大家好,我是 Java陈序员。
今天,给大家介绍一套开源的跑腿下单接单系统!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍ddrun —— 一套后端基于 Midway3.0、后台采用 Nuxt2.x、小程序采用 Uniapp 实现的跑腿下单接单系统。
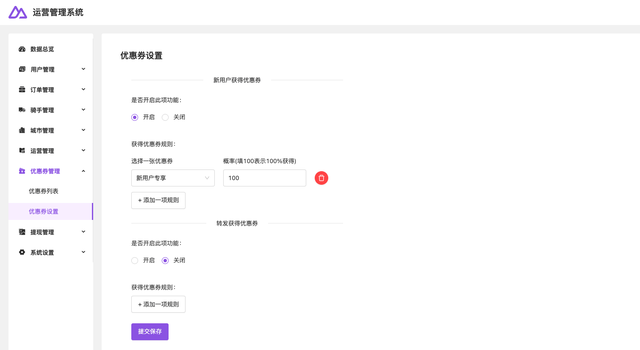
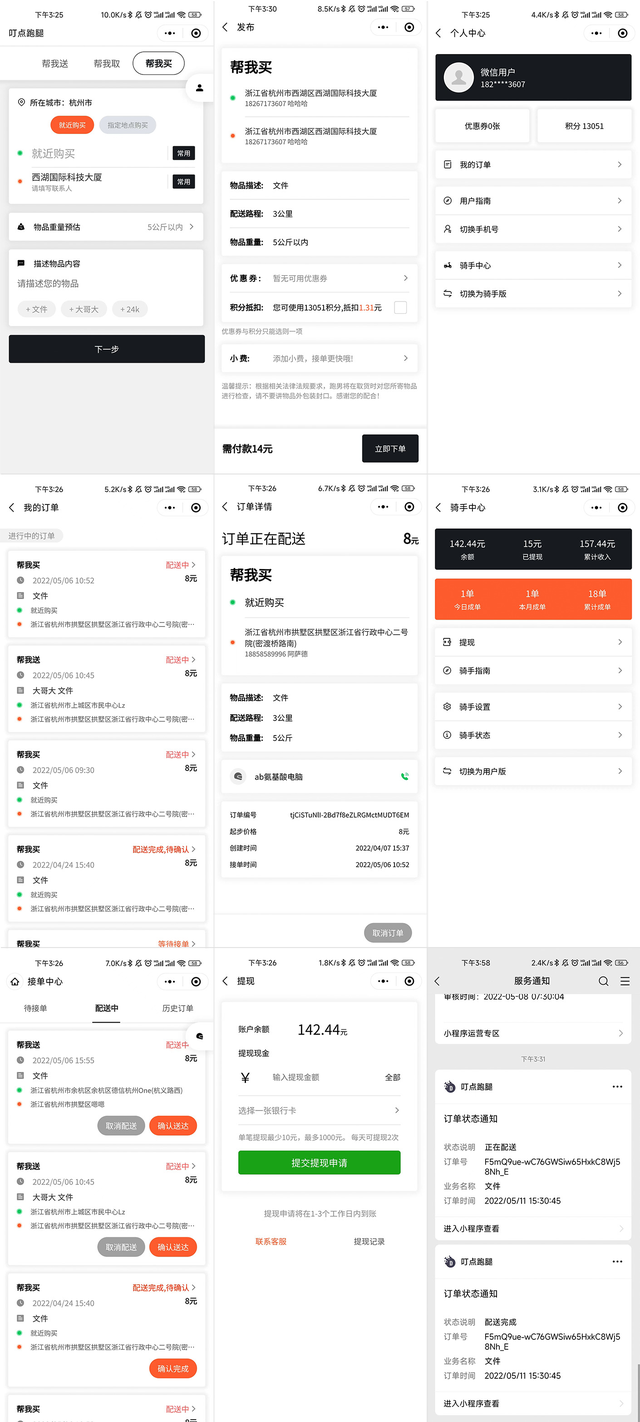
系统实现了帮送服务、帮买服务、骑手注册、骑手接单、用户下单、提现、订单分配系统、优惠券、物品重量计算、距离计算等功能。
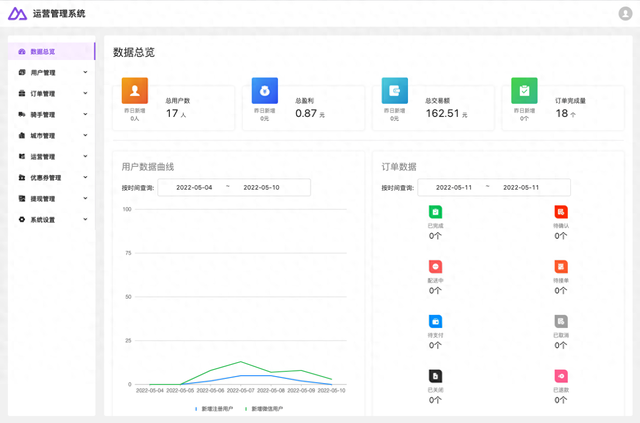
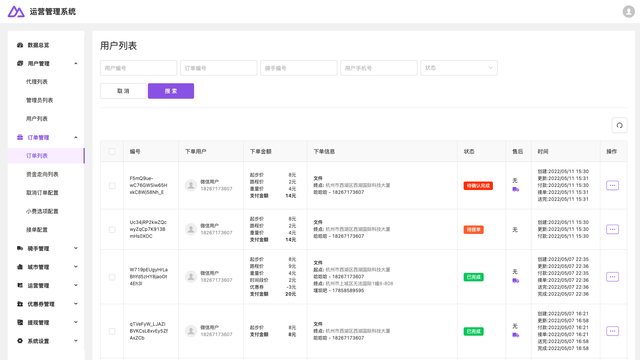
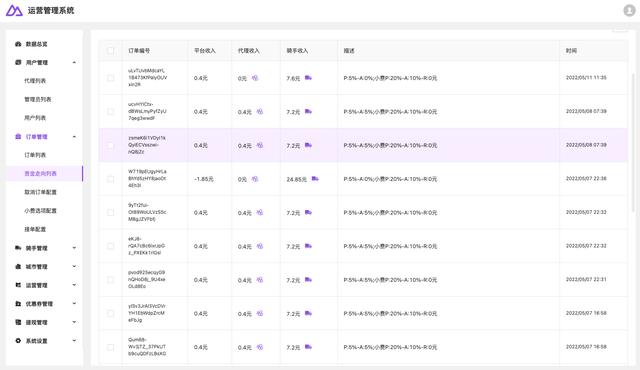
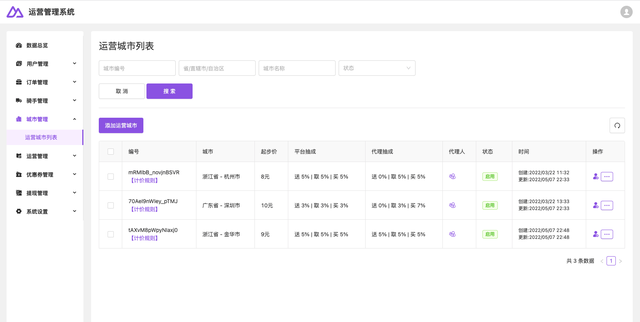
系统截图后台管理界面





小程序界面
 快速上手开发环境和开发工具
快速上手开发环境和开发工具开发环境:
Nodejs:16.x.xRedis:5.xMySQL: 8.x 或 5.7 以上版本Git开发工具:
Visual Studio CodeHBuilderX微信开发者工具(微信小程序)源码下载克隆项目代码git clone https://gitee.com/landalfyao/ddrun.git项目目录结构ddrun├── admin # 后台管理员端 Nuxt├── cert # 微信商户证书文件清单 ├── doc # 文档说明├── miniapp # 小程序端 Uniapp├── server # 服务端 Midway├── buildconfig.js # 项目构建脚本├── config.json.bak # 配置文件├── init.js # 初始化脚本├── init.sh # 安装脚本└── nginx.conf.bak # Nginx 配置脚本服务端1、用 VS Code 打开 server 目录
2、找到 src/config/config.local.ts.bak 文件,复制并粘贴到同一目录下,并更名为 config.local.ts
3、创建数据库 ddrunv2
CREATE DATABASE `ddrunv2` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_bin;4、打开 src/config/config.local.ts 修改 MySQL 及 Redis 配置
···orm: { /** * 单数据库实例 */ type: 'mysql', host: '127.0.0.1', port: 3306, username: 'root', password: 'xxxxxx', database: 'ddrunv2', synchronize: true, // 如果第一次使用,不存在表,有同步的需求可以写 true logging: false,},redis: { client: { port: 6379, // Redis port host: '127.0.0.1', // Redis host password: 'xxxxxx', db: 0, },},···task: { redis: { port: '{redis_port}', // Redis port host: '{redis_host}', // Redis host password: '{redis_password}', db: 0, }, ···},启动服务的过程中会自动创建/更新数据库表。
5、安装依赖
npm install# 或yarn6、启动服务
