大家好,我是 Java陈序员。
今天,给大家介绍一个 Linux 服务器 Web SSH 连接面板工具,基于 Koa + Vue3 实现!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍EasyNode —— 一个客户端基于 Vue3、服务端基于 Koa 实现的 Linux 服务器 Web SSH 连接面板工具,具备完善的 SSH、SFTP 功能!

功能特色:
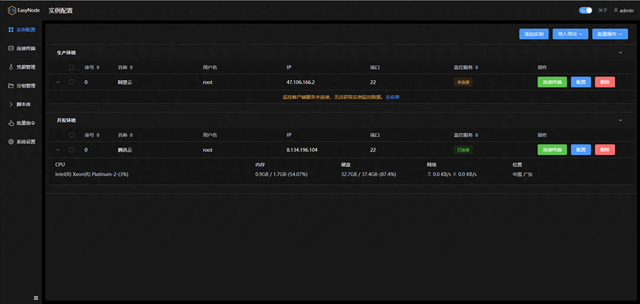
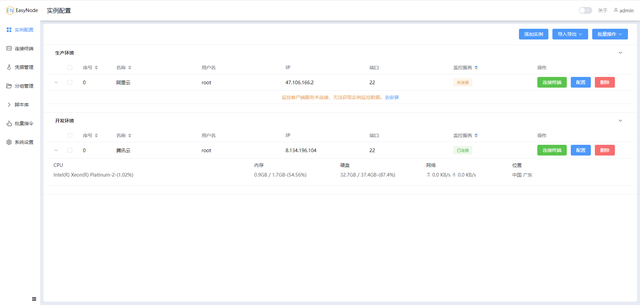
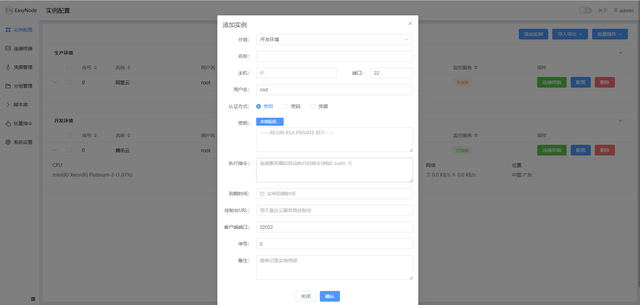
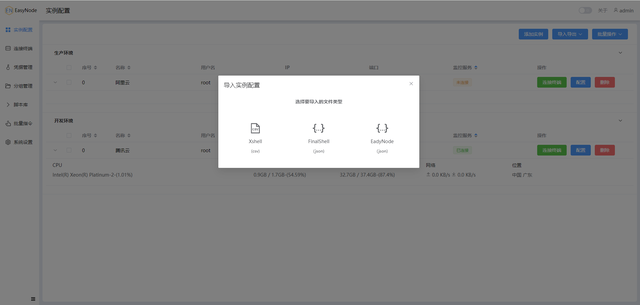
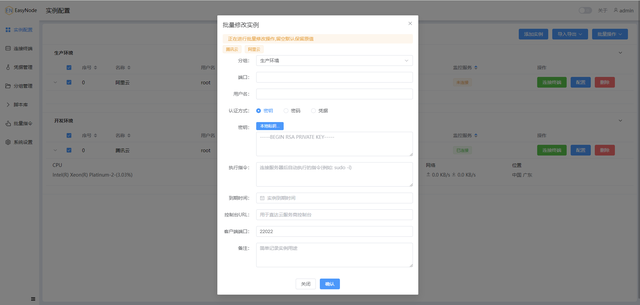
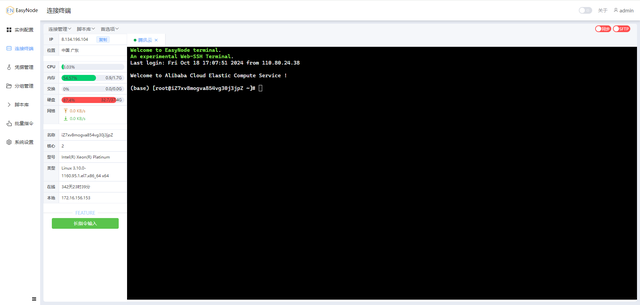
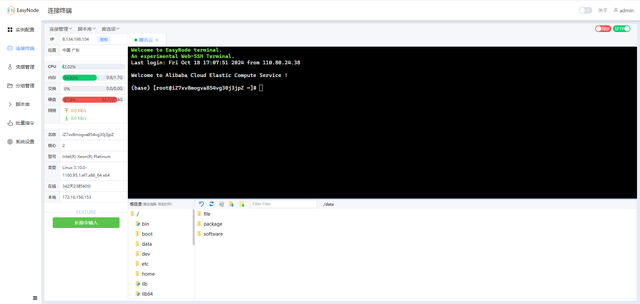
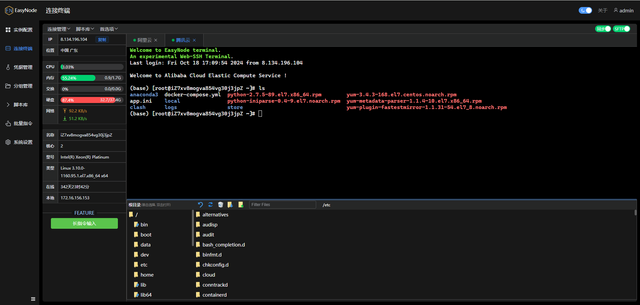
功能完善的 SSH 终端&SFTP批量导入导出实例(Xshell&FinalShell&EasyNode)实例分组凭据托管多渠道通知脚本库批量指令终端主题背景自定义工具截图实例配置




