今天这篇,就拆解一下:像图里这种极简风、干净、专业的App,究竟是怎么设计+开发出来的?
✨ 1. 色调统一,极致留白
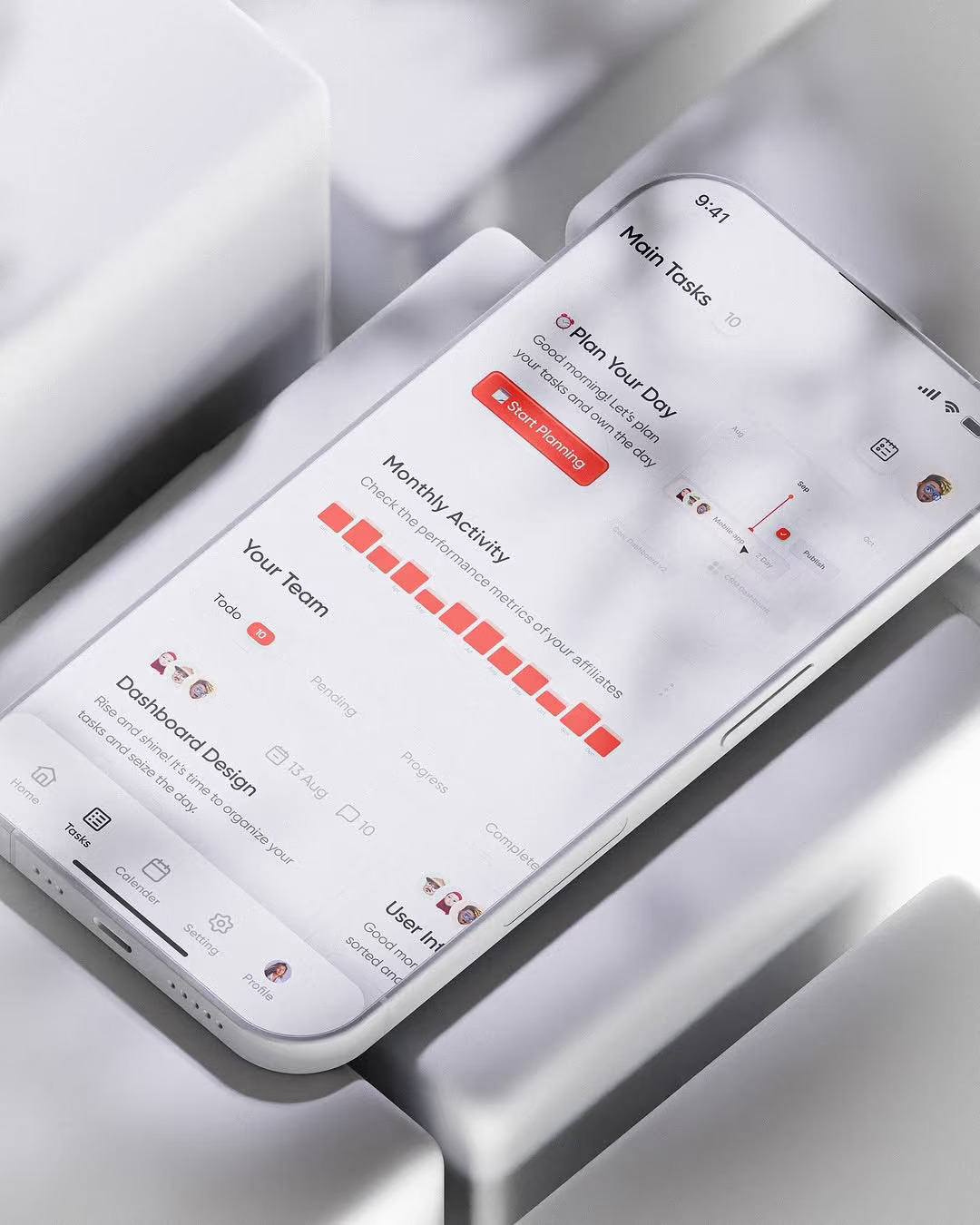
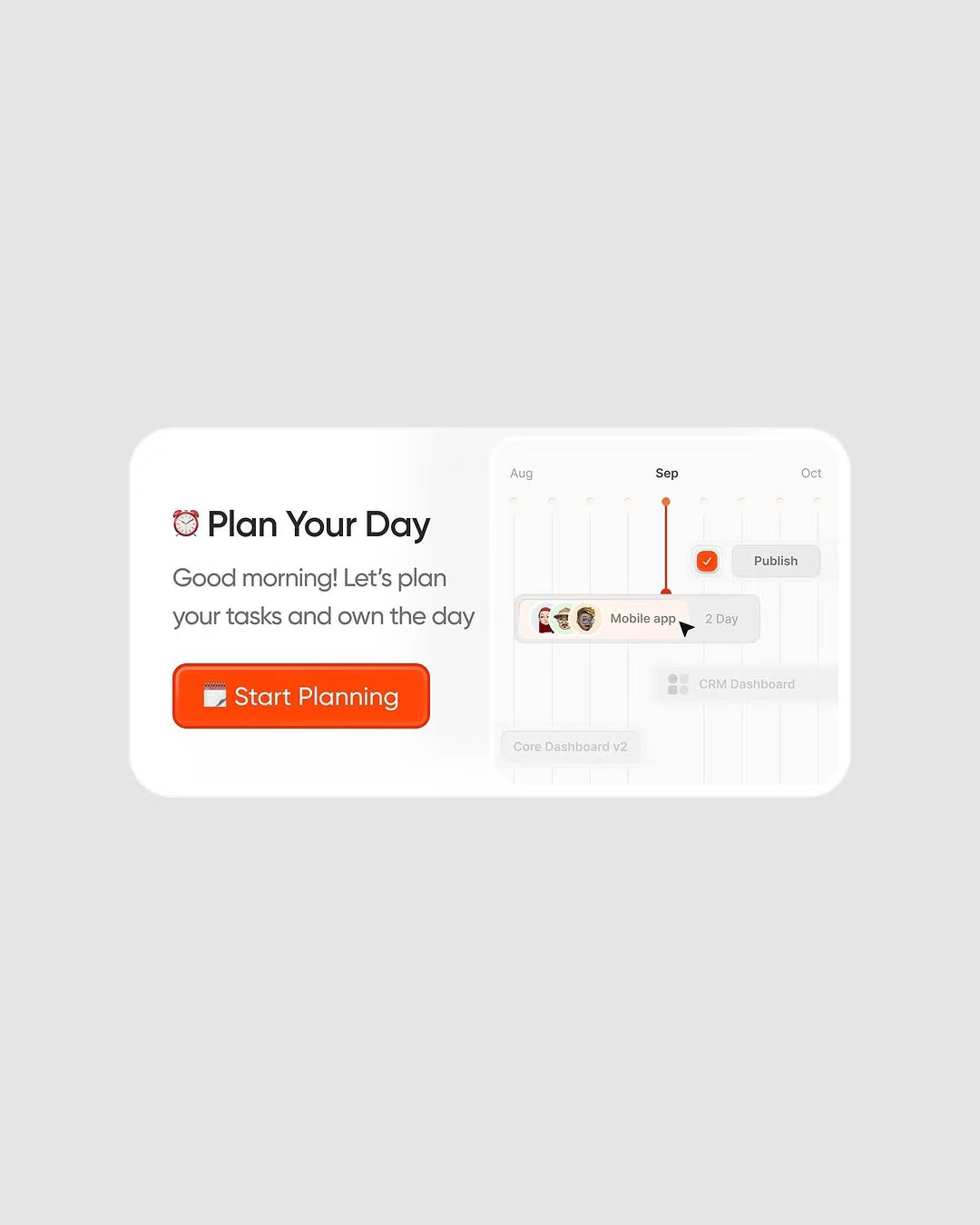
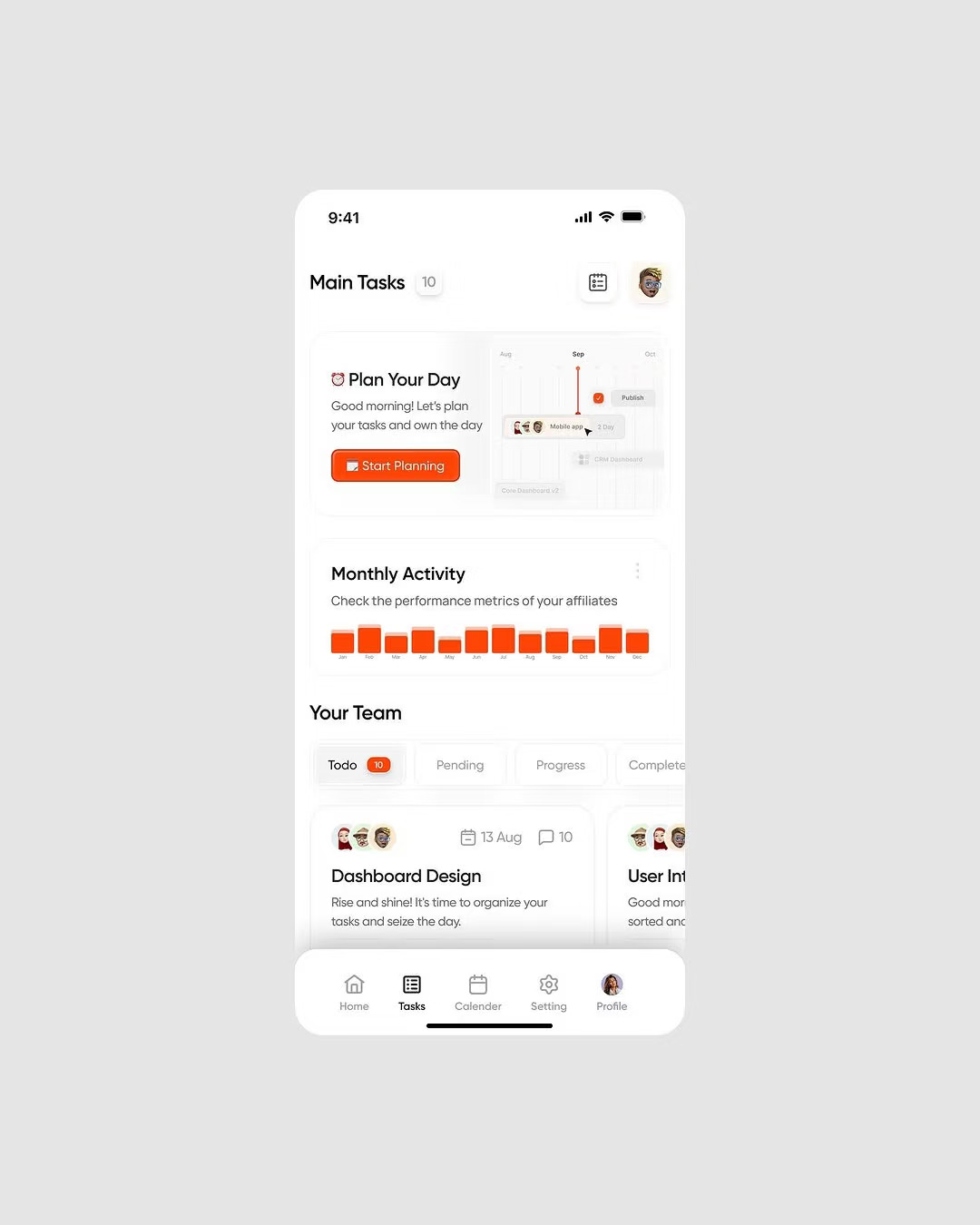
