嗨,大家好,我是徐小夕。
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子试卷(表单搭建引擎)Nocode/WEP 文档知识引擎最近抽空又完善了一下我的开源项目——Next-Admin.

它是一款基于 Next.js 开发的前后端同构的中后台管理模版, 面向可视化领域设计, 我们使用它可以轻松搭建国际化的Web系统项目, 内置了很多开箱即用的模块, 拿来即用.
github地址: https://github.com/MrXujiang/next-admin
为什么是Next.js

我总结了一些 Next.js 的优势, 供大家做参考:
服务器端渲染(SSR):有助于搜索引擎优化(SEO),并提供更快的首屏加载速度。自动代码分割:提升页面性能,只加载当前所需的代码。静态站点生成(SSG):可提前生成静态页面,进一步提高性能和加载速度。强大的路由系统:方便灵活地管理页面路由。丰富的生态系统:有众多插件和扩展可用。高效开发体验:简化开发流程,提高开发效率。跨平台支持:可以轻松构建适用于不同平台的应用。卓越的性能:结合了服务器端渲染和静态站点生成等技术,提供更优的加载速度和用户体验。一体化解决方案:内置了路由、数据获取、页面预渲染等功能,减少了开发复杂度。对 React 的良好支持:与 React 紧密结合,充分发挥其优势。我自己感觉 Next.js 给我带来的最大帮助是技术规范化. 它内置了一套本地化的页面渲染, 路由设计和API开发规范, 我们只需要按照标准的模式编写代码, 其他大部分事情都由 Nextjs 内部来帮我们处理, 所以不用过多考虑工程化的事情.
同样生态也是它的一大优势之一, 目前很多出海产品都在用 Nextjs 编写, 如果大家感兴趣, 也可以学习参考一下.
Next-Admin 功能模块介绍
最近结合用户的反馈, 添加了一些功能模块, 这里就和大家完整地介绍一下.
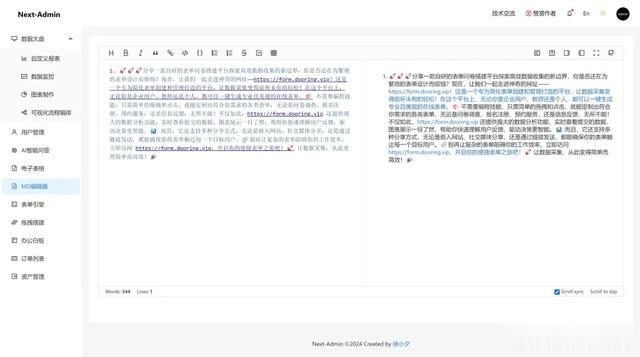
1. 内置了Markdown编辑器

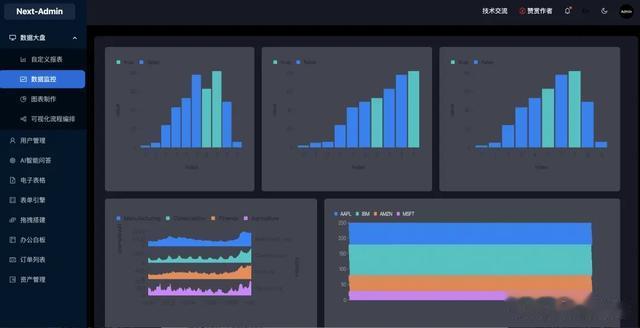
2. 内置了可视化数据大盘模块

同时, 用户还可以自由拖拽图表的排列顺序.
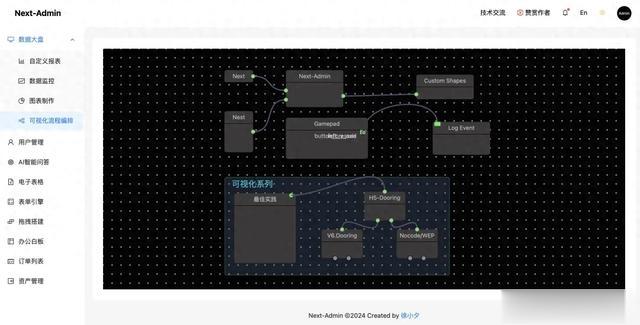
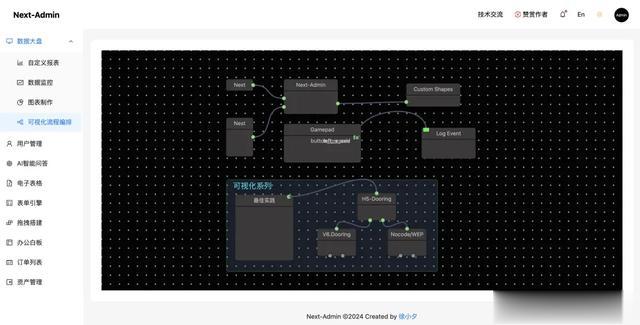
3. 内置了工作流编排模块

