嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子试卷(表单搭建引擎)flowmix/flow 可视化工作流引擎最近也一直在研究可视化搭建相关的技术实践, 发现了一款非常有价值的项目, 也是网上很多技术博主在推的开源协同设计工具——Penpot.

接下来我会和大家分享一下这块web端的协同设计工具, 并聊聊我对它的看法.
文章末尾我会提供github地址和安装部署教程, 感兴趣的朋友可以参考~
Penpot 基本介绍Penpot 是一个面向跨域团队的开源设计和原型制作平台。基于 Web 实现,不依赖于操作系统,使用开放式 Web 标准(SVG).

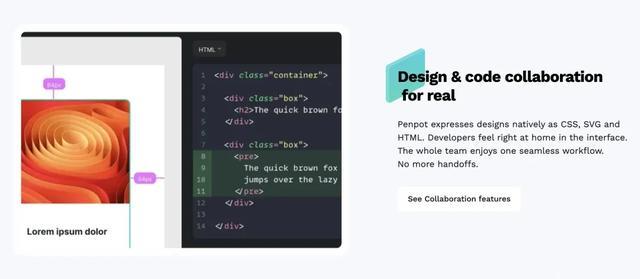
设计师可以创建令人惊叹的设计、交互式原型、大规模的设计系统,而开发人员则享受现成的代码,使他们的工作流程轻松快捷。
这里我分享一下它的演示视频, 以便大家可以更好的感受它的价值:
,时长00:28
一. Penpot 的亮点有哪些这里我根据它的官方文档和 github 上的介绍, 总结了3块核心亮点:
解决协作痛点:强调设计师和开发者使用不同工具导致的问题,如沟通不畅、设计愿景丢失等,而 Penpot 能让设计师知晓界面已转化为代码,开发者可更快速地交付和扩展设计,实现流畅协作。功能全面强大设计功能多样:涵盖界面设计、原型制作、反馈分享以及代码检查等功能,助力设计师高效工作。原生代码表达:将设计原生表达为CSS、SVG和HTML,开发者能在熟悉的环境中操作,确保整个团队工作流程无缝衔接,无需繁琐交接。支持开放标准与开源:用户可完全掌控自己的工作和工具,适用于各类项目和团队规模,同时具备API和webhooks的灵活性,便于与现有开发工具链集成。社区活跃多元拥有众多用户:成千上万不同规模的组织使用Penpot,包括诸多流行开源项目,用户反馈良好,称赞其直观、开发者友好且创新。社区资源丰富:用户可创建、分享或下载各类模板和库用于项目,社区鼓励成员相互帮助,共同推进设计与代码协作,还举办Penpot Fest活动促进交流合作。说到社区这块, 不得不说一下它的github star数, 目前已有33k+ 的 star, 可以说是比较火的一个开源项目.
这里分享一下github地址, 以便大家可以学习参考一下:
github: https://github.com/penpot/penpot国内镜像: https://gitee.com/iafoot/penpot二. Penpot的最新进展
Penpot最近发布了2.2版本,带来一系列新特性和改进,具体如下:
新增功能特性引入网格布局功能:为设计师和开发者提供了更强大、高效的布局设计能力,提升设计精准度和效率。全新UI重新设计:优化用户界面,提升操作体验和视觉效果,使用户更专注于设计工作。构建新组件系统:增强了设计元素的可复用性和可扩展性,方便团队协作与项目管理。性能优化提升:运行速度更快,提高了系统的响应速度和操作流畅性,减少等待时间。同时,在可访问性方面也有改进,确保更多用户能够方便地使用该工具。三. Penpot的技术实现分析
Penpot 实现在线设计功能所采用的技术方案涉及多个方面,以下是我总结的一些核心技术点:
1. 前端相关Web技术栈:Penpot基于现代Web技术构建,主要使用HTML、CSS和JavaScript。HTML用于构建页面结构,CSS负责样式设计,JavaScript实现交互逻辑和动态功能。通过这些技术,实现了在浏览器中运行的设计工具界面,用户无需安装额外软件即可使用。React框架:利用React库来构建用户界面组件,实现高效的UI更新和交互响应。React的虚拟DOM技术有助于优化页面渲染性能,当数据发生变化时,能够快速准确地更新UI,提供流畅的用户体验。例如,在设计画布的绘制和操作过程中,React组件能够高效地处理各种用户事件和状态变化。SVG图形处理:SVG(可缩放矢量图形)用于创建和编辑矢量图形元素,如图标、形状等。Penpot利用SVG的特性,实现了图形的无损缩放、精确编辑以及与CSS样式的良好结合。设计师可以直接在画布上绘制和修改SVG图形,并且这些图形可以方便地转换为代码,用于开发实现。CSS-in-JS技术:为了更好地管理样式,可能采用了CSS-in-JS技术(如styled-components或Emotion)。这种技术允许在JavaScript文件中编写CSS样式,使样式与组件逻辑紧密结合,提高了代码的可维护性和可复用性。