组件库是可重复使用的界面设计元素的集合,是团队内部设计师与开发人员之间的横向合作,是保证产品输出一致的标准基础。易于使用的UI组件库可以护送设计,大大加快工作效率。本文将介绍8家大型工厂设计师使用的UI组件库,附在文章末尾的使用方法,强烈建议收藏呀!
B端必备组件:Ant DesignAnt Design组件库是阿里经过大量的项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系。基于确定和自然的设计价值观:其颜色来自大自然,品牌高度也进行了详细的研究,选择了自然生活中最规律的秩序。整个设计系统包括视觉、模式、可视化、动态效果、组件等主要模块,通过模块化解决方案降低冗余生产成本,使设计师能够专注于更好的用户体验。
Ant Design 组件
https://js.design/community?category=detail&type=resource&id=60d32da1333c5ce7ab0c091c&source=tt&plan=btt730
 安卓必备组件:Material Design
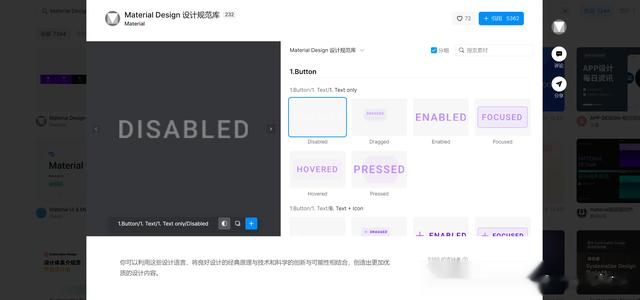
安卓必备组件:Material DesignGoogle Material Design组件库是谷歌14年推出的一种全新的设计语言。它的风格主要是平面设计,但不仅仅是平面设计,更是一种注重卡片设计、纸张模拟、动态效果突出、色彩对比强烈的设计风格。AndroidUI设计遵循UI设计组件库Material Design 3的设计和感觉简化了设计过程。
Material Design 组件
https://js.design/community?category=detail&type=resource&id=5ee1bf157e05ed5002fe1ff6&source=tt&plan=btt730
 产品桌面组件:Element
产品桌面组件:ElementElement UI组件库是为开发者设计的,由/UX设计师和产品经理准备 3.0作为基本框架实现组件库,UI设计组件库Element遵循一致性、反馈、效率、可控设计原则,提供配套设计资源,分为颜色、渐变、字体、按钮、输入框、进度条等11类,共60多个基本组件,能很好地满足大部分设计开发需求,帮助设计快速成型。
 原子级组件:Arco Design
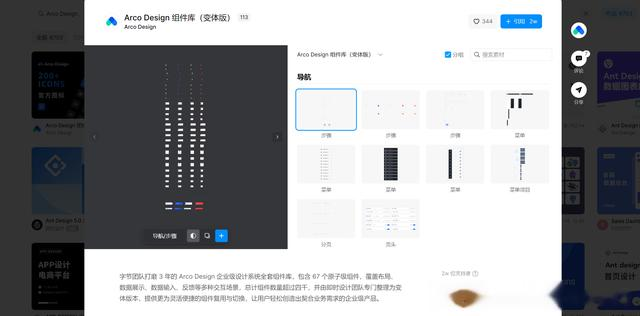
原子级组件:Arco DesignArco 字节跳动组件库是由字节跳动组件库 GIP UED 由团队和架构前端团队共同推出的企业级设计系统。通过字节内大量业务沉淀和验证, ArcoDesign 该设计系统于去年10月正式启动,基于去年10月正式启动「清晰」、「一致」、「韵律」和「开放」设计价值观,努力建立务实浪漫的工作方式。在字节内部,UI设计组件库Arco Design已经服务了4000+ 该项目,包括火山引擎、今日头条等数亿用户产品,实现了高效、高质量的产品建设过程,是字节中最大的设计系统。
