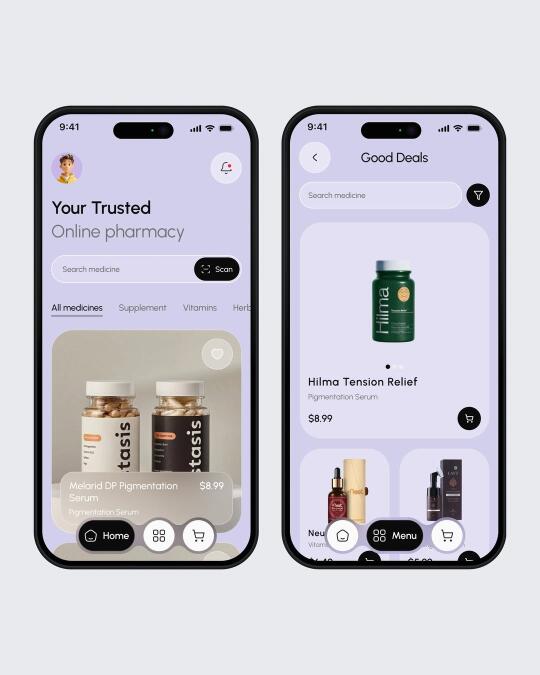
全是高级感与效率的结合体
不是华丽,而是刚刚好。颜色克制,排版干净,交互顺手,看得我这个做了18年App开发的人直呼:这就是Flutter该做的项目!
为什么我说它“必须”用Flutter开发?今天就从产品、技术、开发效率三个角度,来和你分析这套方案。
【1|产品视角:一眼高级,三秒下单】
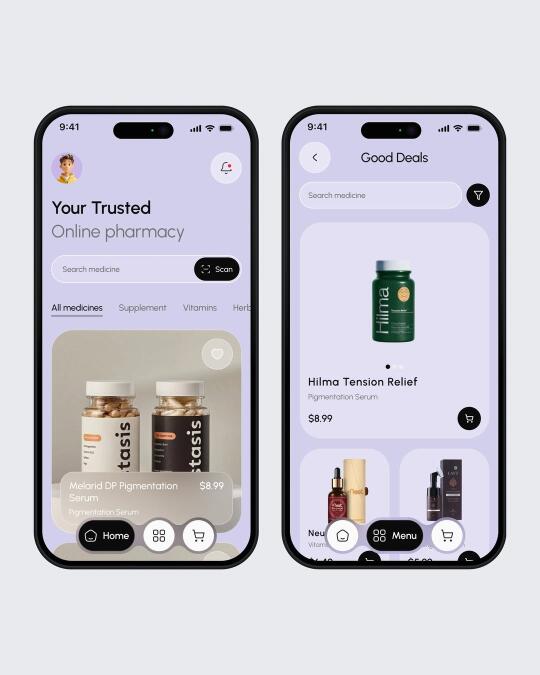
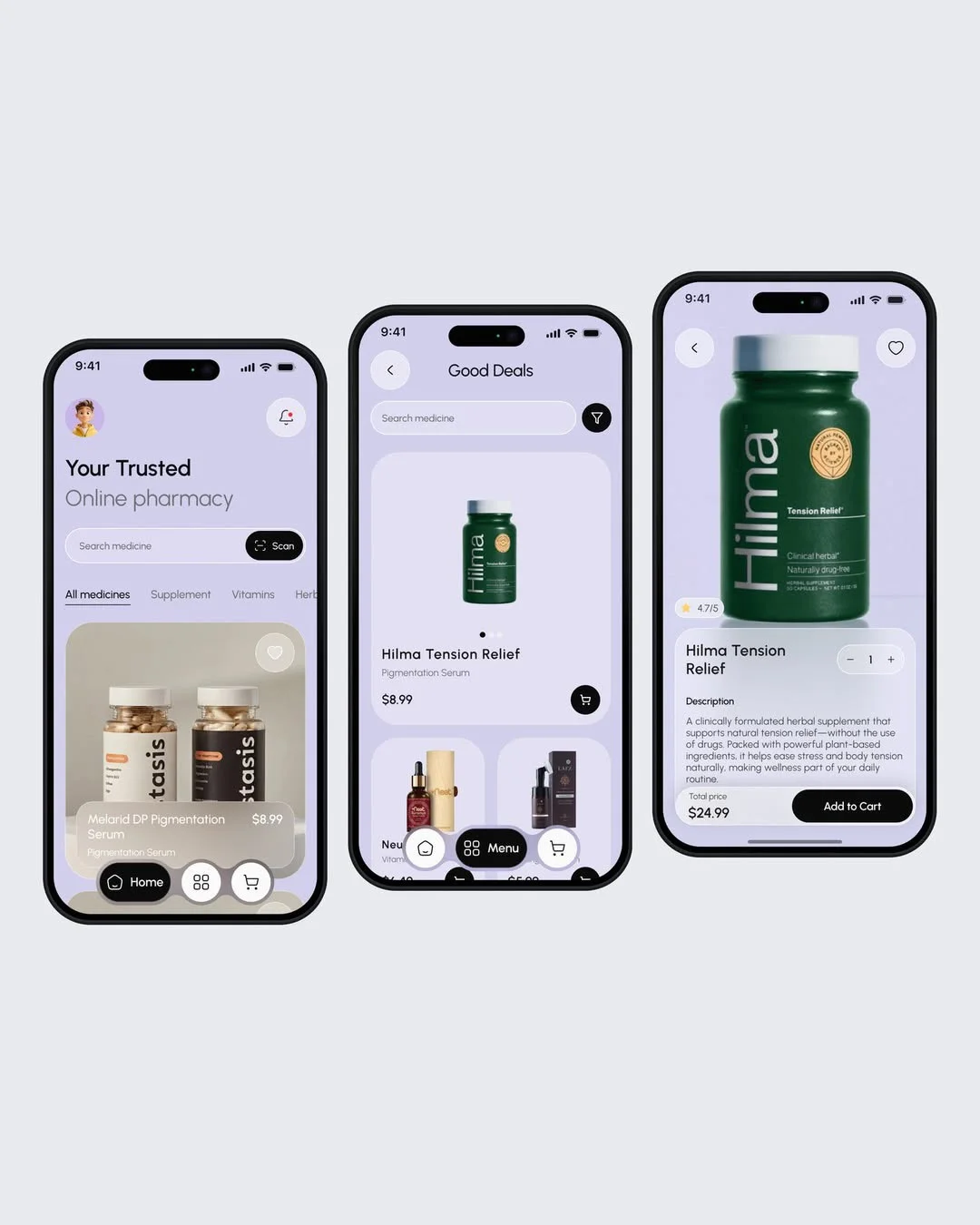
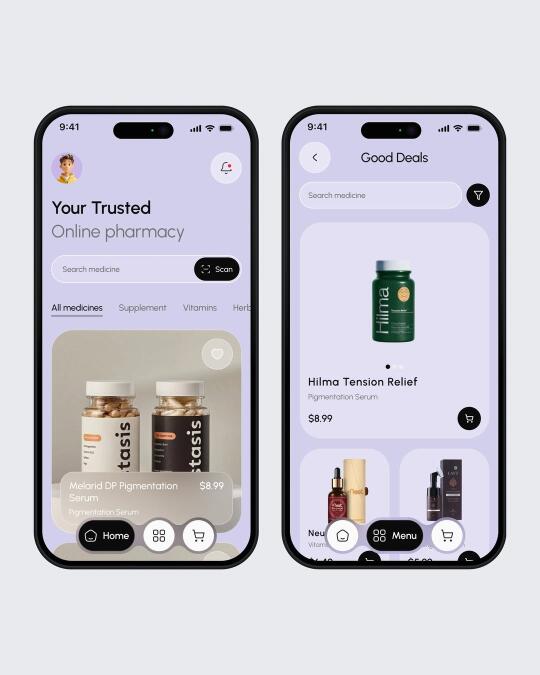
