转载说明:原创不易,未经授权,谢绝任何形式的转载
在数字化工作流的快速发展中,拥有正确的工具对提高工作效率至关重要。
今天,我想分享一些我个人非常喜欢,同时也极大提升我的工作效率的浏览器扩展。无论你是开发者、设计师,还是善于多任务处理的高效率工作者,这些扩展都可能会让你的体验更上一层楼。
1、Hitab:浏览器新标签页的高效管理工具
Hitab 是一款多功能的浏览器扩展,旨在增强您的新标签页体验。它将您的浏览器新标签页转变为一个强大的生产力中心,提供超越传统标签管理的特性。
让我们更深入地了解一下 Hitab 及其主要功能:
个性化仪表盘
Hitab 在您的新标签页上提供一个可定制的仪表盘,让您轻松组织和访问最常用的网站、书签和小工具。
任务管理
无缝整合任务管理到您的浏览体验中。在新标签页上创建待办事项列表,设置优先级,保持组织有序。
快速访问书签
通过视觉上吸引人的布局轻松浏览您的书签。Hitab 确保您只需点击一下就能快速访问您最喜欢的网站和资源。
笔记和提醒
直接在新标签页上快速记录笔记和设置提醒,提升您的生产力。Hitab 充当数字便签,帮助您即时捕捉思维火花。
搜索栏和天气小部件
Hitab 包含一个方便的搜索栏,允许您直接从新标签页进行快速搜索。此外,通过集成的小部件获取实时天气信息,随时了解天气变化。
Hitab 可作为 Chrome、Edge 浏览器的扩展,以及网页应用程序使用。
2. OctoTree:GitHub 代码树状视图工具
OctoTree 提供一种更直观、组织性更强的方式来浏览和搜索 GitHub 仓库中的文件。它在浏览器侧边栏中显示代码的树状结构,方便用户快速定位到特定文件或目录。特别适合处理大型项目,提高代码审查和探索的效率。
3、ColorZilla:高级颜色拾取工具
ColorZilla 不仅可以识别和复制网页上的任何颜色,还包括渐变生成器、色彩分析工具,以及一个可存储最近使用的颜色的调色板。这对于网页设计师来说是一个极其有用的工具,可以确保设计的颜色一致性和准确性。
4、 WhatFont:字体识别与分析工具
WhatFont 不仅能识别字体,还能提供关于字体的详细信息,如字体家族、样式、大小、行高和颜色。它甚至可以识别网页上使用的服务,如 Typekit 或 Google Fonts,这对设计师和前端开发者在字体选择和匹配方面非常有帮助。
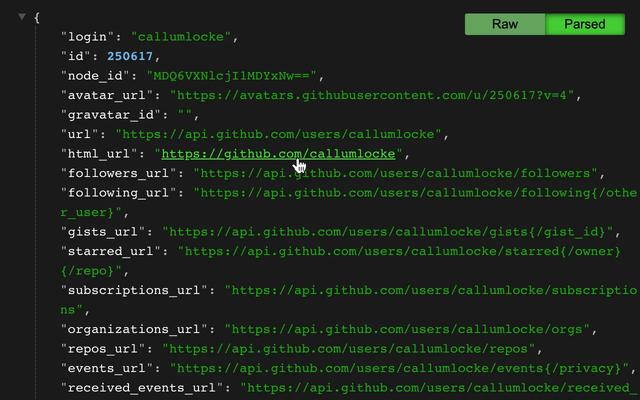
5、 JSON Formatter:JSON 数据可视化工具
JSON Formatter 不仅可以美化 JSON 数据的格式,还支持数据的可折叠视图、语法高亮和大文件的处理。这使得解析和调试大型 JSON 数据变得更加容易和直观。
6、Window Resizer:响应式设计测试工具
Window Resizer 允许用户模拟不同设备的屏幕尺寸,以测试网页的响应式设计。它支持自定义尺寸设置,并可以模拟各种屏幕分辨率,对于测试网站在不同设备上的显示效果非常有用。
7、 GoFullPage:全页面截图工具