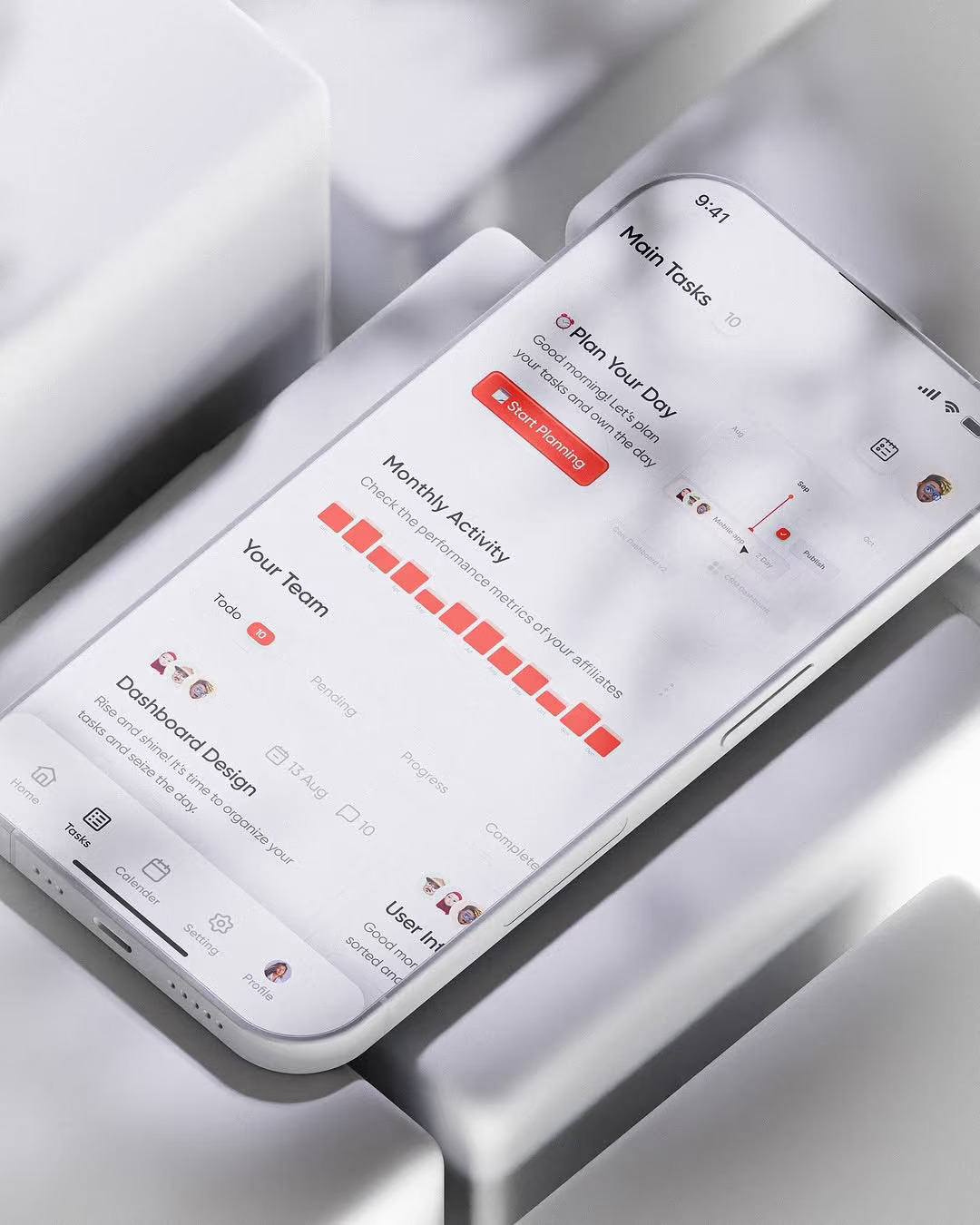
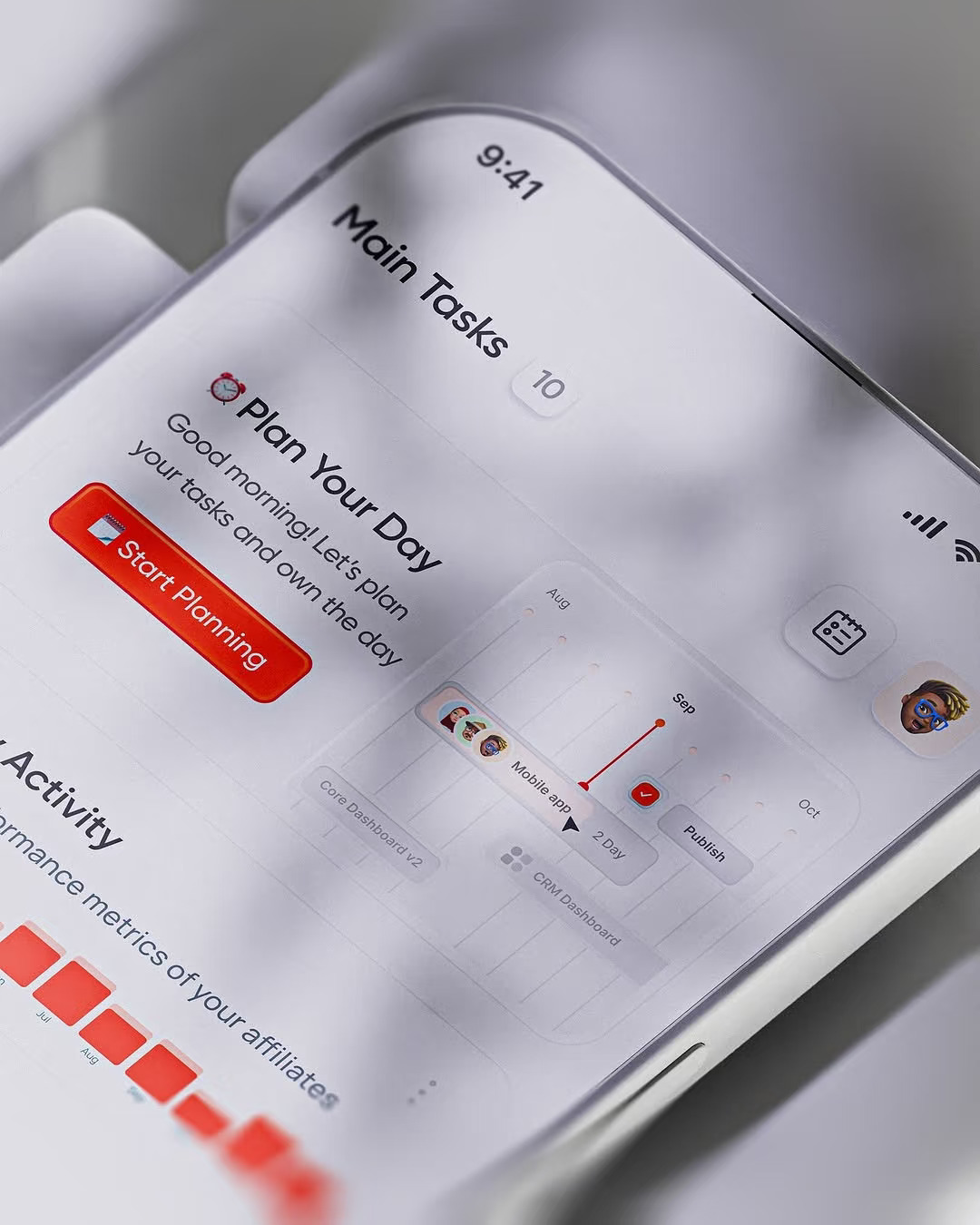
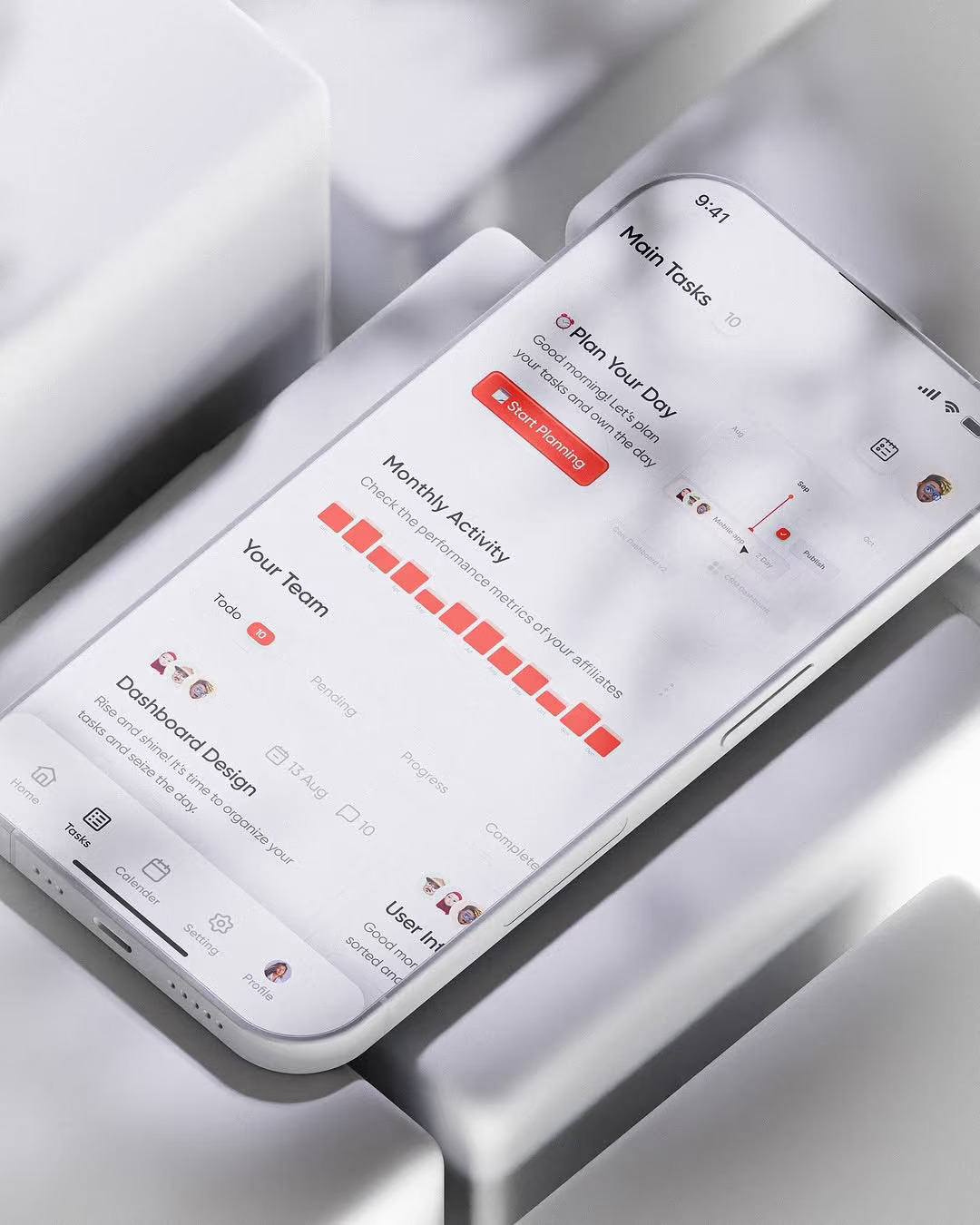
全界面几乎没有多余的装饰,主色调只用了黑、白、橙三种——白色为背景