
沉浸式+拟态设计,社交软件原来可以这么高级
UI设计拆解与分析:
一、风格与视觉语言
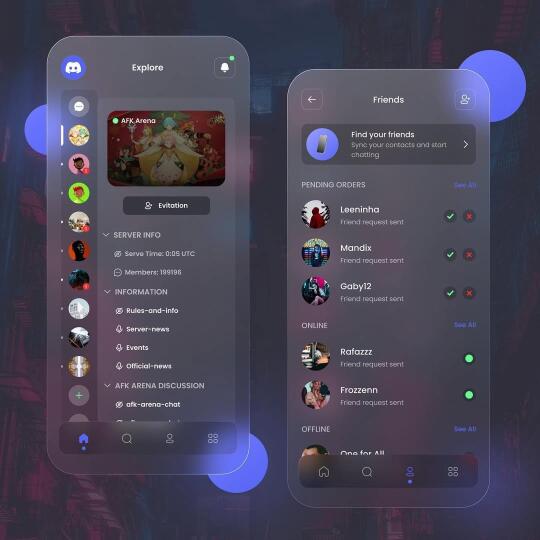
• 核心风格: 暗色 + 高斯模糊(玻璃质感)+ 圆角拟态(Neumorphism);
• 图标设计: 线性图标搭配柔光效果,增强科技感;
• 视觉氛围: 背景使用虚化城市夜景 + 蓝紫色光晕,打造未来感氛围。
二、结构布局与UX体验
左图 – Explore / Server面板
• 侧边导航: 类似 Discord 的服务器导航栏,支持多频道切换;
• 信息架构清晰:
• SERVER INFO:服务器时间 + 成员数;
• INFORMATION:规则、新闻、活动;
• 讨论区:显眼的聊天室入口;
• 加入按钮设计: 使用模糊玻璃风按钮,简洁明了。
右图 – Friends面板
• 分区清晰:
• Pending Orders(好友请求中);
• Online(在线好友);
• Offline(离线好友);
• 交互反馈:
• 请求状态清晰(绿勾/红叉);
• 每个用户头像右侧都明确标注状态,交互直观;
• 顶部引导: 提示用户导入联系人,提升社交连接率。
三、设计实现建议
• 工具推荐: 可用 Figma / Adobe XD 快速制作高保真;
• 技术实现:
• Flutter 或 SwiftUI 对拟态和玻璃 UI 支持更强;
• 使用 blur 和 shadow 效果增强玻璃质感;
• 动画建议:
• 添加 hover / tap 动效;
• 加入用户状态切换动效(如绿点闪烁、好友列表展开收起)。伦敦纽约硅谷创业荷兰GPTAiApp开发flutter软件外包软件开发