npm run local# 或yarn local7、输出以下内容,说明启动成功
\ Midway Starting 2024-11-02 20:21:42.625 INFO 10612 [egg:core] dump config after ready, 4ms2024-11-02 20:21:42.690 INFO 10612 [midway:redis] client connect success[ Midway ] Start Server at http://127.0.0.1:8001[ Midway ] Start on LAN http://192.168.31.92:8001后台管理1、用 VS Code 打开 admin 目录
2、找到 nuxt.config.js.bak 文件,复制并粘贴到同一目录下,并更名为 nuxt.config.js
3、打开 nuxt.config.js 修改 localUrl 的域名为 http://localhost:8001
const isLocal = process.env.NODE_ENV === 'local';const isProd = process.env.NODE_ENV === 'prod';const getProxyTarget = () => { const localUrl = 'http://localhost:8001'; if (isLocal) { return localUrl; } else if (isProd) { return '{domain}'; } else { return localUrl; }};···4、安装依赖
npm install5、启动服务
npm run local6、浏览器访问
http://localhost:8888/小程序1、在 HBuilderX 导入 miniapp 目录
2、找到 util/constant.js.bak 文件,复制并粘贴到同一目录下,并更名为 constant.js
3、打开 util/constant.js 修改 eexport const API = 'http://127.0.0.1:8001/api/'
export const API = 'http://127.0.0.1:8001/api/';export const HELP_DELIVER = 'helpDeliver';export const HELP_GET = 'helpGet';export const HELP_BUY = 'helpBuy';// 就近export const BUY_NEARBY = 'nearby';// 指定export const BUY_APPOINT = 'appoint';export const AUTOCANCELTIME = 15*60*1000;4、打开 manifest.json 找到 appid 参数,并修改为自己小程序的 appid
..."mp-weixin" : { "appid" : "wxd842973a9b79970c", "setting" : { "urlCheck" : false, "minified" : true }, "usingComponents" : true, "permission" : { "scope.userLocation" : { "desc" : "需要根据位置获取服务" } }},···5、在 HBuilderX 中点击运行==>运行到小程序模拟器==>微信开发者工具
可以说 ddrun 实现了跑腿下单接单的全流程功能,功能十分齐全,是一个值得学习的开源项目!快去试试吧~
项目地址:https://gitee.com/landalfyao/ddrun最后推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
