Dooring零代码使用指南。
大家好,我是小西,一个努力让大家少写代码的程序员。今天继续和大家分享一下使用Dooring搭建网站的高级技巧,让我们不写银行代码也能轻松的做出酷炫的网页。
今天和大家分享一下使用Dooring组件的高级技巧:组件间的联动。这个也是之前群里小伙伴经常问我的问题。有些小伙伴之前问我说:我看有搜索组件但是不知道怎么使用,还有就是如何实现组件跟组件的联动和通信?大家不用担心,今天我就和大家一一揭秘。

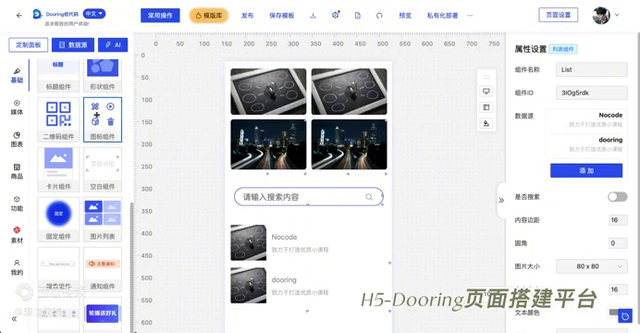
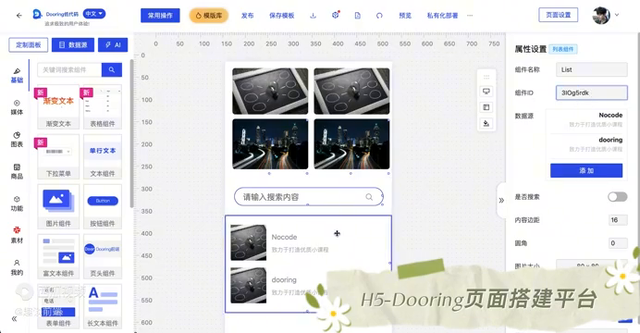
·首先看到H5dan的编辑器界面,编辑界面可以通过组件的方式拖拽搭建想要的组件,并快速的对组件进行排版。现在拖拽了一个搜索组件跟一个列表组件。先跟大家展示一下列表跟搜索组件实现联动的方式。当然如果大家不清楚有多少组件可以直接在搜索区域直接搜索组件即可。

·首先要让搜索组件跟列表组件关联,可以在搜索组件的右侧属性面板中看到一个目标id,目标id就是要关联的组件的id。只需要把列表组件的组件id,比如在顶部可以看到组件id,把组件id复制到搜索组件的目标id输入框,这样就把搜索组件跟列表组件关联了。
关联之后可以点击发布,可以测出搜索关键词,可以在列表组件自动去拿到搜索结果,这是一个联动的案例。

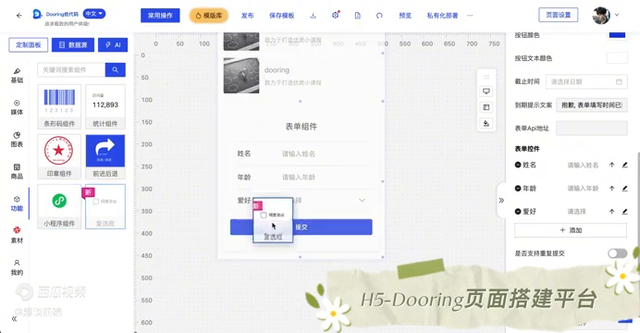
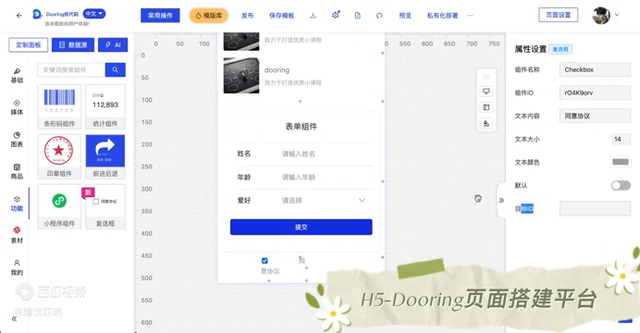
·第二个案例就是在左侧先拖拽一个表单组件,表单组件可以轻松的帮助创建表单问卷,包括预约类型的信息收集。表单组件拖完之后再拖一个复选框,复选框可以把它作为一个同意协议来使用。
如何让表单组件跟协议组件进行关联?之前在一些比较敏感的网站做这种登录的时候会发现底部有个同意和隐私协议,只有勾选了隐私协议才能正常提交。这块其实Dooring做了一个打通,比如在同意协议里面也有个目标id配置项,只需要把表单组件的组件id复制到同一组件的目标id上就可以一键的将它们进行关联。

这样在提交表单的时候必须得勾选同一协议才能实现表单的提交。同意协议也可以配置自定义的文本,大家可以参考一下。

·第三个联通的案例就是跟大家举个例子,因为最近上线了商品列表组件,大家可以看一下商品列表组件其实也是可以跟搜索组件相绑定关联的。关联的方式跟之前是一样的,比如可以在搜索组件中绑定目标id为商品组件列表的目标id,这样就可以实现轻松的跟搜索列表商品组件像关联,这种是比较基础的关联的能力,其实还支持很多自定义的组件的。

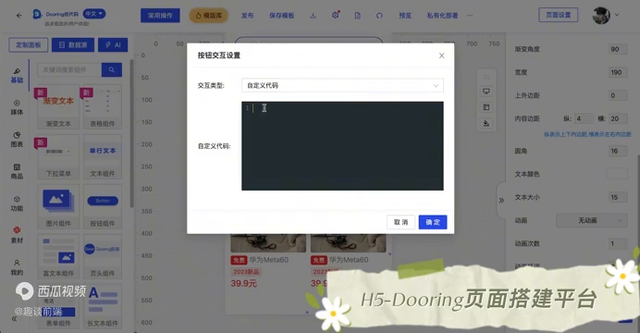
·关联能力比如拖出来一个按钮组件,按钮组件有比较丰富的交互能力,比如可以进的跳转链接,可以打开自定义的弹窗以及打开小程序或者自定义代码。
·自定义代码可以通过输入框编写gs脚本来实现控制页面中的任何一个元素,甚至可以在自定义脚本里面输入一些app的一些gs的bridge这种代码,可以实现h5跟app的联动或者h5跟小程序的联动,这块自由度就非常大了,大家也可以使用这种方式实现更高级的组件联动的效果。

最近还上线了很多实用的组件,比如下拉组件、渐变文本、表格组件,后续也会推出更多实用的组件来帮大家搭建更加丰富的页面效果。在模盘库里也提供了一些用户制作的精美的案例,大家也可以直接参考使用,后续我会持续的迭代Dooring以及陆陆续续会推出Dooring不同方面的使用教程,如果大家在使用过程中有问题也可以随时留言反馈。
今天的分享就到这。
