虽然我是做后端的,但也时常关注前端,只是最近觉得前端的各种工具名称太眼花缭乱了,nvm、yarn、pnpm、taro……
不要说具体使用,就连他们到底是工具还是新框架我都搞混。所以,我就用一篇文章简要记录他们到底是什么,怎么区别以及简易的搭建过程。
nvmnvm(Node Version Manager),顾名思义,他是 Node.js 的版本管理工具。主要用来在单个操作系统下安装或管理多版本 Node,常用于解决项目中不同版本依赖问题。
下载
github 搜作者 coreybutler,项目 nvm-windows。

安装
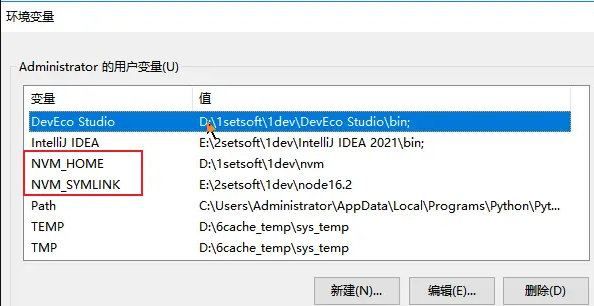
安装前如果电脑已经有了 Node.js,最好卸载以防后面冲突。然后点击 exe 文件下一步下一步完成后,nvm 会自动在电脑的用户变量中添加 NVM_HOME 和 NVM_SYMLINK,最后 cmd 输入 nvm -v,显示 nvm 版本号表示已经成功。

使用
nvm install 6.2.0 安装指定版本
nvm uninstall 6.2.0 卸载指定版本
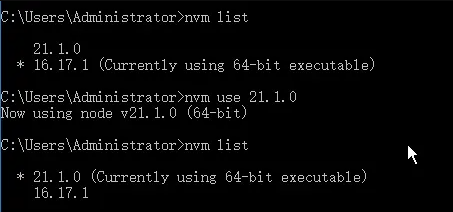
nvm list 查看安装列表
nvm use 6.2.0 使用指定版本

pnpm(Performant npm),是一个快速、磁盘空间友好的包管理工具,和 npm 类似,可以简单理解为 npm 的优化加强版,适合于较大的前端项目,具体的特征可以看其他博主的介绍。因为 npm 是 Node 自带,所以有 Node 即可有 pnpm。
下载安装
npm install pnpm -g
使用
pnpm install 包 //pnpm i 包pnpm add 包 // -S 默认写入dependencies
pnpm add -D // -D devDependencies
pnpm add -g // 全局安装
yarnyarn 是 Facebook 开发的一个 JavaScript 包管理工具,yarn 使用与 npm 不同的锁定文件格式,但是仍然可以兼容 npm 的包管理规范。
下载安装
npm install -g yarn
使用
yarn --version // 查看版本yarn init // 同npm init,执行输入信息后,会生成package.json文件yarn install // 安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lockyarn run // 用来执行在 package.json 中 scripts 属性下定义的脚本
写在后面写这篇文章的最主要原因,其实还是因为平时独立开发中的项目有用到。