4. 内置了数据监控模块

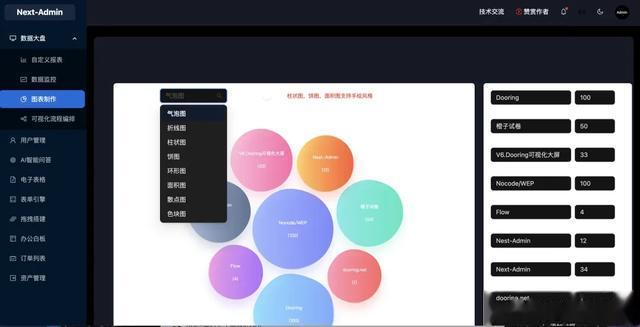
5. 内置了在线图表编辑模块

我们可以在线实时编辑各种可视化图表.
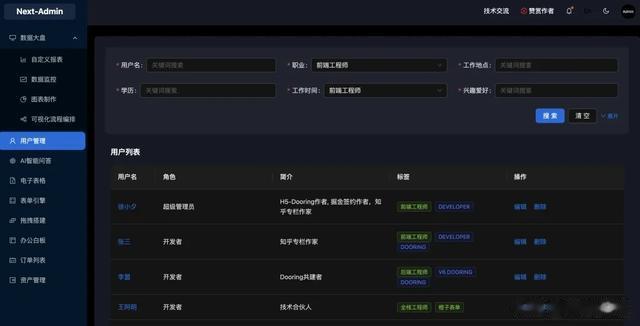
6. 内置了多条件搜索列表模块

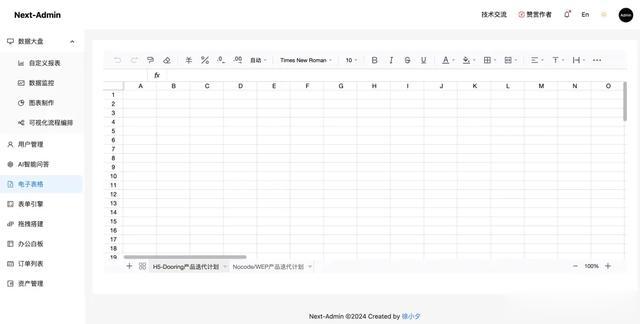
7. 内置了在线电子表格模块

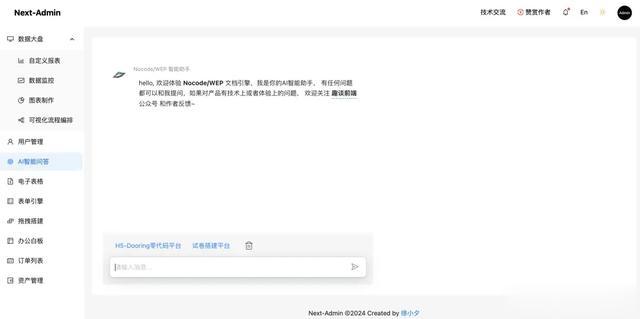
8. 内置了在线问答/聊天模块

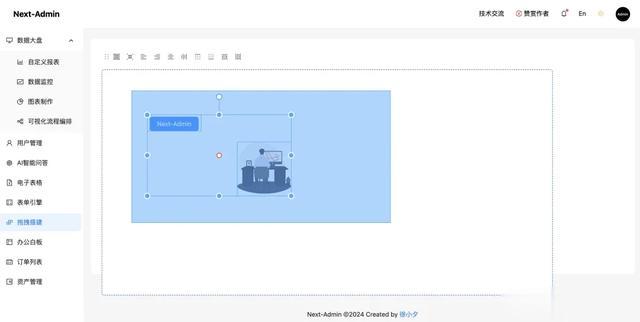
9. 内置了组件拖拽多选模块

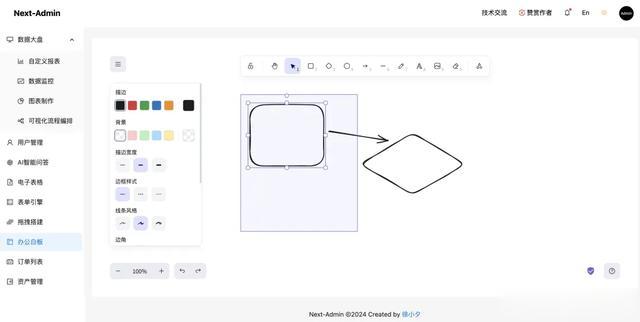
10. 内置了在线白板模块

当然还有很多功能模块在我往期的文章中已经介绍, 这里就不一一列举了. 后续还会设计一些开箱即用的模块功能, 欢迎 star.
最后上面介绍的开源项目的gitee 地址:
https://gitee.com/lowcode-china/next-admin
后续我也会持续迭代 H5-Dooring 零代码项目,让它成为最好用的可视化 + 无代码应用搭建工具,如果大家感兴趣,也随时欢迎留言区反馈交流~
