机器之能原创
作者:sia
以大模型、AIGC为代表的人工智能浪潮已经在悄然改变着我们生活及工作方式,但绝大部分人依然不知道该如何使用。
因此,我们推出了「AI在用」专栏,通过直观、有趣且简洁的人工智能使用案例,来具体介绍AI使用方法,并激发大家思考。
我们也欢迎读者投稿亲自实践的创新型用例。
投稿邮箱:content@jiqizhixin.com
无论用哪种模型生成精美图片,提示语都会包含对调色板的要求。
想要营造日落的氛围感觉?
一定要提示,使用温暖、明亮的日落色调。
还要强调色调给人的感受,如一种壮丽、瑰丽的感觉。

提示语:Portrait of a charming lady , sunset-inspired hues, epic mood
营造复古氛围?
一定要用柔和并带有陈旧感的色调,比如橘黄、暖棕、深绿。
还要告诉大模型,希望色调传达出一种类似看到自然奇观、宗教圣地时被激发出的那种感觉。
结果,我们做出了这张复古风的甲壳虫图片。

提示语:Portrait of A vintage beeetle car, Retro inspired colors, Awe-inspiring mood
这种白/灰与橙色的搭配创造出强烈的视觉对比,使图像更有吸引力和戏剧性。

提示语:Portrait of a robot, Deotone colors palette, Bold mood
从装修房子、买家具,到网站、作品设计,配色在日常生活中随处可见。
但是,选择色调常常是一场痛苦的拉锯战,也是一个专业活儿。
连设计师都容易迷失在色彩的海洋中,别说我们这些对色彩搭配一窍不通的普通人。

好了,现在有帮手了!除了文字、视频、图片,AIGC 还能直接生成调色板!
这个很小众的 AIGC 应用 ColorAI ,是一个调色板生成器,只要写出自己的创意和设计理念,它就能自动生成配色。

视频链接:https://mp.weixin.qq.com/s/d2Y2ANwaPxWpvswJmlllug
这个 ColorAI 和一般设计类 AI 有点不同,它会解释为什么这些颜色非常适合你的创意。
一旦看懂效果和寓意,咱们这些完全不懂设计的人也能自信地选出满意的方案。
-1-
看懂 ColorAI
ColorAI 的界面很简单,但要读懂,还得费点功夫。

上方(左):输入自己的创意理念,如你要设计什么、希望传递一种什么样的理念和感受;
上方(右):调整命令遵循的程度、选择配方方案;
填写、选择完毕,即可点击生成,得到一套配色方案(下方)。
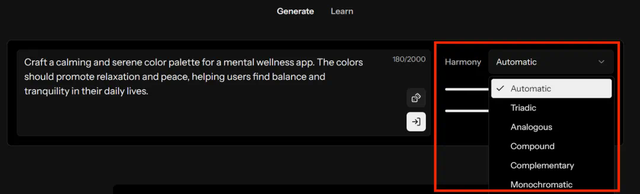
ColorAI 提供了五个常见的配色方案:
Triadic、Analogous、Compound、Complementary、Monochromatic

不想太费脑子了解?你可以选择「自动」,让系统为你决定。
但了解这几个方案,有助于更快找到更合适的配色。
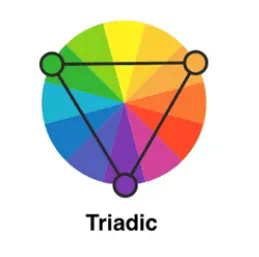
Triadic ,三元色配色方案。在标准的12 色色轮上选择三个相隔 120 度的颜色,如红、黄、蓝。

