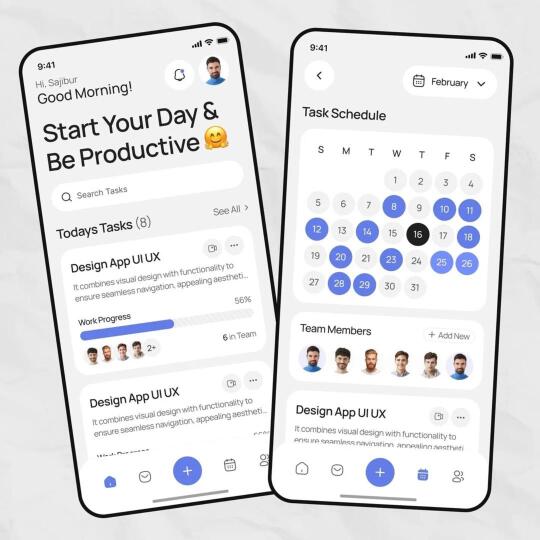
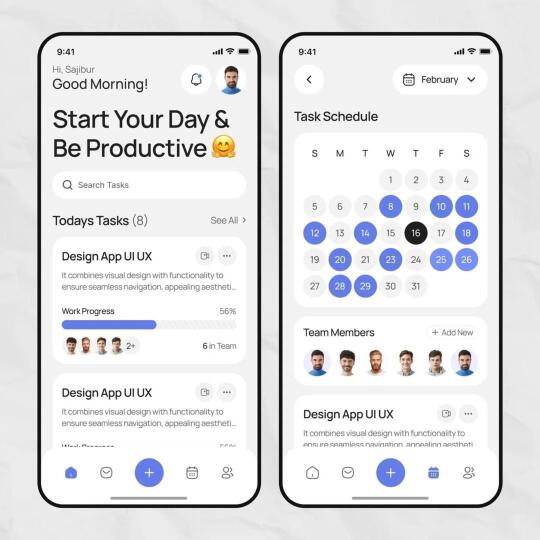
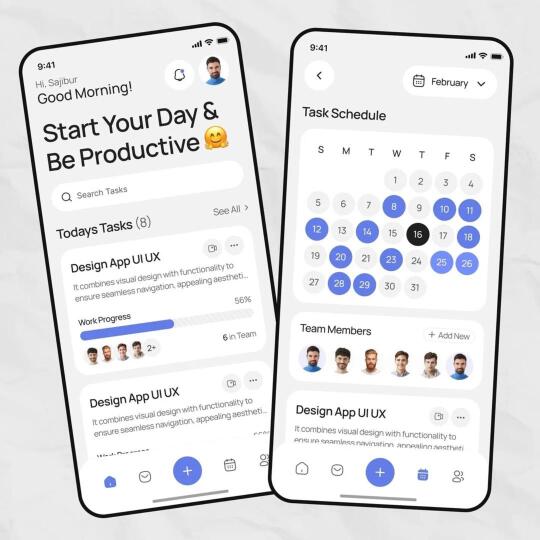
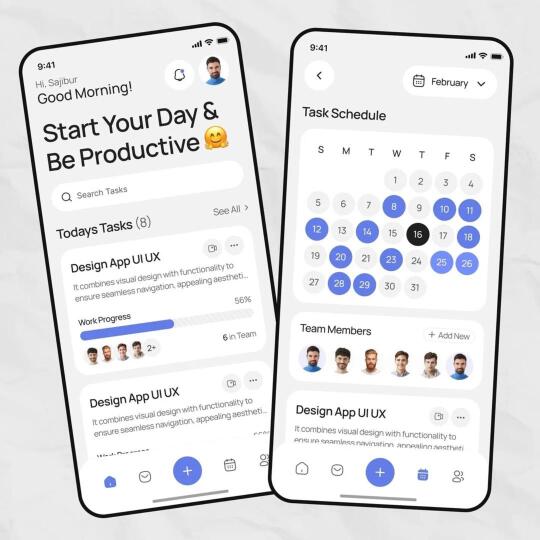
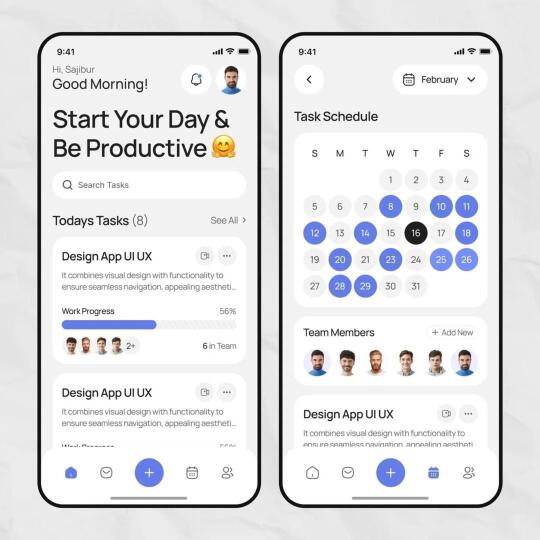
1. 极简主义(Minimalism)
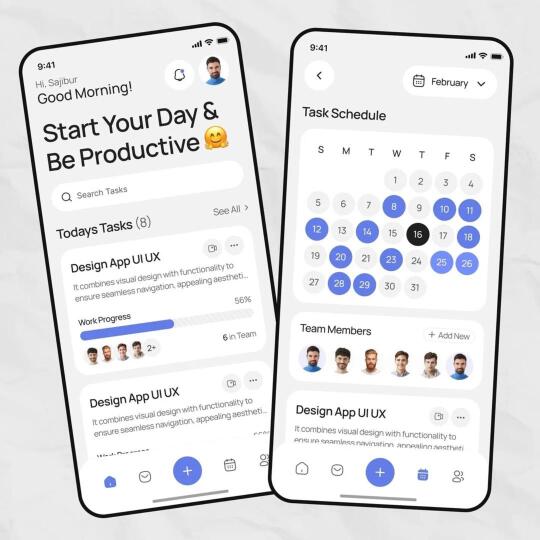
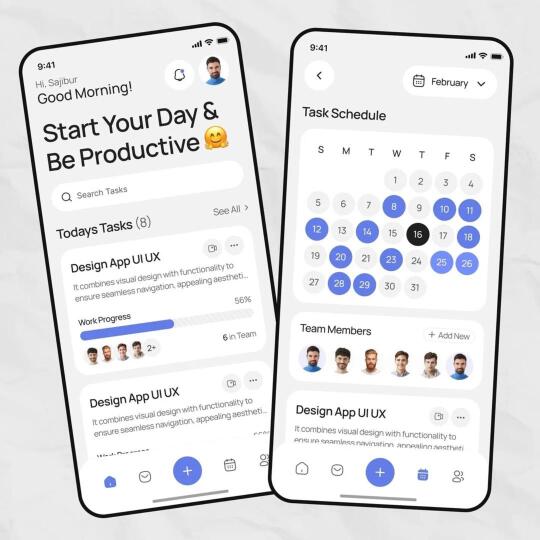
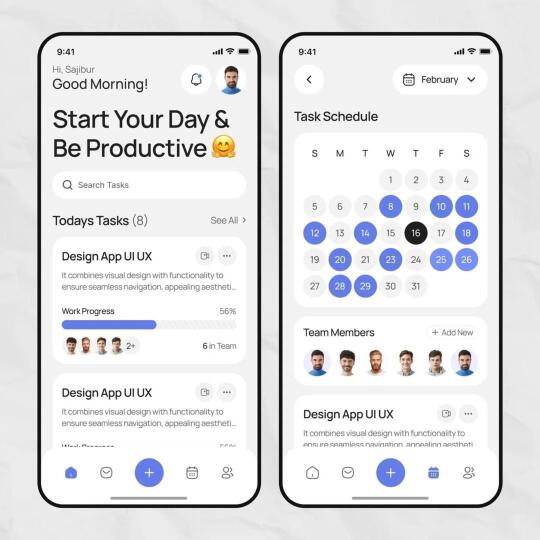
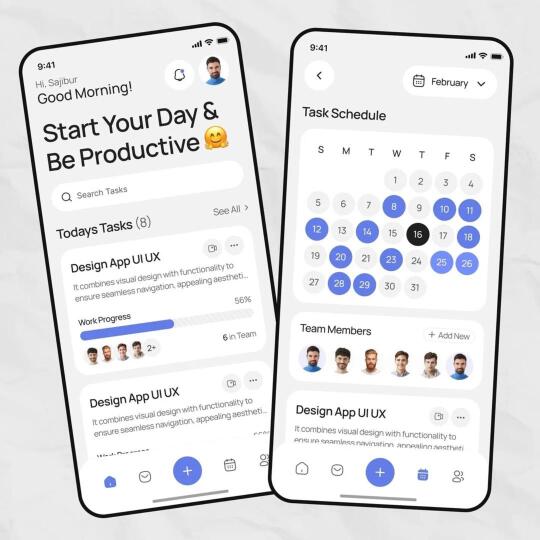
以“去掉一切不必要”为核心,界面干净留白多,不使用多余图标或文字说明,减少视觉负担。
2. 柔和配色(Soft Color Palette)
主色调常使用低饱和度的浅灰、米白、淡蓝、浅紫,整体色彩温和,有“呼吸感”。
3. 圆角统一(Consistent Rounded Corners)
按钮、卡片、输入框都保持统一的圆角风格(例如 12px 或 16px),提升整体友好度和协调感。
4. 极简图标(Line Icons)
图标多采用线框风格(Outline),风格统一,图标颜色多为深灰或主题色的淡化版本,不使用拟物或复杂形状。
5. 精致排版(Elegant Typography)
使用现代简洁的字体如 SF Pro、Inter、Poppins、Helvetica Neue,字号层级清晰,不混用字体风格。
6. 模块留白(Spacious Layout)
模块之间的间距要“呼吸感十足”,避免信息密集堆砌,每个功能区块有独立空间。
7. 图文比例控制(Balanced Visual Weight)
避免图像压倒文字,也避免文字密密麻麻。适当使用头像、任务图示等点缀视觉,但不能喧宾夺主。
8. 统一图层阴影(Soft Shadow & Elevation)
如有使用阴影,务必统一样式,通常为极浅的柔光阴影(如:rgba(0, 0, 0, 0.05)),不可使用重黑色或夸张投影。
9. 动效克制(Subtle Animation)
如果加入动效,例如进度条加载、任务卡片展开,要遵循“快进慢出”的缓动曲线,简短流畅,不炫技。
10. 内容主导(Content First)
北欧风的核心是“内容比装饰重要”。任何UI设计都应该服务于“信息传达”,文字清晰、重点突出才是第一原则。