
高端美食 App 到底怎么规划前后端 MVP 功能
很多想做餐饮类 App 的朋友,第一步就栽在了,功能越想越多这件事上。尤其是高端定位的美食预订平台,设计精美,内容丰富,稍不留神就把 MVP 做成了“完整版”。但我真心建议,刚起步时,千万要克制!
今天就分享一下这类项目是怎么拆 MVP 的,希望对你有帮助。
一、前端 MVP 功能:围绕「看菜单 + 预订」这条主线
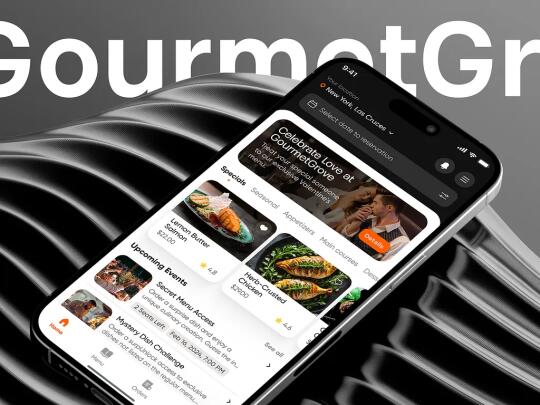
1. 首页展示
• Banner 活动图(如情人节套餐)
• 推荐菜品列表(图+名+价+评分)
• 即将开始的活动预告卡片
2. 菜单页
• 分类导航(前菜、主菜、甜品等)
• 菜品详情(高清图、简介、价格、评分)
3. 预订流程
• 选择城市门店 + 时间
• 预订成功提醒,可在「我的预约」查看
4. 我的订单
• 显示历史预约记录,支持取消或备注
5. 登录/注册
• 支持手机号验证码注册登录(快速无门槛)
刻意不做评论系统、不做下单支付、不做推送通知,一切为“快速上线”服务。
二、后台 MVP 功能:让餐厅老板能「管菜 + 管预约」
1. 菜品管理
• 添加/编辑菜品:图文、分类、价格、上下架
• 设置标签(如限量、新品)
2. 活动管理
• 创建营销活动:标题、图、时间范围、描述
3. 预约管理
• 每日预约列表(按时间排序)
• 支持备注、取消、标记已到店等基础操作
4. 账号管理
• 只需一个「管理员账号」能登录即可(不做分级权限)
三、技术建议:用最小成本快速上线
• 前端 App:Flutter(安卓+iOS 一套代码),省时间
• 后台 API:Node.js + MongoDB(轻量灵活)
• 管理后台:Ant Design + Vite 快速搭建,或用低代码平台(Retool、Appsmith)
• 图片存储:用 Cloudflare R2、腾讯云对象存储都行,不建议一开始传数据库
⸻
四、最后提醒一句:MVP 是「能跑起来」,不是「完美」