这种配色方案是几种方案中最均衡的,因为颜色丰富,通常会有鲜明的视觉对比效果。
你可以在很多日出、日落的自然风景图片中看到这种配色。

来自franso.hk
这张约翰·列侬是典型的三元色配色方案,视觉冲击力很强。

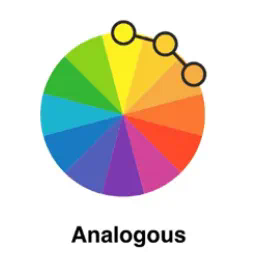
Analogous,相似色配色方案。选择色轮上相邻的颜色,比如,黄、黄绿、绿。

因为选择的是色轮上相邻的颜色,所以整体效果非常和谐,视觉上平滑过渡,让人感到舒服。
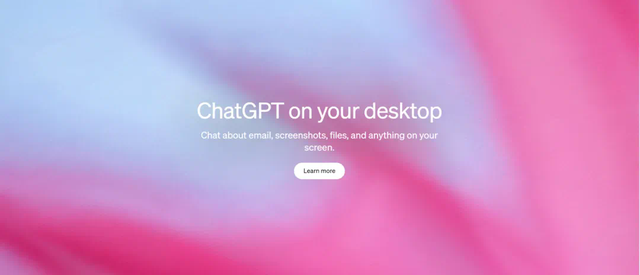
ChatGPT 网页设计就是一个相似色的配色方案,蓝色和粉红色在色轮上相对接近,中间以紫色作为过渡,创造出柔和而和谐的视觉效果。

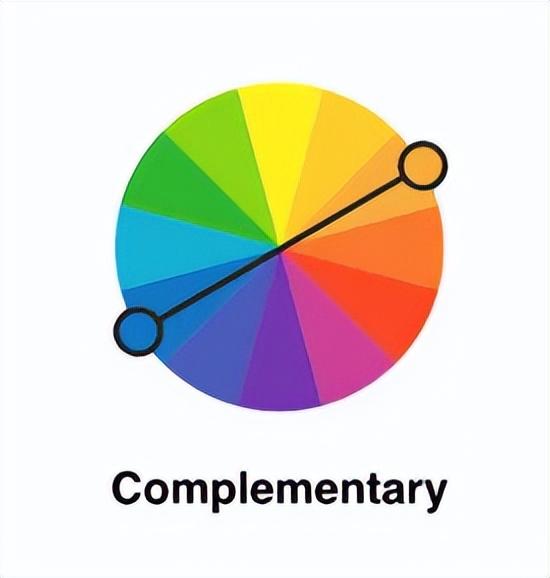
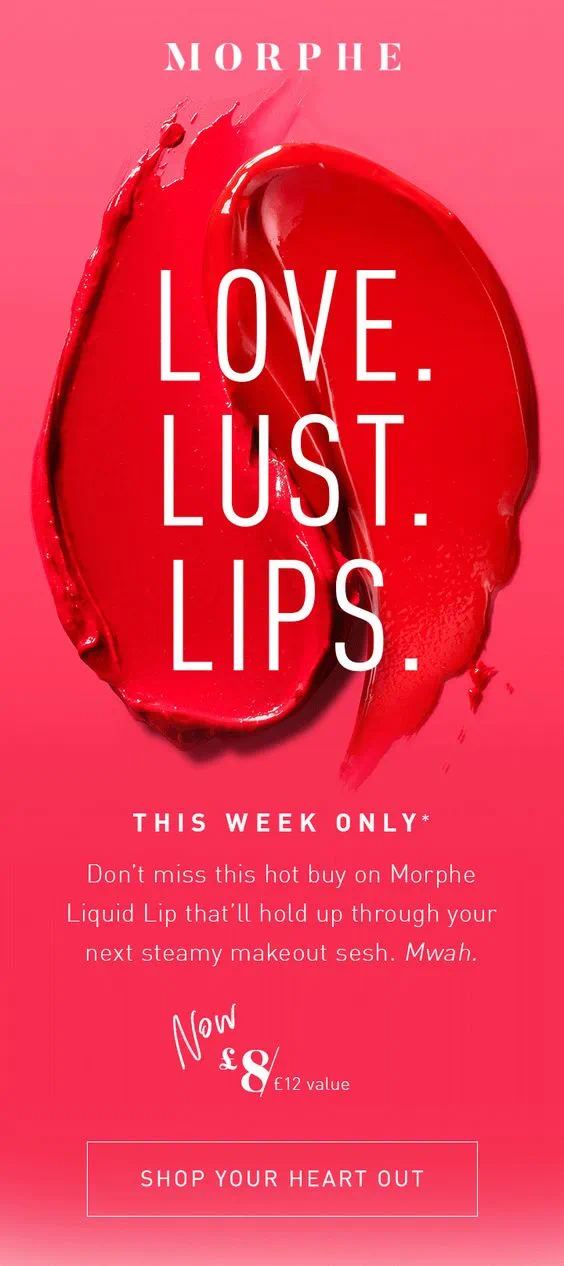
Complementary,互补色方案。选择色轮上对立的两种颜色。
蓝橙就是一组经典的冷暖互补色,我们常说的红配绿,也是一种互补色方案。

