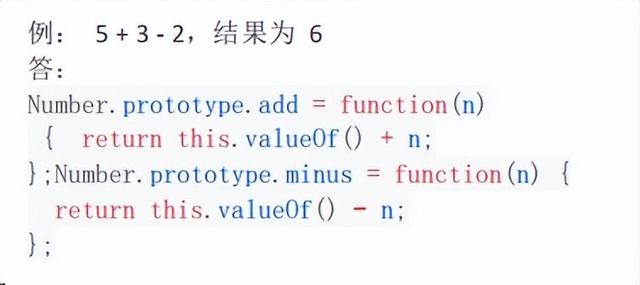
第50题:(百度)实现(5).add(3).minus(2)功能。

第51题: vue的响应式原理中Object.defineProperty有什么缺陷?
为什么在 Vue3.0 采用了 Proxy,抛弃了 Object.defineProperty?
Object.defineProperty 无法监控到数组下标的变化,导致通过数组下标添加元素,不能实时响应;Object.defineProperty 只能劫持对象的属性,从而需要对每个对象,每个属性进行遍历,如果,属性值是对象,还需要深度遍历。Proxy 可以劫持整个对象,并返回一个新的对象。Proxy 不仅可以代理对象,还可以代理数组。还可以代理动态增加的属性。第52题:怎么让一个div水平垂直居中
第53题:输出以下代码的执行结果并解释为什么
第54题:冒泡排序如何实现,时间复杂度是多少,还可以如何改进?
第55题:某公司1到12月份的销售额存在一个对象里面
第56题:要求设计LazyMan类,实现以下功能。
第57题:分析比较opacity: 0. visibility: hidden.display:
第58题:箭头函数与普通函数(function)的区别是什么?构造函数(function)可以使
第59题:给定两个数组,写一个方法来计算它们的交集。
第60题:已知如下代码,如何修改才能让图片宽度为300px ?注意下面代码不可修改。
第61题:介绍下如何实现token加密
第62题: redux为什么要把reducer 设计成纯函数
第63题:如何设计实现无缝轮播
第64题:模拟实现一个 Promise.finally
第65题: a.b.c.d和a['b']['e']['d],哪个性能更高?
应该是 a.b.c.d 比 a['b']['c']['d'] 性能高点,后者还要考虑 [ ] 中是变量的情况,
再者,从两种形式的结构来看,显然编译器解析前者要比后者容易些,自然也
就快一点。
第66题:ES6代码转成ES5代码的实现思路是什么
第67题:数组编程题
第68题:如何解决移动端Retina屏1px像素问题
第69题:如何把一个字符串的大小写取反((大写变小写小写变大写),例如‘AbC'变成'aB
第70题:介绍下webpack热更新原理,是如何做到在不刷新浏览器的前提下更新页面的
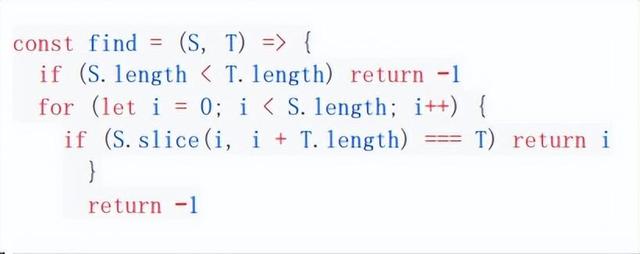
当修改了一个或多个文件;文件系统接收更改并通知webpack;webpack重新编译构建一个或多个模块,并通知HMR服务器进行更新;HMR Server使用webSocket通知 HMR runtime需要更新,HMR运行时通过HTTP请求更新jsonp;HMR运行时替换更新中的模块,如果确定这些模块无法更新,则触发整个页面刷新。第71题:实现一个字符串匹配算法,从长度为n的字符串S中,查找是否存在字符串T,T

第72题:为什么普通for循环的性能远远高于forEach的性能,请解释其中的原因。
第73题:介绍下BFC、IFC、GFC和FFC
第74题:使用JavaScript Proxy 实现简单的数据绑定
第75题:数组里面有10万个数据,取第一个元素和第10万个元素的时间相差多少
第76题:输出以下代码运行结果
第77题:算法题「旋转数组」
第78题: Vue的父组件和子组件生命周期钩子执行顺序是什么
第79题: input 搜索如何防抖,如何处理中文输入
第80题:介绍下Promise.all 使用、原理实现及错误处理
const p = Promise.all([p1, p2, p3]);
Promise.all 方法接受一个数组作为参数,p1、p2、p3 都是 Promise 实例,如果不是,就会先调用下面讲到的 Promise.resolve 方法,将参数转为 Promise 实例,再进一步处理。(Promise.all 方法的参数可以不是数组,但必须具有 Iterator 接口,且返回的每个成员都是 Promise 实例。)
第81题:打印出1 - 10000之间的所有对称数
例如:121、1331 等[...Array(10000).keys()].filter((x) => {return x.toString().length > 1 && x ===Number(x.toString().split('').reverse().join(''))})第82题:周—算法题之「移动零」
第83题: var、let 和const区别的实现原理是什么
第84题:请实现一个add函数,满足以下功能。
第85题:react-router里的<Link>标签和<a≥标签有什么区别
第86题:周—算法题之「两数之和」
第87题:在输入框中如何判断输入的是一个正确的网址。
第88题:实现convert方法,把原始list转换成树形结构,要求尽可能降低时间复杂度
第89题:设计并实现Promise.race0
第90题:实现模糊搜索结果的关键词高亮显示
第91题:介绍下HTTPS中间人攻击
第92题:已知数据格式,实现一个函数fn找出链条中所有的父级idconst value =
第93题:给定两个大小为m和n的有序数组nums1和nums2。请找出这两个有序数
第94题: vue在v-for时给每项元素绑定事件需要用事件代理吗?为什么?
第95题:模拟实现一个深拷贝,并考虑对象相互引用以及Symbol拷贝的情况
第96题:介绍下前端加密的常见场景和方法
第97题: React和Vue的diff时间复杂度从O(n^3)优化到o(n).
三种优化来降低复杂度:
如果父节点不同,放弃对子节点的比较,直接删除旧节点然后添加新的节点重新渲染;如果子节点有变化,Virtual DOM 不会计算变化的是什么,而是重新渲染,通过唯一的 key 策略第98题:写出如下代码的打印结果
第99题:编程算法题
第100题:请写出如下代码的打印结果

小编将以上的面试合集做了一个整理,还有更多的JavaScriptCSS、ES6、Vue、Vue3、React、Node.js、小程序、HTTP、Typescript、11.Webpack、Git、Linux、算法面试、设计模式等面试题库也一并分享出来,供大家参考,需要的可以后台私信我【面试】即可免费获取小编整理的全部文档!!!