,黑色负责信息承载,橙色用于行动按钮(比如“Start Planning”)。
这种设计看似简单,但难点在于控制好信息层级,让用户不迷路、不分神。
我们常说“留白是一种美学”,但在App开发里,它更是一种克制。
✨ 2. 模块清晰,减少认知负担
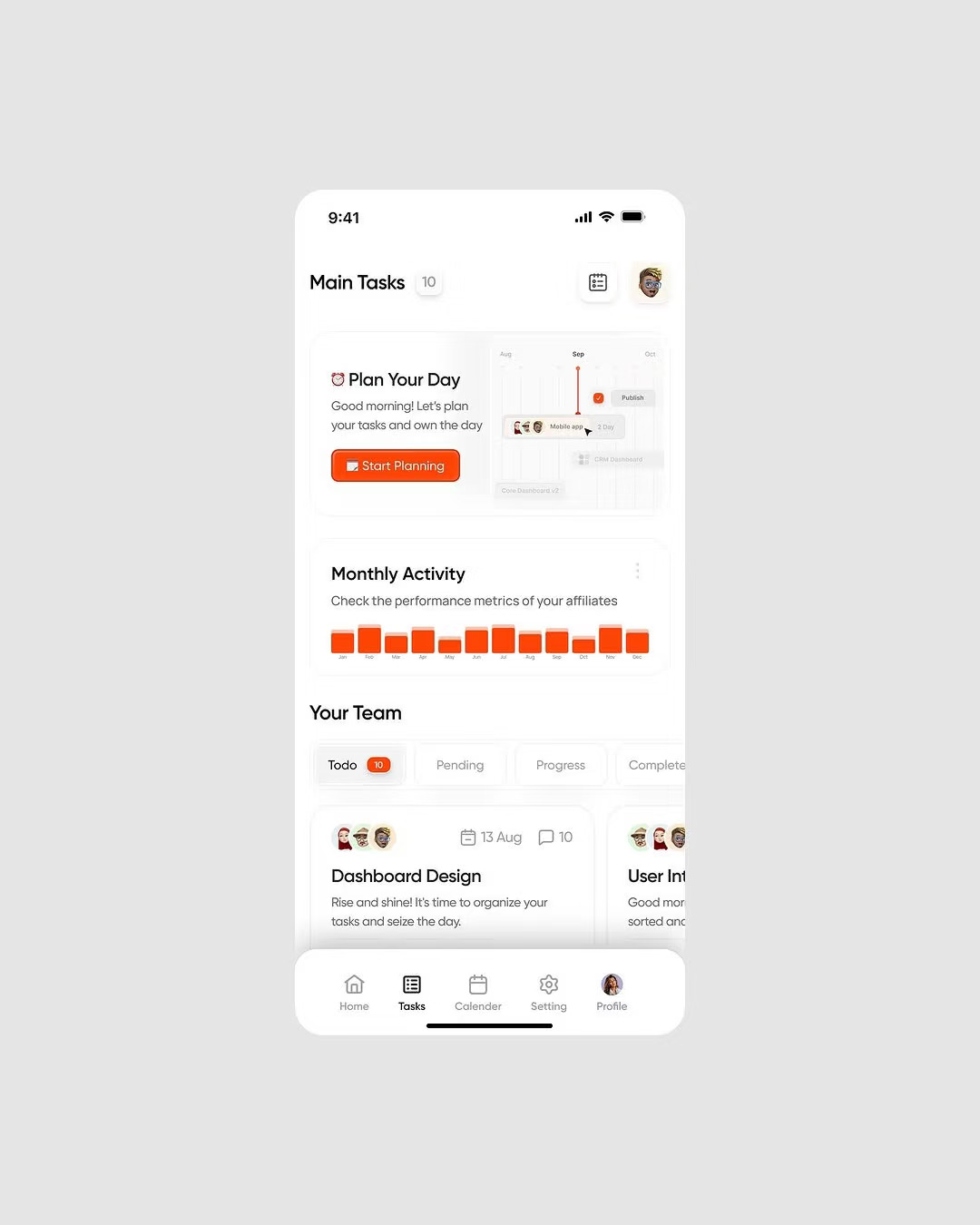