这个房间设计就是互补色方案,例如蓝色和橙色,这些互补色很好地结合在一起,因为它们在视觉上相互平衡,明亮的橙色提供温暖和亮度,平衡深钴蓝色。

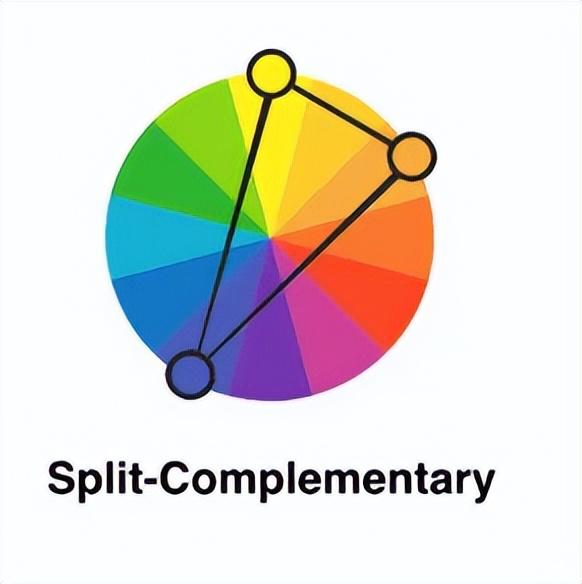
Compound,复合色配色方案。选择一种基本颜色作为主色,然后,找到这个主色在色轮上的对面的色(距离最远的那个,也就是互补色),选择互补色两侧相邻的颜色与之搭配,而不是直接使用互补色。

你可以将 TA 视为「互补色方案 」的减轻版——仍然是强烈对比,但更为柔和,减轻了眼睛的负担,颜色选择也更多。

Monochromatic ,单色方案。使用同一种颜色,但不同明度、饱和度和深浅来打造和谐的视觉层次。
寻找配色方案时,这是最为 easy 的模式,几乎不会踩雷。


-2-
牛刀小试
现在,我想设计一个心理健康 App 界面。
「想为一款心理健康应用程序设计一个令人平静和宁静的配色方案,用户一看到这些颜色,就会感到放松和平和。」
配色方案,选择「自动」,立刻得到一组配色方案。
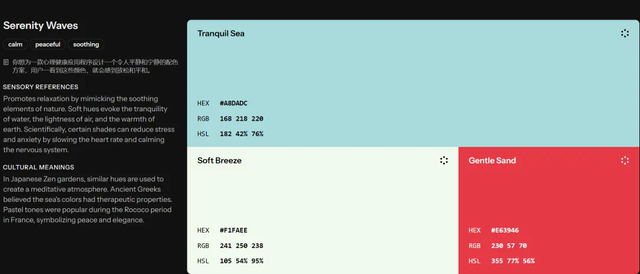
总体感觉,结合了海水的蓝绿色、沙滩的浅色和日落时的温暖色调,视觉上令人愉悦和放松。

可能你也注意到了,每个颜色的面积大小不一样。
其实,这是一个设计原则的体现:
最好不要均匀分布这些颜色,相反,选择一个颜色占主导地位。
如大面积使用的 「Tranquil Sea(宁静的海)」,一种柔和的浅蓝绿色。
另外两种颜色用来强调它:
一个是 「Soft Breeze(柔和的微风)」,一种非常浅的米色;
另一个是 「Gentle Sand(温和的沙)」,一种柔和的珊瑚红。
通常,这些配色的黃金比例是 60:30:10
除了颜色配比,可能你还注意到,每个颜色的右下方有三组编码。
以 Tranquil Sea(宁静的海)为例。

