提起网页工具,大家对它们的印象应该还是不错的,不需要下载占用设备空间,还能用完就走...但是现在有些网页工具为了提高用户的黏性,即使是免费的也会要登录后才可以使用。
有时候想要做一张背景或者简单处理下图片,来回关注也要弄很久,今天来看两个帮你快速作图的小工具。

先来看看一款比较新的设计工具——讯排设计,可以直接在网页免费在线作图,不需要登录。

这套程序的前端编辑器部分还是开源的,作者说在制作阶段,老板直接让他对标“稿定设计”这样成熟的产品,结果他在“没有产品、没有UI、研发只有作者1人”把这个项目捣鼓出来了,还挺厉害。

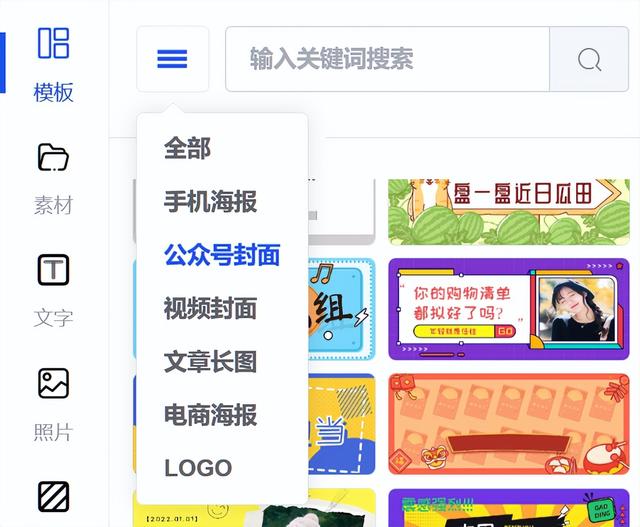
在讯排设计的左边有一个尺寸选择,可以把它理解成图片用途,手机海报、公众号封面、视频封面、文章长图和普通Logo这些尺寸都有。

右边可以调整元素的属性,颜色和大小这些。

它有图层的概念,可以自由处理每个图层,担心点错可以先将内容锁定住。

从素材库拖出内容的时候,会根据当前画布视角大小来调整素材的大小。

文字也有多种样式可选。


虽然看起来便利,但讯排设计有个比较显眼的问题是:这个站点主要是为了演示作者的这套框架而搭建,里面的图片内容大多是不属于软件作者的,大家如果要拿去用在自己的作品里,可能会出现类似“视觉中国”的问题,这个需要注意一下。
另外上传的文件会暂时放到作者的服务器里面,大家最好不要上传什么私密的信息,用完也可以删除素材。

那有的小伙伴就要说了,如果素材库不能随便用,吸引力就下降太多了,好在讯排设计还有一个不错的特性,它支持解析PSD模板文件,需要在模板文件中遵循一些解析规范,就可以用来临时改图。


另外还有二维码生成和智能抠图两个小工具,二维码可以生成多种样式,同样适合轻度使用。


而抠图在作图的时候会用得更多一点,这个在软件作者发布的“功能介绍”页面上,有细致直观的功能演示,像是抠图功能,作者的使用演示是这样的。

讯排设计还有许多其他的细节,它距离完善的产品还差上一大段距离,但是好在它是开源的,有技术的朋友可以自己完善后端部署玩一下,随便处理什么内容都行,也可以参与共建一类的操作。

它的完整特点如下:
导入 PSD 文件解析成模板、在线导出图片下载
元素拖拽、组合、缩放、层级调整、对齐等操作。
图片素材插入、替换、裁剪,图片容器等功能。
SVG 素材颜色、透明度编辑,文字花字组合。
画布自定义尺寸、滚轮缩放、自适应画布
吸附对齐、辅助引导线、标尺功能。
键盘快捷键、右键菜单快捷操作,复制删除等常用操作。
风格二维码编辑,支持单色、渐变、自定义 logo 等。
图层操作,支持拖拽变更层级。
颜色调色板,原生级取色器颜色吸管(Chrome)。
如果你是普通用户,只想要一个不需要登录,没有付费和广告,甚至素材都是免费可商用的工具,那么可以看看第二款工具——简单封面。

这个工具是以浏览器插件场景设计的,点开之后直达主题。
如果你需要素材,可以直接搜索添加,它的图片来自Unsplash和Pexels以及Pixabay这三个经典的CC0站点,相较于讯排设计的素材使用要“安全一些”。

简单封面也预设好了国内常用的自媒体平台封面尺寸,包括微信、小红书、抖音和B站等,有详细的像素宽高标注。

内置的10款字体也是可以免费商用的,看得出简单封面是在极力减少内容风险,他们的口号就是要“做最好用最简单的封面图制作工具”,如果大家比较熟悉自己使用的素材来源,也可以跟上面的工具搭配着使用。