连接终端



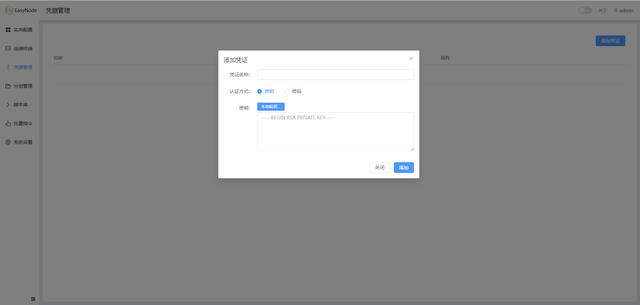
凭据管理

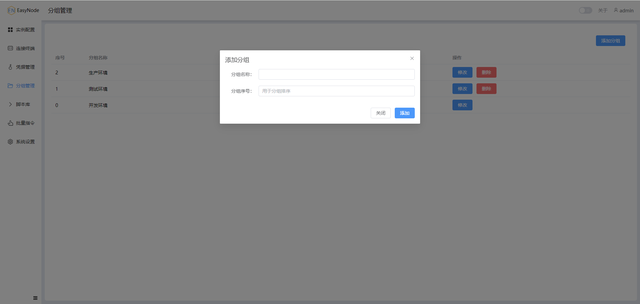
分组管理

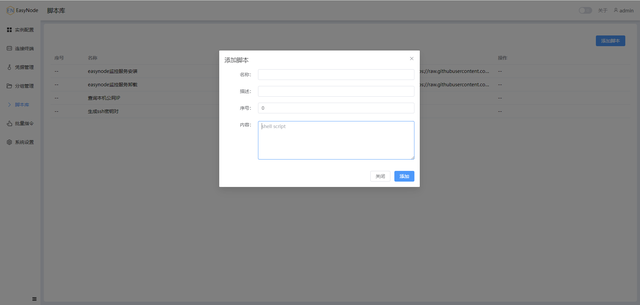
脚本库

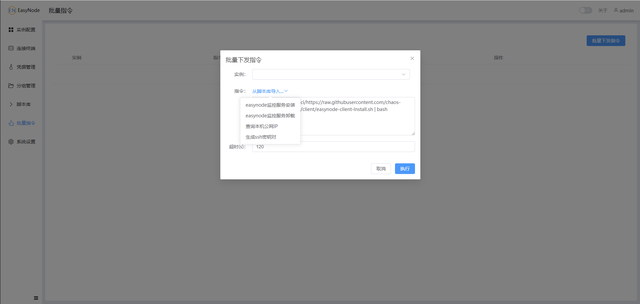
批量指令

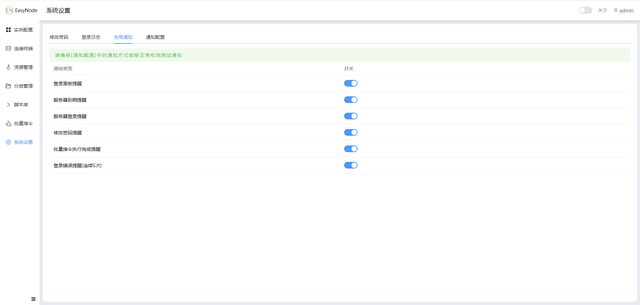
系统设置
 工具部署默认账户密码:admin/adminWeb 默认端口:8082
工具部署默认账户密码:admin/adminWeb 默认端口:8082部署好后,记得及时修改用户名、密码!!!
手动部署项目依赖 Nodejs 20+ 环境。
# 拉取代码git clone https://github.com/chaos-zhu/easynode.git# 安装依赖cd easynodeyarn install# 打包客户端cd webyarn build# 移动客户端静态文件mv dist/* ../server/app/staticcd ../server# 运行启动yarn start# 后台运行需安装 pm2pm2 start index.js --name easynode-serverDocker 部署一键启动
docker run -d -p \ 8082:8082 \ --name=easynode \ -v /data/software/easynode/data:/easynode/app/db \ chaoszhu/easynode环境变量:
DEBUG: 开启 debug 日志 0-关闭 1-开启 默认关闭ALLOWED_IPS: 可以访问服务的 IP 白名单, 多个使用逗号分隔, 支持填写部分 IP 前缀, 例如:-e ALLOWED_IPS=127.0.0.1,196.168监控服务安装监控服务用于实时向服务端推送系统、公网IP、CPU、内存、硬盘、网卡等基础信息,不安装不影响使用面板,但是无法实时同步 CPU 占用、实时网速、硬盘容量等实用信息。
监控服务需要安装在远程连接服务器上,默认端口:22022.
