在这个充满动态视觉效果的数字时代,动画不仅仅是一种装饰,它们是用户体验中不可或缺的一部分。但是,创建独特且流畅的动画往往需要大量的时间和专业知识。幸运的是,有一个工具可以简化这一过程——Animista,一个让你的网页设计动起来的神奇库。
 什么是 Animista?
什么是 Animista?Animista 是一个在线平台,它提供了一个丰富的预制 CSS 动画库。这些动画不仅美观,而且易于定制和集成到你的项目中。无论你是网页设计师、开发者还是内容创作者,Animista 都能帮助你快速提升你的网站或应用的视觉效果。
 为什么选择 Animista?1. 易于使用
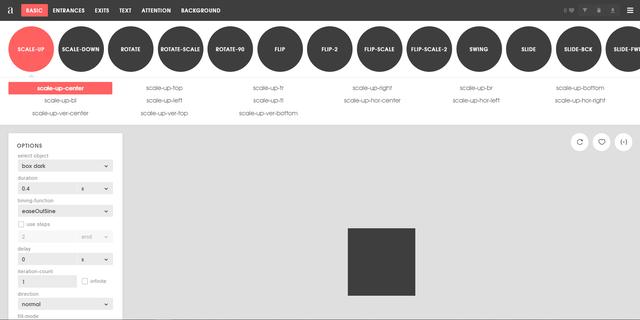
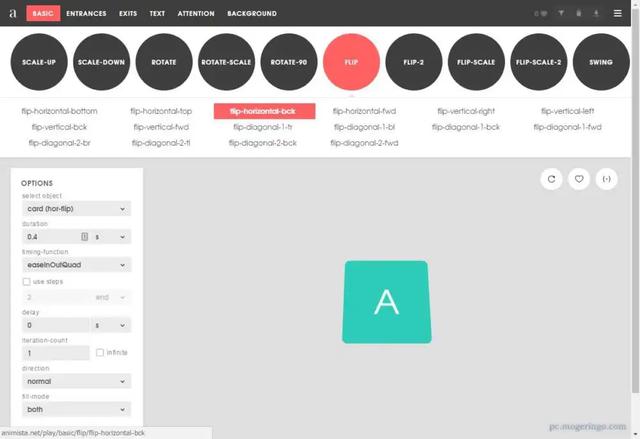
为什么选择 Animista?1. 易于使用Animista 的界面直观且用户友好。你不需要是动画专家,就可以浏览、选择和定制动画。只需点击几下,你就可以看到不同参数如何影响动画效果。
2. 实时预览在 Animista 中,你可以实时预览动画效果。这意味着你可以立即看到调整持续时间、延迟或缓动函数等参数后的效果,确保最终效果符合你的期望。
3. 个性化定制每个动画都可以根据你的具体需求进行调整。无论是颜色、速度还是动画路径,Animista 都提供了足够的灵活性,让你的动画独一无二。
 4. 一键下载
4. 一键下载一旦你找到了心仪的动画,Animista 允许你一键下载 CSS 文件或复制 CSS 代码。这大大简化了将动画集成到你的项目中的流程。
5. 免费且开源Animista 是完全免费的,并且所有生成的 CSS 动画都遵循 FreeBSD 许可证,这意味着你可以自由地在个人或商业项目中使用它们。
如何使用 Animista?使用 Animista 非常简单。以下是基本步骤:
浏览动画:访问 Animista 网站,浏览各种动画效果。调整参数:选择一个动画,通过调整持续时间、延迟、缓动等参数来定制它。收藏喜爱:如果你喜欢某个动画,可以点击心形图标将其收藏。下载或复制代码:完成定制后,你可以通过点击下载按钮获取 CSS 文件,或者复制 CSS 代码到你的项目中。结论Animista 是一个强大的工具,它让动画的创建和集成变得简单快捷。无论你的项目需要微妙的过渡效果,还是引人注目的动画,Animista 都能提供帮助。现在就去 Animista 网站,让你的设计动起来吧!