三组编码,其实是该颜色的三种表达方式:HEX、RGB、HSL,目的是在不同应用场景中,方便设计师或者开发者精确复制、使用这种颜色。
比如,HEX 常用于网页 CSS 和设计软件,通常由 6 位十六进制数字组成,分为 3 组,每组代表红、绿、蓝。
HEX: #A8DADC,亦即 A8 = 红色, DA = 绿色, DC = 蓝色。
RGB 常用于数字图像处理和编程, 而 HSL 对分别对应色相、饱和度、亮度,也是一种更为直观的颜色表示方法。
最值得一提的是,页面左边的两个说明。
一个叫 「Sensory reference」,是指「感官参照」或「感觉参考」,解释了为什么这些配色对心理健康应用程序特别有效,让我们对 AI 生成的方案有一个更清楚的理解。
如,「通过模仿自然界中令人安心的元素来促进放松。柔和的色调唤起水的宁静、空气的轻盈和大地的温暖。从科学角度来看,某些色调能够减缓心率、平静神经系统,从而减轻压力和焦虑。」
另一个是,这种参照的「文化意义」。
如,「在日本禅宗花园中,使用相似的色调来创造冥想的氛围。古希腊人相信海洋的颜色具有治疗特性。在法国洛可可时期,淡色调很受欢迎,象征着和平与优雅。」
这个在设计中扮演着关键角色,尤其是在设计全球化的应用时。
如,在西方,白色通常代表纯洁和平和,但在一些东亚文化中,它可能与哀悼和死亡相联系;红色在中国文化中代表喜庆和好运,但在一些西方文化中可能暗示危险或警告;绿色在许多文化中与自然和生命联系,但在一些中东国家,它可能有特殊的宗教意义。
好了,我们再试一个配色方案,几乎每个人都会碰到的——装修房子。
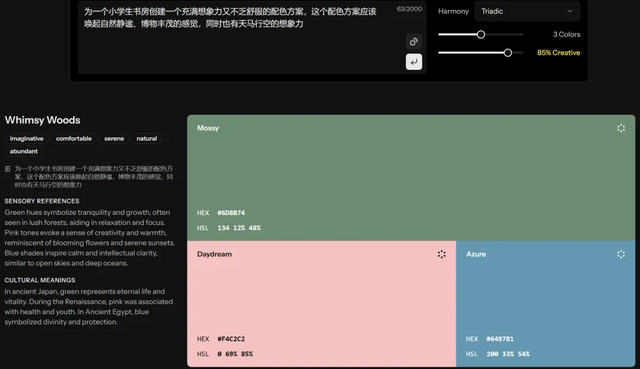
「为一个小学生书房创建一个充满想象力又不乏舒服的配色方案,这个配色方案应该唤起自然静谧、博物丰茂的感觉,同时也有天马行空的想象力。」
我们先选了一个三元色的方案。

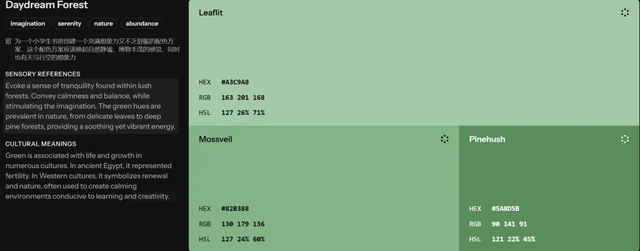
作为对比,我们又尝试了单色调的方案。

换做以前,我肯定会选单色调方案,虽保守但几乎不会踩雷。
现在,有了 AI 解释和保证,一定会选择更大胆的三元色方案。
-3-
突发奇想
写到这里,想起《庆余年》有一个梗,所谓「五彩斑斓的黑」,究竟能不能实现?
如果将三皇子即兴发挥的一连串莫名其妙的需求,给到 AI,会怎么样呢?
输入提示:
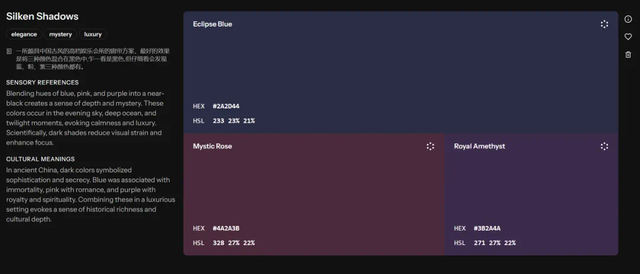
「这是一所颇具中国古风的高档娱乐会所的窗帘方案,最好的效果是将三种颜色混合在黑色中,乍一看是黑色,但仔细看会发现蓝、粉、紫三种颜色都有。」
还真有了。