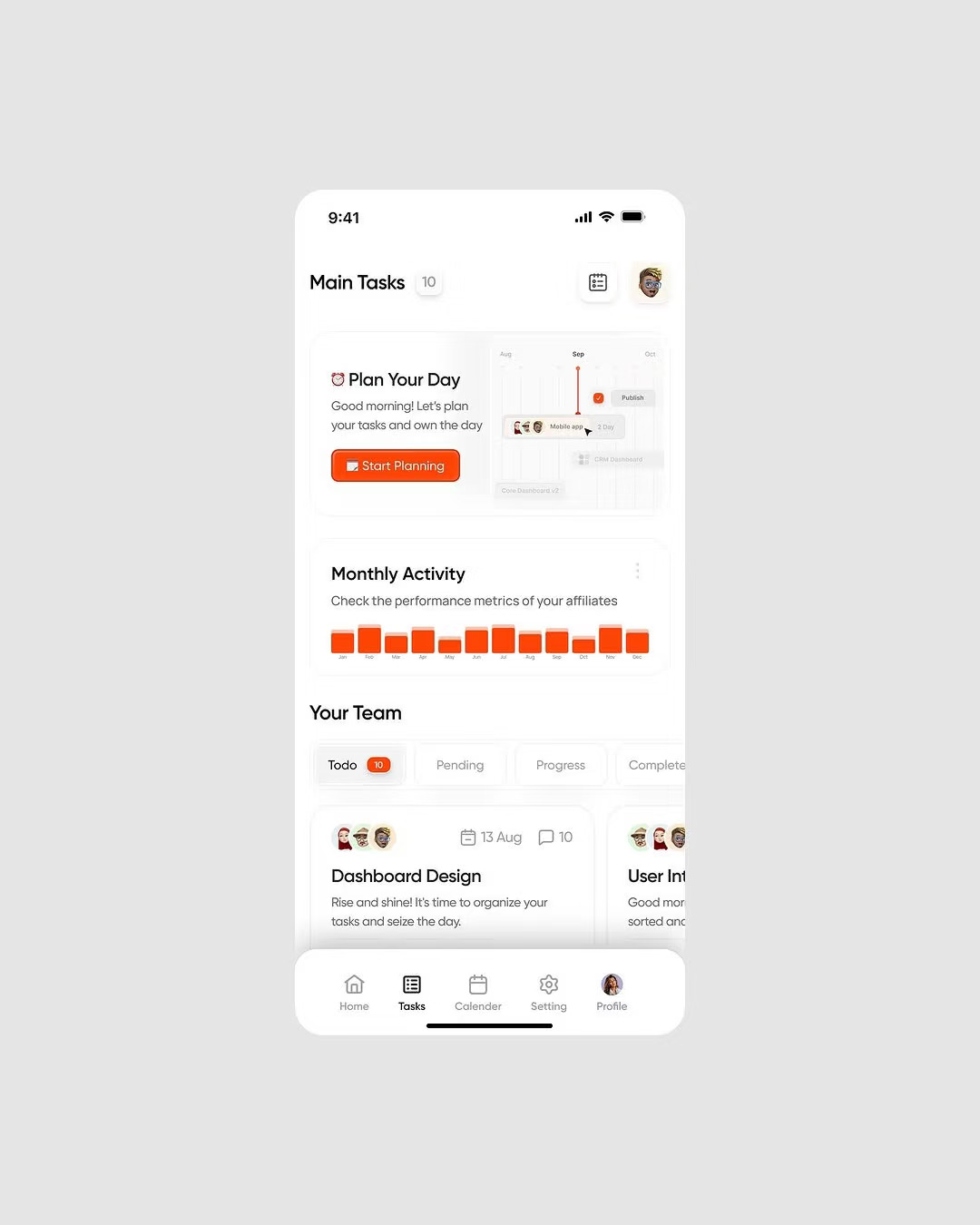
整个页面拆分成几个核心模块:
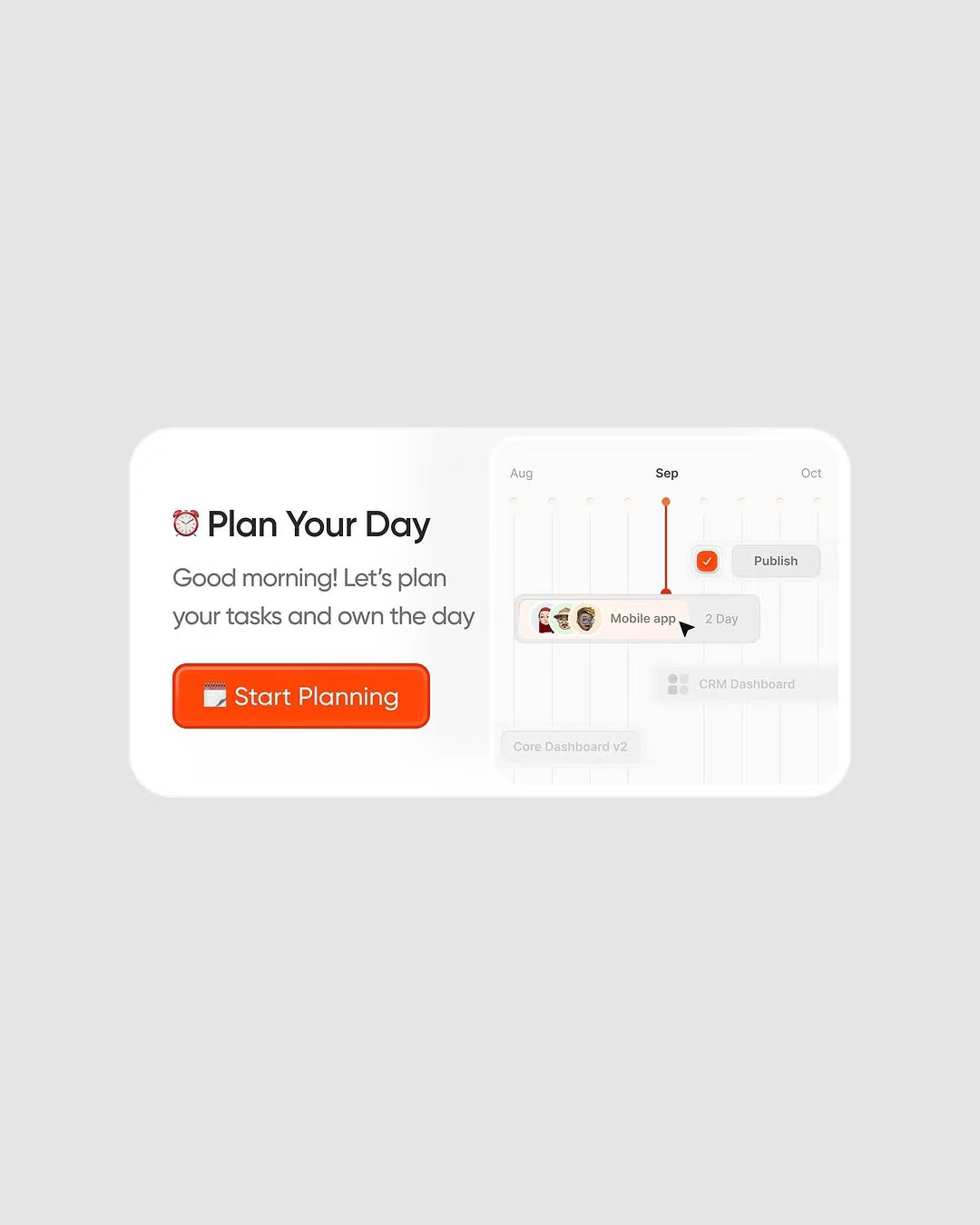
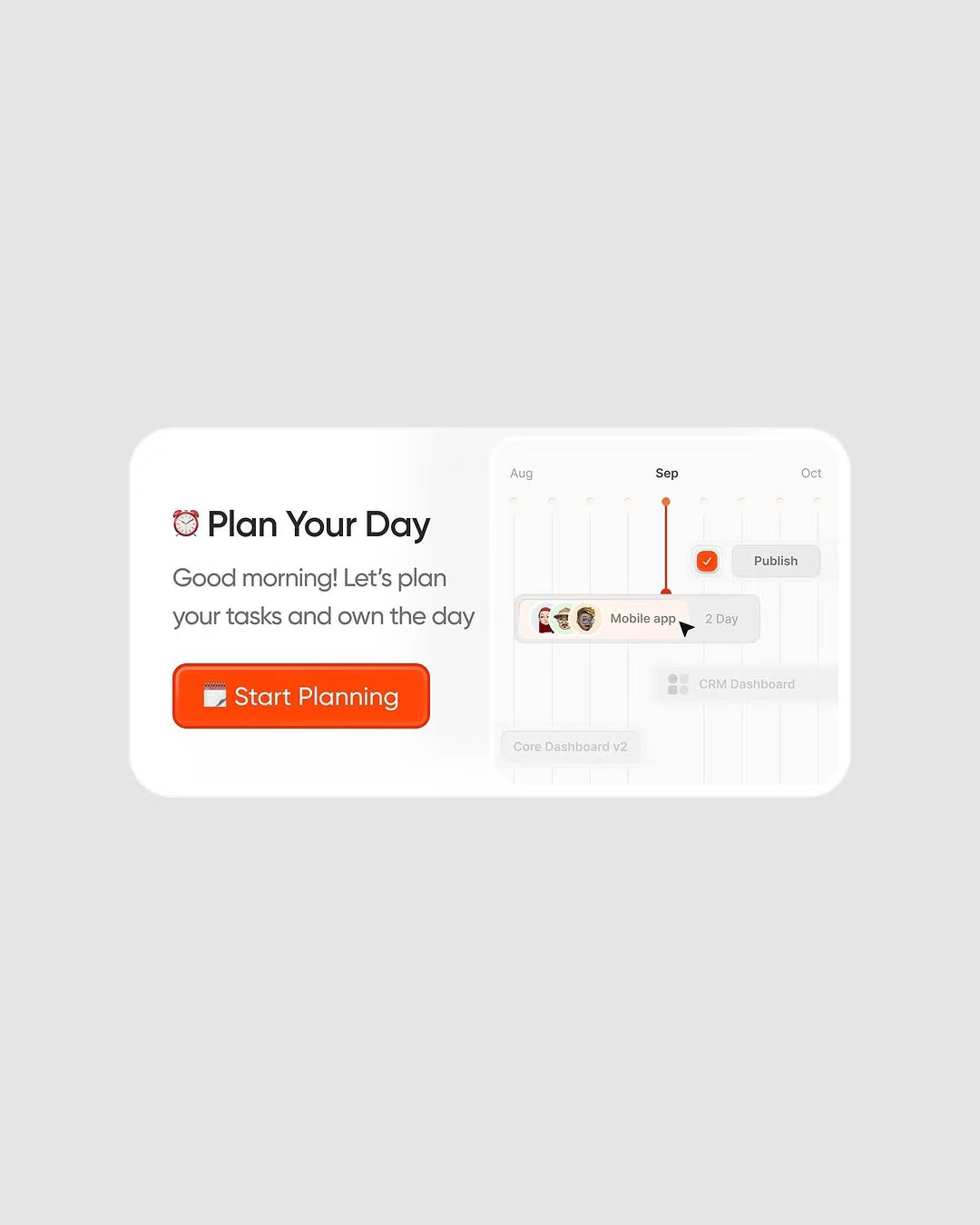
• 今日任务提醒(Plan Your Day)
• 团队排期(甘特图样式)
