Web开发对图像可扩展性、响应性、交互性、可编程性等方面的需求越来越大。随着文件小、可压缩性强,无论如何放大或缩小,图像都不会失真,成为最能满足Web开发的图像格式之一。如果你想编辑svg图像,你必须使用svg编辑工具。在这篇文章中,我们搜索了整个网络,为您找到了10个最好的svg编辑工具。让我们看看!
即时设计SVG图像格式可以说是质量和效率的保证,但通过比较国内外许多SVG编辑工具,不难发现大多数SVG编辑工具无法实现一站式服务的设计和交付,难以真正提高设计效率。因此,经过比较,建议使用专业的一站式设计合作工具进行即时设计。
https://ad.js.design/online/ui/?source=tt&plan=btt0717

即时设计是国内团队开发的新一代在线协作设计工具,也是一种方便易用的svg编辑工具,即时设计设备零要求,零下载,云存储不占用计算机内存,支持多终端多人实时合作,网页浏览器即时使用
即时设计具有强大的svg编辑功能:具有矢量编辑板,支持矢量网格、自动布局、组件、智能选择等精细的svg设计功能,可使用矢量钢笔、形状、布尔操作、蒙版等svg编辑工具。即时设计也是中国第一个支持多色矢量网格的在线设计合作平台。
 Justinmind
Justinmindsvg编辑工具Justinmind以其强大的原型设计能力和内置的线框图功能而闻名,但事实上,Justinmind还提供svg编辑和自定义图稿功能,您可以使用Justinmind的钢笔工具来创造独特的svg视觉效果,为设计线稿提供更高的精度。
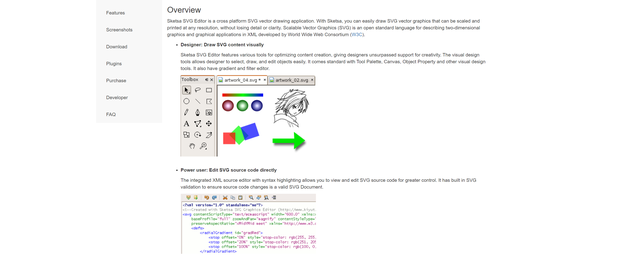
Sketsa SVG EditorSketsa SVG Editor是一个免费的跨平台svg编辑工具,包括多个用于内容创建的工具,使您可以轻松地绘制、操作和编辑svg图像。它还有一个源代码编辑器,显示语法亮点,可以查看和编辑底部的svg、为了最大限度地控制XML源代码。
 Sketch
SketchSketch是一种只适用于Mac用户的svg编辑工具,为iOS设备和响应网页设计布局提供了一个组件库,可用于App和Web界面设计。同时,Sketch可以帮助您创建和编辑矢量图像、设计原型,甚至创建自己的字体。
Inkpad如今,越来越多的人喜欢在iPad上绘图。除了即时设计这种支持浏览器打开和多端使用的SVG编辑工具外,还可以下载Inkpad。Inkpad是一种用于iPad的SVG编辑工具,具有无限层、灵活的排版效果和方便的导入和导出选项,可与Apple相匹配 Pencil完美搭配,帮助您轻松开启SVG设计工作。
 Chartist.Js
Chartist.JsShartisth.js,更像是一个基于SVG的响应式图表库,Chartist.js拥有数百个免费图表资源,您可以使用这些模板,方便快捷地创建应用于UI设计的响应式图表。
Affinity Designer作为Adobe Illustrator高效替代软件,svg编辑工具Affinity Designer操作流畅,易于学习和使用,更适合初学者。Affinity Designer提供捕捉选项,可以根据其他对象的网格、形状和节点锁定和放置对象。网格系统可以帮助您设计纪念碑谷物风格的2.5D图形和图标。
 CorelDRAW
CorelDRAWCorelDraw Graphics Suite是平面设计的五大软件之一。它配备了强大的svg编辑工具,可以帮助您有效地创建专业的矢量插图,并支持Adobe等100多种文件格式 Illustrator、AutoCAD、PDF、HTML、JPG、PNG、SVG和EPS等。CorelDraw提供“LiveSketch该功能可以通过矢量软件将草图转换为准确的矢量曲线。
Xara Designer Prosvg编辑工具Xarag编辑工具 Designer Pro,它为用户提供了一个集成工具,包括文本处理、绘图工具、页面UI布局、混合工具、创意效果、斜面、轮廓透明度和羽化。使用Xara Designer Pro,可将SVG文件拖放到编辑器中,并可轻松调节矢量的透明度,可进行快速渐变填充。
 macSVG
macSVGMacSVG是一种非常受欢迎的开源SVG编辑工具,除了矢量图形编辑外,还可以为网站、移动应用程序等生成动画html5矢量。简单地说,MacSVG是一种SVG编辑工具,可以移动你的SVG图像。