系统采用了相似色配色方案(Analogous color scheme):
主色调是 clipse Blue (日食蓝),辅以 Mystic Rose (神秘玫瑰),Royal Amethyst (皇家紫水晶)。
有一种深邃、神秘和奢华的感觉。
它是这样解释的,「将蓝色、粉色和紫色的色调混合成接近黑色的颜色,创造出一种深度和神秘感。这些颜色出现在傍晚的天空、深海和暮光时刻,唤起平静和奢华的感觉。从科学角度来看,深色调可以减少视觉疲劳并增强注意力集中。」
至于文化意义,「在古代中国,深色象征着精致和神秘。蓝色与不朽相关,粉色与浪漫相联,而紫色则代表皇权和灵性。在奢华的环境中结合这些颜色,能唤起历史丰富性和文化深度的感觉。」
对于这个方案,想必三皇子会给满分吧!
其实,ColorAI 网站上还有很多现成的配色方案,可以参考。
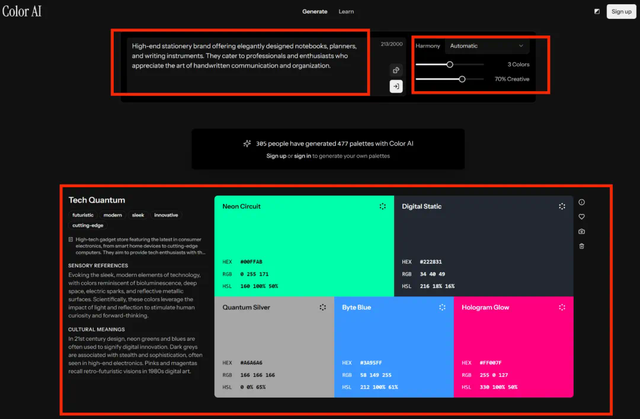
例如,一家专业户外探险公司要组织探险活动,这组方案就是专为肾上腺素瘾君子、自然爱好者准备的。
红色点燃激情和肾上腺素,唤起兴奋和活力。绿色代表着自然、增长和可持续性。浅蓝色唤起平静和清晰,常见于薄雾缭绕的山脉和晴朗的天空。

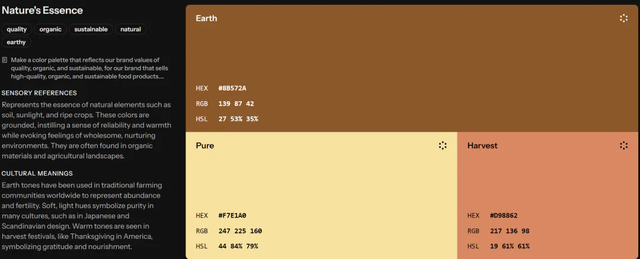
不用绿色,也能专为高品质、有机食品品牌创建一个合适的配色方案,反映品牌的价值观。

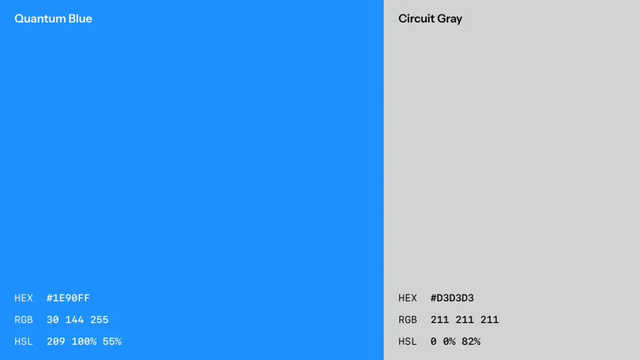
科技创新活动或者网页设计,或许可以参考这个配色方案:
量子蓝象征着深度和智慧,唤起了天空和海洋的无边无际。Circuit Gray 暗示着中立和精致,反映了技术与人类智慧的平衡。

如果是读书应用或者活动,可以考虑这个配色:
明亮而充满活力,这种组合让人想起晴朗的天空、阳光明媚的日子和生机勃勃的风景。这些颜色激发了好奇心和创造力,营造出积极和温馨的学习环境。

最后,奉上工具链接: https://colorai.app/
