很多人以为 UI 设计只是换颜色和放图片,但其实背后有非常多讲究。从 wireframe 到最终 UI,最大的心得是:设计不是装饰,是引导用户产生行动的武器!
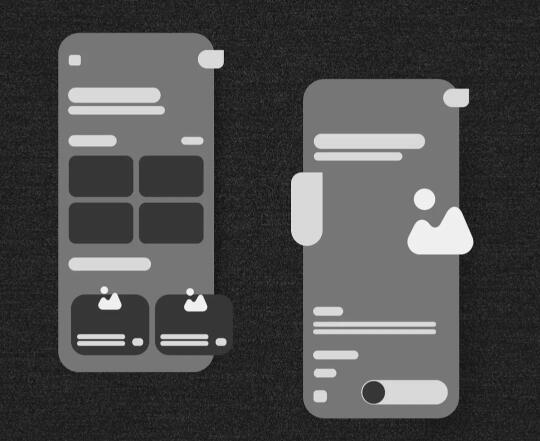
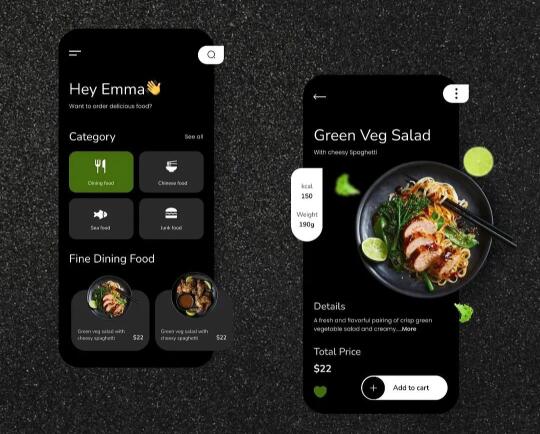
来看对比图——
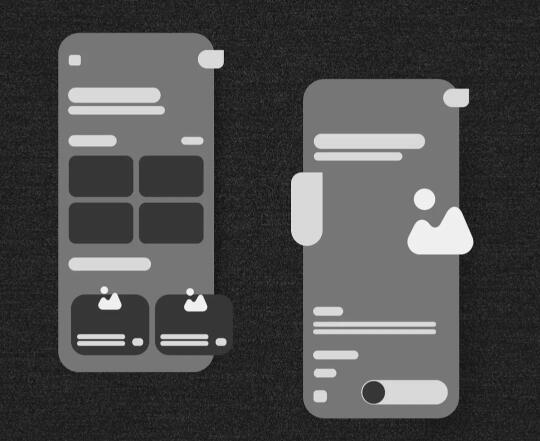
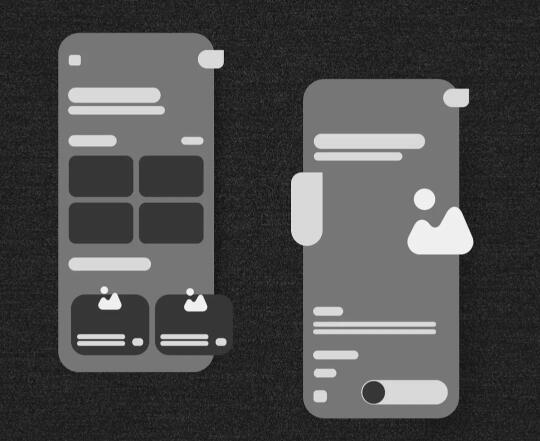
左边是最初的 wireframe,功能都排好了,但没有情绪、没有品牌感。
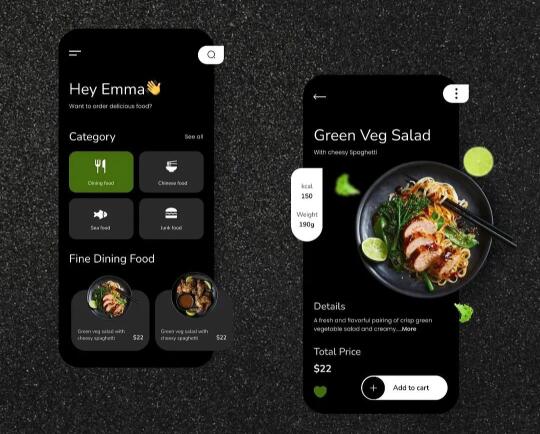
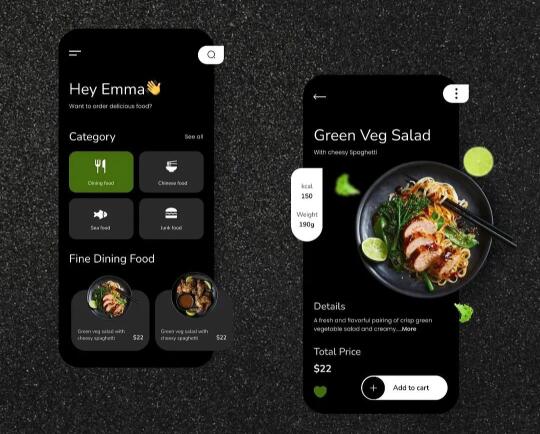
右边是做完的高保真 UI,点击率直接提升了 40%。为什么?我来拆解给你听:
1️⃣ 用“食欲感”取代“功能块”
原本的分类模块是方块图标,逻辑清晰但没吸引力。我改成了带图标+背景色块的方式,像「Dining food」用了绿色图标,视觉上就像在告诉你:点我就能吃得健康!
2️⃣ 食物图片不是装饰,是主角
每一张菜品图我都精修过,并且放大到突出质感,背后是情绪设计:你看到了就会“馋”。
而不是像 wireframe 里只是一个小图标。记住,美食类 App 的核心竞争力,就是「看上去就想吃」!
3️⃣ 情绪细节,让用户产生信任
比如在菜品详情页,我加入了「kcal」「重量」的小标签,提升专业感;按钮做了轻微立体化处理,看起来像“可以点下去”,让用户有冲动下单。
4️⃣ 文案和布局:留白就是高级感
标题“Hey Emma”拉近关系,加一个小表情“👋”让整个页面变得亲切;而正文部分用留白让信息不拥挤,看起来干净、轻盈,这就是高级感。
5️⃣ 配色统一,情绪明确
整体配色以黑色为底,突出图片、绿色作为品牌强调色,既有食欲也显得专业。很多人会怕黑色背景显沉重,但配图和按钮高亮,反而更打动人
设计不是给产品穿衣服,而是帮用户做决定。
如果你正在做 App、或者正准备开始 UI 设计,记得先从 wireframe 梳理清楚功能,再把情绪和商业目标加进去,美就自然出来了。
有需要做 App 或 UI 的朋友,欢迎私信我,一起做出更吸引用户的界面!