Arco Design 组件
https://js.design/community?category=detail&type=resource&id=6194e775c530ee24f130e742&source=tt&plan=btt730
 小程序必备组件:WeUI
小程序必备组件:WeUIWeUI组件库是一套与微信原生视觉体验一致的基本样式库。微信官方设计团队为微信网页和微信小程序量身定制设计,使用户感知更加统一,包括button、Cell、Dialog、 Progress、 Toast、Article、设计团队可以直接在即时设计资源广场中找到UI设计组件库WeUI的深色和浅色版本,并可以直接使用这些组件。
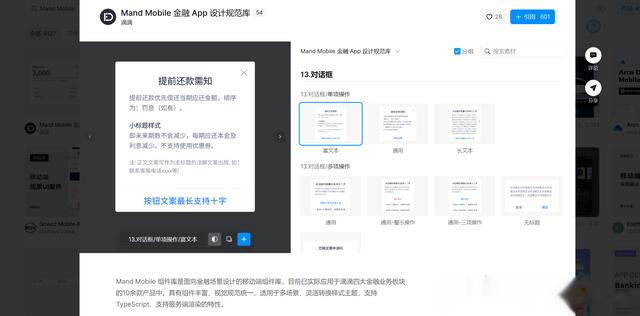
金融场景神器:Mand MobileMand Mobile组件库是基于Vuejs的滴滴出行战略事业群前端团队 2.0开发的移动终端组件库。遵循统一的视觉设计规范,包括基础、表格、操作反馈和业务,40+实用组件,能够满足移动终端开发的基本需求,特别是金融场景的需求,实际应用于滴滴四大金融业务板块的10多个产品。
 产品桌面组件:Clarity Design
产品桌面组件:Clarity DesignClarity Design组件库是teambition公司设计团队打造的设计体系,Clarity Design将清晰、灵活、干净、友好作为设计理念,从设计原则到字体排版,从交互到文案,从动态效果到风格,从组件到设计工具,提供各种解决方案和指导,设计师和工程师可以快速找到相关指导内容,有效改进工作,提高效率。
如何在即时设计中免费使用UI组件库即时设计资源广场内置国内外大厂设计系统和UI设计组件库,包括TDesignn、Arco Design、Ant Design、Material design、阿里巴巴、JD.COM、华为等优秀设计规范,所有大厂商的UI组件库资源都可以一键调用。颜色、文本样式和图层样式不仅可以一键保存为资源,还可以重复添加为组件资源,与团队共享,实现快速再利用。
接下来,我们以TDsign移动端UI组件库为例,看看在即时设计中如何使用大厂UI设计组件库。
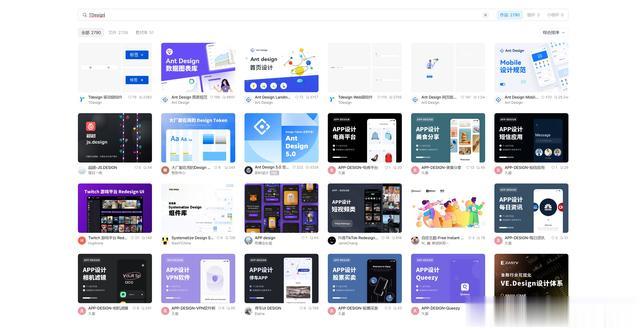
第一步:打开即时设计资源广场,直接搜索关键词【TDesign】,找到TDesign移动端UI组件库材料资源
https://js.design/community?category=explore&source=tt&plan=btt730

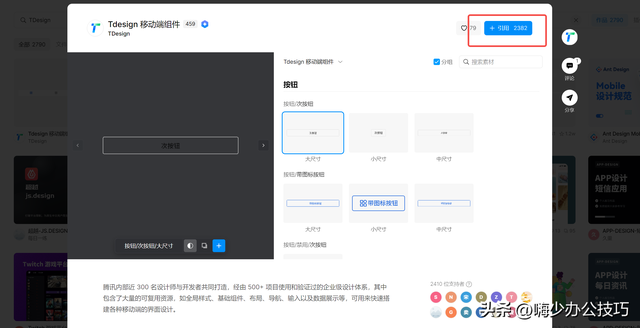
第二步:打开TDesign移动端UI设计组件库的材料链接,点击右上角「引用」按钮,文件将保存到我们的即时设计工作台,点击弹出窗口「打开文件」,您可以在线使用TDesign移动端UI组件库材料。

第三步:使用组件。在同一文件中,复制组件以创建一个例子;或者单击组件面板将鼠标光标悬浮到需要使用的组件上,单击左键将其拖动到画板中。
