
智能家居界面设计也可以这么美
一直以为做智能家居的界面,肯定就是各种按钮堆叠 + 冰冷技术感?今天让大家见识下,什么叫——生活感、科技感、审美三者融合的神级体验。
今天我就来拆一下它的设计亮点,给正在做系统设计的你一点灵感!
一、整体风格:拟物 + 极简的高级融合
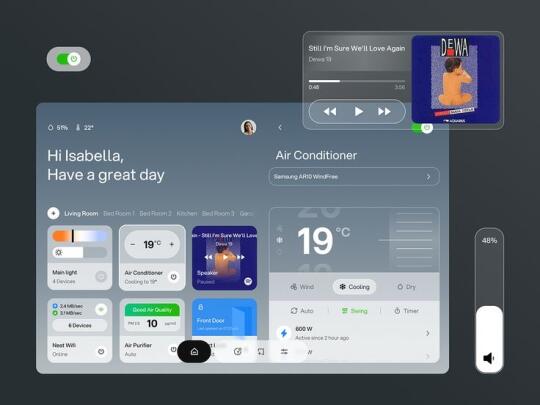
你有没有发现它虽然整体走的是扁平化路线,但却通过 阴影、毛玻璃模糊、层级分明的组件边框,模拟出了真实的空间感?
像控制空调温度的部分,温度的数字做得很大,但下方的风速、模式、能耗信息又被“藏”进了卡片底部,信息层级特别清晰。
二、色彩搭配:冷暖中性色调,视觉不疲劳
整个界面以灰蓝为底色,配合绿(空气质量)、橙(灯光)、蓝(门状态)来做状态提示,非常克制又有效。
这种用色方式很适合做控制系统——不会让用户在大量使用时感到“眼睛累”,而且易于远程操作识别。
三、交互设计:状态变化的即时反馈超有安全感
比如你点播放音乐,卡片状态立刻变成“Paused”;空气质量、网络速度都用 图标 + 数值 做出动态展示。
每一个组件都有清晰的状态,用户永远知道自己在干嘛。
四、细节控狂喜的 UI 动效处理
• 音乐播放器的小组件,圆角、毛玻璃、唱片封面动效太丝滑了
• 开关按钮不止是开/关,还有绿光的“启用感”,超治愈
• 右侧音量滑块甚至做出了真实旋钮的物理反馈感
五、如果你也要设计类似的系统,可以考虑:
• 用“空间化”的卡片设计划分不同模块(灯光、空调、音响…)
• 强化当前操作中的设备,做视觉上的“激活”提示
• 状态数据一定要“有节奏地跳动”,别静止,那样很像坏了
• 尽量减少文本,靠图标和配色传达信息
• 优化暗色模式,让夜间使用也温柔不刺眼
写在最后
以前我以为,系统设计就是“信息+按钮”,现在我觉得它更像是一种“居住在界面里的感觉”——你给它设计得越温柔,用户越离不开你。
想做一套这样的控制系统界面?可以私信我聊聊,我们也做过不少智能场景的设计落地