同时,在实现设计与代码的同步过程中,能够更方便地将样式信息转换为实际的CSS代码。2. 后端技术Clojure语言与Datomic数据库:后端主要使用Clojure编程语言,它运行在Java虚拟机(JVM)上,结合了函数式编程的优势,提供了简洁高效的代码编写方式。Datomic数据库用于存储设计项目的数据,包括设计元素、布局信息、团队协作数据等。Datomic的事务处理和数据一致性保障能力,确保了多人协作时数据的完整性和准确性。RESTful API设计:提供了一套RESTful API,用于实现前端与后端之间的数据交互以及与外部工具的集成。通过这些API,前端可以获取和更新设计数据,同时也方便其他开发工具或系统调用Penpot的功能。例如,开发者可以通过API获取设计生成的代码,或者将Penpot集成到自动化构建流程中。WebSockets通信:为了支持实时协作功能,采用了WebSockets技术实现实时双向通信。当多个用户同时编辑一个设计项目时,WebSockets能够实时推送设计变更数据到各个客户端,确保所有用户看到的是最新的设计状态。同时,通过消息队列等机制,处理并发操作时可能产生的冲突,保证协作的稳定性。3. 设计与代码转换技术解析与生成算法:在将设计转换为代码的过程中,涉及到对设计元素、属性和布局的解析算法。这些算法分析设计师在Penpot中创建的界面结构、样式设置等信息,并根据预先定义的规则和模板,生成相应的CSS、HTML和SVG代码。例如,根据设计师设置的按钮样式、位置和交互行为,生成对应的HTML结构和CSS样式代码,以及可能的JavaScript交互逻辑。模板引擎与代码模板:使用模板引擎(如Mustache或Handlebars)来生成代码。预先定义了各种设计元素对应的代码模板,模板引擎根据解析后的设计数据填充模板,生成最终的可执行代码。这样可以确保生成的代码具有一致性和规范性,同时也方便根据不同的需求定制代码生成规则。代码优化与格式化:生成代码后,还需要进行优化和格式化处理,以提高代码质量和可读性。这可能包括去除冗余代码、优化CSS选择器、调整HTML结构等操作,使生成的代码符合最佳实践标准,便于开发者进行后续的开发和维护工作。4. 协作与版本控制技术实时协作机制:通过前面提到的WebSockets通信和后端的协作处理逻辑,实现多人实时协作。在协作过程中,采用了乐观锁或冲突解决算法来处理并发操作。例如,当多个用户同时修改一个设计元素时,系统会检测到冲突,并根据预先定义的规则(如最后保存者优先或提示用户手动解决冲突)来确保数据的一致性。版本控制系统集成:虽然Penpot本身可能具备一定的版本管理功能,但为了更好地与团队现有的工作流程集成,可能会与常见的版本控制系统(如Git)进行集成。通过与Git的交互,用户可以将设计项目纳入版本控制管理,方便进行代码分支管理、历史版本回溯和团队协作开发。这可能涉及到将Penpot的设计数据转换为适合Git存储的格式,并提供相应的操作界面和命令,实现无缝的版本控制体验。5. 性能优化技术数据缓存与懒加载:为了提高系统性能,采用了数据缓存机制。对于频繁访问的数据(如图形资源、常用组件等)进行缓存,减少对后端数据库或文件系统的重复读取操作。同时,采用懒加载策略,只在需要时加载特定的数据,避免一次性加载大量不必要的数据,提高页面的初始加载速度和响应性能。图像优化技术:在处理设计中的图像资源时,使用图像压缩、优化算法,减小图像文件大小,同时保持图像质量。例如,采用WebP格式替代传统的JPEG或PNG格式,在不明显降低图像质量的情况下,显著减小文件大小,加快图像加载速度,尤其对于包含了大量图像的设计项目,能够有效提升整体性能。性能监控与分析工具:集成性能监控工具,实时监测Penpot应用的性能指标,如页面加载时间、API响应时间、内存使用情况等。通过分析这些数据,及时发现性能瓶颈,并采取相应的优化措施。例如,如果发现某个API调用耗时较长,可能是数据库查询效率低下或网络延迟问题,开发团队可以针对性地进行优化,如优化查询语句、增加缓存或改进网络配置。6. 安全与权限管理技术用户认证与授权:采用安全的用户认证机制,比如常见的用户名/密码认证结合令牌(Token)认证方式,确保用户身份的真实性。在授权方面,基于角色的访问控制(RBAC)模型,为不同角色(如管理员、设计师、开发者等)定义不同的权限级别,限制用户对特定功能和数据的访问。例如,设计师只能对自己负责的项目进行编辑,而管理员具有项目管理和系统配置等更高级别的权限。数据加密存储与传输:对用户的设计数据进行加密存储,防止数据泄露风险。在数据传输过程中,使用HTTPS协议确保数据的加密传输,防止网络中间人攻击窃取敏感信息。同时,对用户上传的文件(如设计资源文件)也进行加密处理,保障数据在各个环节的安全性。安全漏洞扫描与修复:定期进行安全漏洞扫描,使用专业的安全工具检测系统中可能存在的安全漏洞,如SQL注入、跨站脚本攻击(XSS)等。及时发现并修复这些漏洞,确保Penpot平台的安全性和稳定性,保护用户数据和隐私安全。四. 可以改进和完善的点