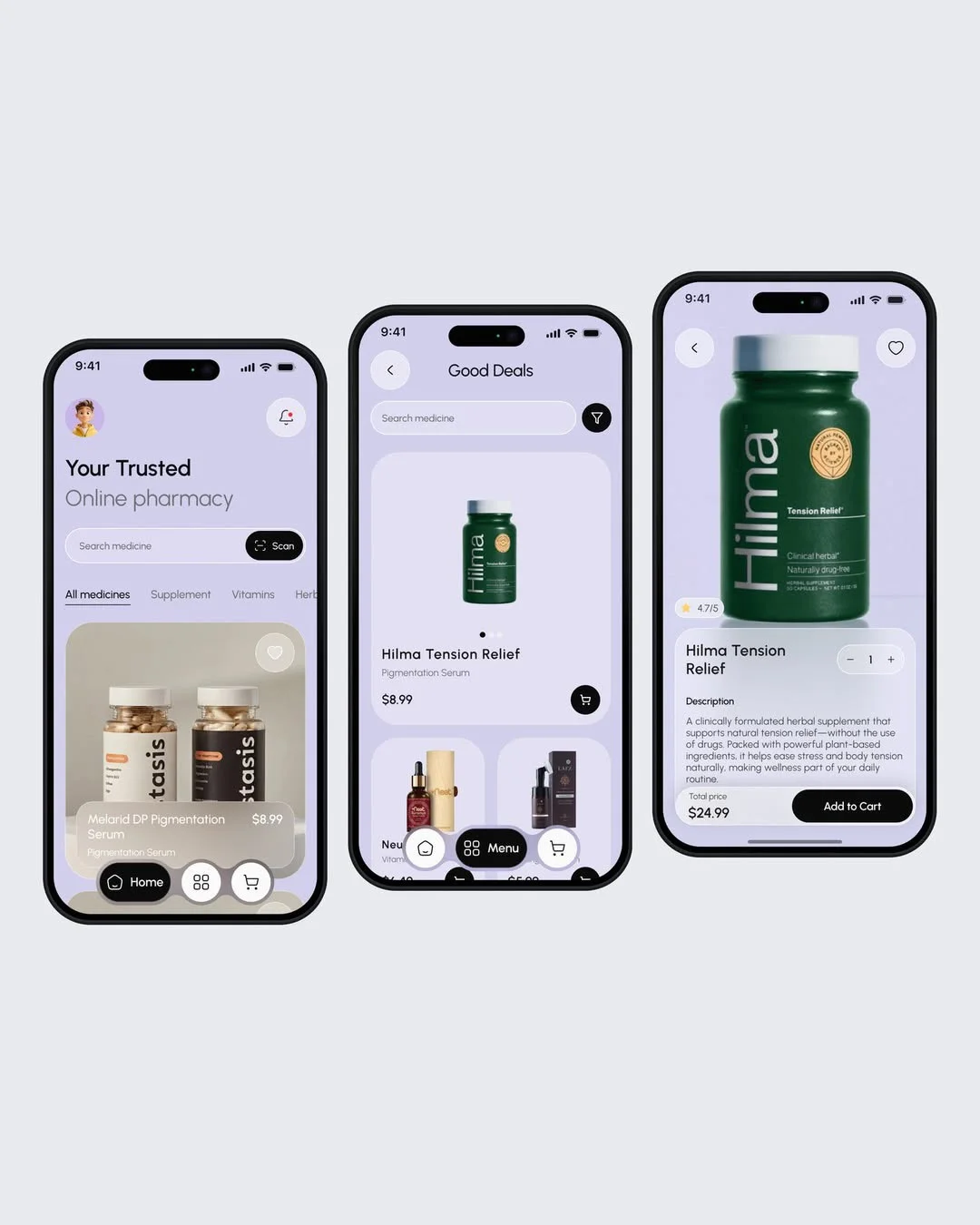
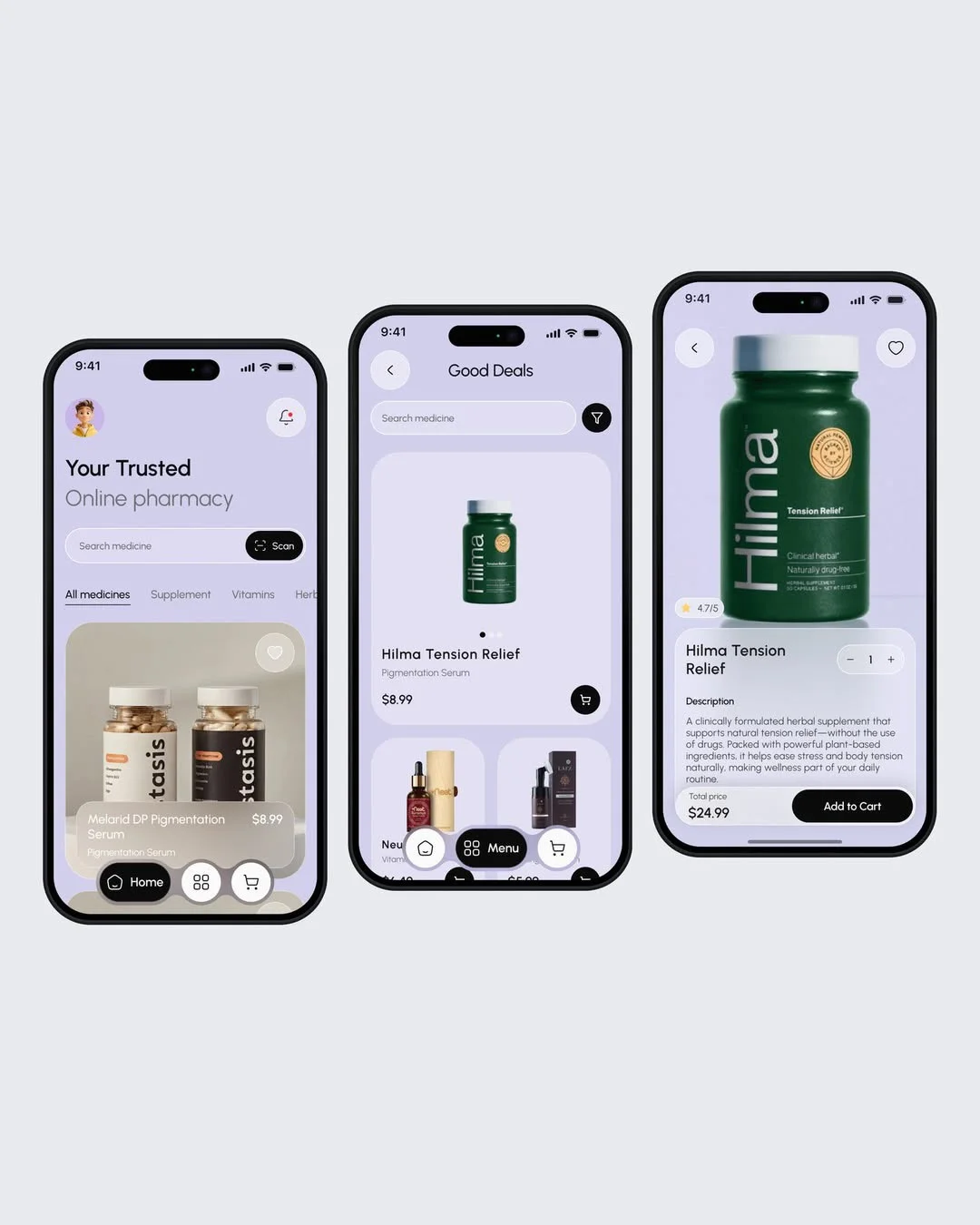
这个App的目标用户是需要快速找药、买药、补充维生素和保健品的用户,所以它的UI语言选择了“轻紫色 + 黑白灰”的低饱和色系,柔和不压抑,和“医疗健康”的语义天然适配。
卡片式商品展示结构清晰,图文比例黄金分布,右下角加购按钮+中部菜单浮动条,让人无须学习就能直接下单。
你以为这只是个“电商模板”?不,它比你常见的药品类App更克制、更干净,更像是 Apple Store+Net-a-Porter 的结合体。