GoFullPage 提供了一种简单快捷的方式来捕获整个网页的截图,包括通常无法一次性显示在屏幕上的长页面。这对于需要保存或共享完整网页内容的用户来说非常有用。
8、 TextBlaze:智能文本快速输入工具
TextBlaze 不仅可以创建文本片段和模板,还允许用户设置快捷键来快速插入常用短语或句子。这对于经常需要发送重复信息的人来说是一个巨大的时间节省者,如客户服务代表或营销人员。
9、 Mobile Simulator:移动设备模拟测试工具
Mobile Simulator 通过模拟不同移动设备的屏幕尺寸和特性,帮助开发者和设计师确保他们的网站或应用在不同设备上能够正常工作和显示。这对于响应式设计的测试至关重要。
10、AgreeTo:高效会议时间协调工具
AgreeTo 通过整合参与者的日程安排,帮助用户更容易地找到合适的会议时间。它适用于需要协调多人会议的情况,特别是在不同时间区的团队中。
11、Dark Reader:护眼暗黑模式切换工具
Dark Reader 能够将几乎所有网站的明亮主题转换为更舒适的暗色主题,减少屏幕亮度带来的眼睛疲劳。用户可以调整亮度、对比度以及选择不同的暗黑模式主题,非常适合长时间在电脑前工作的人群。
12、 Session Buddy:浏览器会话管理专家
Session Buddy 允许用户保存当前的浏览器会话,随时恢复以前的会话,并管理大量打开的标签页。这对于需要同时处理多个项目的用户非常有帮助,可以有效地管理和组织工作区域。
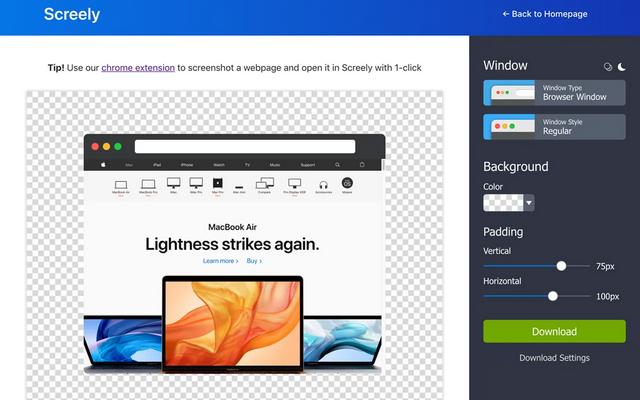
13、Screely:一键式浏览器界面模拟制作工具
Screely 通过添加设备框架和背景效果,将简单的屏幕截图转变为专业的网页或应用界面模拟。这对于设计师展示他们的作品或创建产品演示非常有用。
14、 Loom:简单易用的屏幕录制工具
Loom 允许用户录制屏幕活动,并与他人分享这些视频。它适用于制作教程、演示或团队合作,特别是在远程工作或在线教学场景中。
15、 CheckerPlus for Gmail:Gmail 管理增强工具
CheckerPlus 提供桌面通知,允许用户在不打开Gmail的情况下快速查看、回复邮件,甚至支持语音通知和邮件预览。对于频繁使用 Gmail 并希望提高效率的用户来说,这是一个非常有用的扩展。
16、Bitwarden:安全高效的密码管理器
Bitwarden 不仅存储和管理用户的密码,还可以生成强密码,同步跨设备的登录信息。它通过加密技术确保密码的安全性,对于关注网络安全和个人数据保护的用户来说,是一个理想的选择。
17、Grammarly for Chrome:写作助手与语法检查工具
Grammarly 在用户输入时实时检查拼写、语法和标点错误,还提供风格和语调的建议。它对于写作频繁、追求高质量书面表达的用户来说,是一个不可或缺的工具。
结束以上扩展工具覆盖了代码管理、设计辅助、效率提升等多个方面,可以帮助前端开发者和设计师在快节奏的工作中保持高效和有条理。使用这些工具,可以使日常工作变得更加轻松和愉快。