安装
# 使用默认端口 22022 安装curl -o- https://ghp.ci/https://raw.githubusercontent.com/chaos-zhu/easynode/main/client/easynode-client-install.sh | bash# 使用自定义端口安装, 例如 54321curl -o- https://ghp.ci/https://raw.githubusercontent.com/chaos-zhu/easynode/main/client/easynode-client-install.sh | bash -s -- 54321卸载
curl -o- https://ghp.ci/https://raw.githubusercontent.com/chaos-zhu/easynode/main/client/easynode-client-uninstall.sh | bash服务操作命令
# 查看监控服务状态systemctl status easynode-client# 运行监控服务systemctl start easynode-client# 停止监控服务systemctl stop easynode-client# 查看监控服务日志journalctl --follow -u easynode-client# 查看详细日志journalctl -xe本地开发1、拉取代码,环境依赖 Nodejs >= 20
git clone https://github.com/chaos-zhu/easynode.git2、进入到项目根目录,安装依赖
cd easynodeyarn install3、启动项目
yarn dev4、浏览器访问
http://localhost:18090/EasyNode 提供了 Web 界面连接 Linux 服务器操作 SSH 终端的功能,使用起来十分方便!如果你需要一款 SSH 连接面板工具,可以试试~
项目地址:https://github.com/chaos-zhu/easynode最后推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
