大家好,我是 Java陈序员。
今天,给大家介绍一个简洁、开源的中后台管理模板项目。
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍nova-admin —— 一个基于Vue3、Vite5、Typescript、Naive UI, 简洁干净后台管理模板。

nova-admin 追求用简单的方式实现完整功能,无过度封装,方便二次开发。
功能特性:
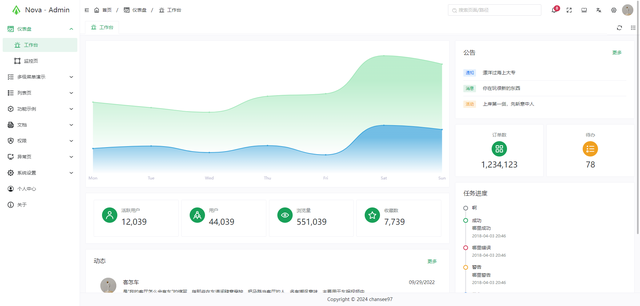
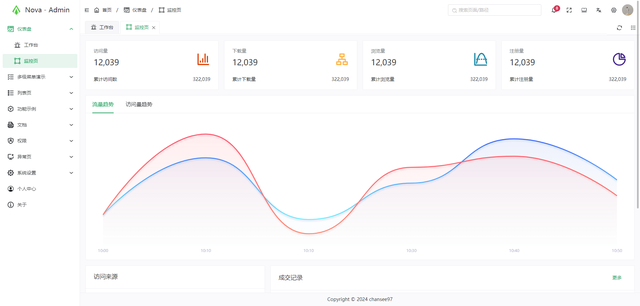
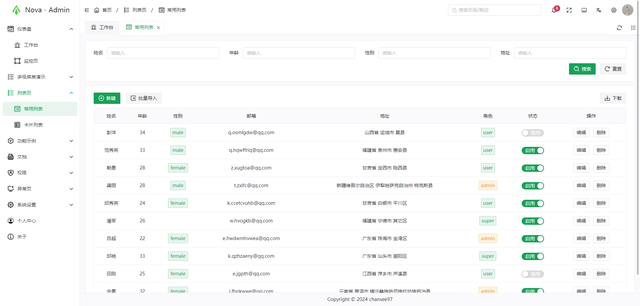
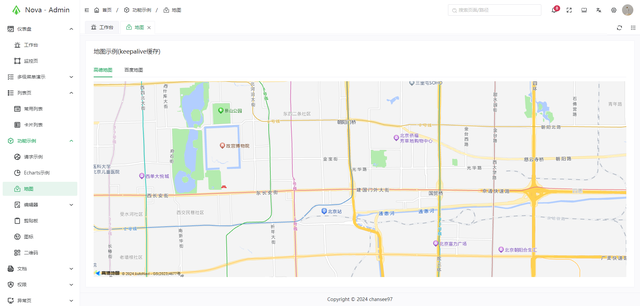
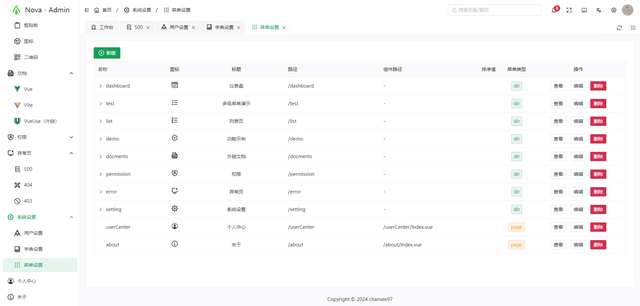
最新技术栈:基于Vue3、Vite5、TypeScript、NaiveUI、Unocss等最新技术栈开发网络请求:提供完善的网络请求封装,提供统一的响应处理和多场景能力权限管理:完善的前后端权限管理方案路由配置:支持本地静态路由和后台返回动态路由,路由简单易配置主题适配:支持暗黑主题适配,界面样式保持Naive风格代码规范:仅在提交时进行eslint校验,没有过多限制,开发更简便国际化:支持多语言(i18n)路由管理:支持本地静态路由和后台返回动态路由,简单易配置项目截图





 快速开始
快速开始环境准备:
Node.js 20.xpnpm 8.x1、拉取代码
git clone https://github.com/chansee97/nova-admin.git2、安装依赖
pnpm install3、本地启动
pnpm run dev4、打包部署
pnpm run build5、脚本说明
"scripts": { // 启动本地开发模式,mode标识为dev,端口号9980 "dev": "vite --mode dev --port 9980", // 启动本地开发模式,mode标识为test(端口vite默认5173) "dev:test": "vite --mode test", // 启动本地开发模式,mode标识为prod(端口vite默认5173) "dev:prod": "vite --mode prod", // 进行类型检查 并使用vite构建,mode标识为prod "build": "vue-tsc --noEmit && vite build --mode prod", // 进行类型检查 并使用vite构建,mode标识为dev "build:dev": "vue-tsc --noEmit && vite build --mode dev", // 进行类型检查 并使用vite构建,mode标识为test "build:test": "vue-tsc --noEmit && vite build --mode test", // 预览打包后的产物,端口号9981 "preview": "vite preview --port 9981", // 使用eslint检查代码 "lint": "eslint .", // 使用eslint检查并自动修复代码 "lint:fix": "eslint . --fix", // 可视化查看eslint规则配置 "lint:check": "npx @eslint/config-inspector", // 使用vite-bundle-visualizer插件分析打包产物 "sizecheck": "npx vite-bundle-visualizer"}最后推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