• 月度指标(柱状图)
• 团队任务卡片(Todo、Progress)
每一个模块都有明确的功能目标,没有废话,配合图标+进度+小头像,第一眼就能理解信息。这是“模块化设计”的典范。
开发时,我们会用Flutter的Column+Padding+Stack等组件去对齐+留白,保证每个模块既“有边界”又“自然衔接”。
✨ 3. 图表视觉,轻而有力
想做一个高级感十足的图表,并不一定要上复杂的BI库,像图中这种:
• 月活柱状图只用一种颜色,高度一眼可辨
• 甘特图中的项目线条简单清晰,有头像、有时间节点、有任务tag
重点是:信息足够,但不过度设计。
这类图表我们一般使用fl_chart或syncfusion_flutter_charts来实现,性能优秀又能高度自定义。
✨ 4. 导航设计,极度克制
底部导航只放了五个核心功能(Home / Tasks / Calendar / Setting / Profile),每一个图标和文案都非常直白。
真正高级的App,是不需要用户“猜”的。
我见过很多创业者,把导航栏做成功能大全,塞十几个按钮,结果没人点,因为用户根本不知道你要干嘛。
好设计=帮用户做减法。
✨ 5. 动效克制,聚焦“任务感”
这类ToDo类App的核心,是“让用户动手操作”:
• 点击“Start Planning”去进入任务界面
• 滑动查看月活趋势
• 点击任务卡查看详情
如果动效太多反而会打扰用户“做任务”的节奏。因此我们一般采用轻动效,比如AnimatedContainer 或 Hero 动画,用得巧、看得舒服。