尽管它提供了强大的设计体验, 但是从技术和体验的角度, 仍然有一些需要优化的方面, 接下来我来总结一下它的优化点:
1. 功能丰富度与专业性高级设计功能深化:在处理复杂图形设计、特效制作等方面,与一些专业图形设计软件(如Adobe Photoshop、Sketch等)相比,Penpot的功能可能还不够强大。例如,在绘制高精度矢量图形、进行复杂的滤镜和特效处理上,尚有提升的空间,以满足专业设计师对精细设计的需求。动画交互功能拓展:虽然已经具备一定的原型制作和交互设计能力,但在复杂动画制作和高级交互效果方面,如交互动画的时间轴编辑、物理模拟效果等,还可以进一步丰富和优化,使原型更具真实感和吸引力。2. 性能优化大型项目处理能力:当处理包含大量元素、高分辨率图像或复杂页面布局的大型设计项目时,Penpot可能会出现卡顿、加载缓慢等性能问题。优化内存管理、提高渲染速度和处理大规模数据的能力,将有助于提升用户在复杂项目中的工作效率和体验。实时协作性能:在多人实时协作过程中,尤其是团队成员较多且操作频繁时,可能会出现同步延迟或操作冲突的情况。进一步优化实时协作的算法和架构,确保多人协作时的流畅性和稳定性,是提升团队协作效率的关键。3. 学习曲线与易用性新手引导与教程完善:对于初次使用的用户,尤其是没有设计工具使用经验的新手,Penpot的界面和操作可能具有一定的学习难度。需要提供更详细、直观的新手引导教程,包括视频教程、交互式引导等,帮助用户快速上手,了解各项功能的用途和操作方法。操作便捷性提升:部分用户反馈在一些操作流程上不够便捷,如元素的选择、调整和对齐方式等。简化操作步骤,提供更多快捷方式和智能操作功能(如自动对齐、批量处理等),可以提高用户的操作效率,减少操作失误。4. 设计资源与模板丰富度资源库扩充:虽然Penpot社区提供了一些模板和资源,但在数量和多样性方面相对有限。丰富设计资源库,包括更多类型的图标、图形、UI组件以及行业特定的模板,将为用户提供更多的创意起点和设计素材,加快设计进程。资源质量把控:在用户上传和分享资源的过程中,需要加强对资源质量的审核和管理,确保资源的规范性、可用性和兼容性,避免低质量资源影响用户使用体验。5. 与其他工具的集成深度集成功能的完善:尽管Penpot已经支持与一些工具的集成,但在集成的深度和广度上仍有提升空间。例如,与一些流行的设计系统管理工具(如Storybook)的集成还不够完善,无法实现设计资产的无缝同步和共享;与特定开发框架(如React Native、Flutter等)的集成也需要进一步优化,以更好地支持移动端应用开发。集成的易用性改进:目前在配置和使用集成功能时,可能需要一定的技术知识和复杂的操作步骤。简化集成的配置过程,提供更直观的集成设置向导和文档,将有助于更多用户充分利用Penpot与其他工具的集成优势。安装与使用
虽然 github 上有一定的安装和部署教程, 为了让大家更快速的安装部署, 这里我也分享一下基本的安装和使用教程.
这里分享一下通过docker部署安装.
第一步我们需要下载官方提供的 docker-compose.yaml 文件:# 下载 docker-compose.yamlwget https://raw.githubusercontent.com/penpot/penpot/main/docker/images/docker-compose.yaml# 或者curl -o docker-compose.yaml https://raw.githubusercontent.com/penpot/penpot/main/docker/images/docker-compose.yaml运行 composer :docker compose -p penpot -f docker-compose.yaml up -d运行之后访问如下地址即可:
http://localhost:9001更详细的私有化部署配置大家可以参考官方提供的文档,比较全面:
https://help.penpot.app/technical-guide
好啦, 今天的分享就到这.