【2|技术视角:Flutter天然适配这种设计风格】
Flutter开发这种风格的App,几乎像是为它量身定做的。为什么?
• 所见即所得:Flutter的UI渲染引擎Skia,可以1:1还原设计师稿,不用等iOS和Android各搞一套。
• 动效丝滑:比如商品放大、卡片切换、底部滑出弹窗,Flutter用Hero动画和PageRoute构建,体验超流畅。
• 响应式布局:这套UI不复杂,但很讲究留白与比例,用Flutter的LayoutBuilder和MediaQuery自适应特别省事。
总之,Flutter做这个UI,只需要一个团队、一个代码库,就能跑满iOS和Android两端,不仅一致性高,开发效率还快2倍。
【3|开发效率:创业团队的MVP首选技术】
如果你是一个初创团队,准备做一个“药品+电商+会员系统”的App,这类界面正是你MVP阶段的理想模版。
• 多平台统一上线
• 开发成本低,后期迭代快
• 插件生态成熟,支付、相机、扫码一应俱全
• FlutterFlow 低代码工具也能参与快速搭建
你甚至可以先用Flutter做出这套UI+下单流程,测试用户接受度,一旦跑通再逐步补全库存、物流和支付系统。
【一句话总结】
这个在线药房App,不只是漂亮,更是“用Flutter做出来才有的那种克制的精致感”。
不炫技、不繁琐,只专注一件事:让你快速、安全、舒适地买到需要的东西。