在数字媒体和网页设计领域,动画是吸引用户注意力和提升用户体验的关键元素。然而,传统的动画工具往往复杂且难以掌握。今天,我们将深入探讨一款名为Theatre.js的动画工具,它不仅简化了动画的创作过程,还为开发者提供了前所未有的灵活性和控制力。
 什么是Theatre.js?
什么是Theatre.js?Theatre.js是一个开源的JavaScript库,专为创建复杂的动画和交互式效果而设计。它不仅支持2D动画,还支持3D动画,使得开发者能够轻松地在网页上实现动态和引人入胜的视觉效果。Theatre.js的核心理念是将动画制作流程简化,同时提供强大的功能,让动画创作变得更加直观和高效。
 Theatre.js的核心特性1. 易于上手
Theatre.js的核心特性1. 易于上手Theatre.js的设计哲学是让动画制作变得尽可能简单。无论是初学者还是经验丰富的开发者,都可以快速上手并开始创作动画。其简洁的API和直观的用户界面使得动画的创建和管理变得轻松。
 2. 强大的动画编辑器
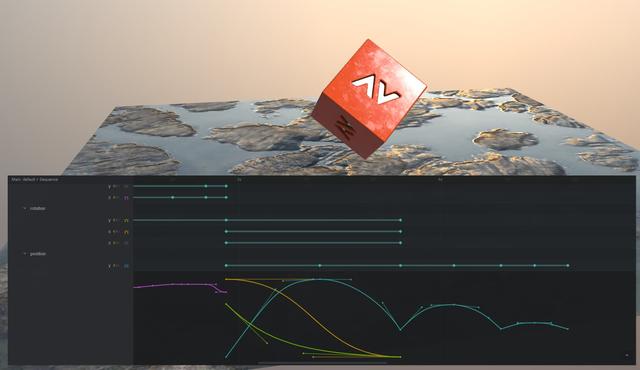
2. 强大的动画编辑器Theatre.js提供了一个功能丰富的动画编辑器,允许开发者通过拖放和调整关键帧来创建动画。编辑器支持多种动画类型,包括但不限于线性动画、缓动动画和循环动画。
 3. 3D动画支持
3. 3D动画支持Theatre.js不仅支持2D动画,还通过与React Three Fiber的集成,提供了强大的3D动画支持。这使得开发者可以在网页上创建复杂的3D场景和动画,进一步增强了视觉效果。
 4. 可扩展性
4. 可扩展性Theatre.js的架构设计允许开发者通过扩展API来创建自定义的动画工具和效果。这意味着开发者可以根据自己的需求定制动画工作流程,甚至为其他开发者提供扩展。
 5. 社区支持
5. 社区支持Theatre.js拥有一个活跃的社区,开发者可以通过Twitter、Discord和GitHub等渠道获取帮助、分享创意和贡献代码。这种开放和协作的环境极大地促进了Theatre.js的发展和创新。
 Theatre.js的工作原理动画序列
Theatre.js的工作原理动画序列Theatre.js通过动画序列来管理动画。每个序列可以包含多个动画轨道,每个轨道可以控制一个或多个属性的变化。通过这种方式,开发者可以轻松地组织和同步多个动画效果。
关键帧关键帧是动画中的关键时间点,它们定义了动画在特定时间的状态。Theatre.js允许开发者通过编辑关键帧来控制动画的开始、中间和结束状态,从而实现平滑和自然的动画效果。
缓动函数缓动函数是控制动画速度变化的数学公式。Theatre.js提供了多种预设的缓动函数,如线性、二次、三次等,同时也允许开发者自定义缓动函数,以实现更多样化的动画效果。
同步和触发Theatre.js支持与音频、键盘事件和其他交互元素的同步。这使得开发者可以创建与用户操作或外部事件同步的动画,从而提供更加丰富和动态的用户体验。
实用案例案例1:网页滚动动画使用Theatre.js,开发者可以轻松实现网页滚动时的动画效果。例如,当用户滚动页面时,背景图片可以逐渐放大,或者文字可以逐行出现。这种动态效果可以显著提升用户的浏览体验。
import { create } from 'theatre-js';const animation = create() .addTrack({ property: 'backgroundSize', duration: 500, from: '100%', to: '150%', trigger: 'scroll', }) .addTrack({ property: 'opacity', duration: 500, from: 0, to: 1, trigger: 'scroll', }) .play();案例2:交互式按钮动画在用户与网页元素交互时,Theatre.js可以提供丰富的动画效果。例如,当用户鼠标悬停在按钮上时,按钮可以放大并改变颜色,增强视觉反馈。
import { create } from 'theatre-js';const buttonAnimation = create() .addTrack({ property: 'scale', duration: 200, from: 1, to: 1.2, trigger: 'mouseenter', }) .addTrack({ property: 'backgroundColor', duration: 200, from: 'blue', to: 'red', trigger: 'mouseenter', });document.querySelector('.button').addEventListener('mouseenter', () => buttonAnimation.play());document.querySelector('.button').addEventListener('mouseleave', () => buttonAnimation.reverse());案例3:3D产品展示利用Theatre.js与React Three Fiber的集成,开发者可以创建3D产品展示动画。用户可以通过鼠标控制产品模型的旋转和缩放,查看产品的不同角度。
import { create } from 'theatre-js';import { useFrame } from 'react-three-fiber';const modelAnimation = create() .addTrack({ property: 'rotation', duration: 5000, from: [0, 0, 0], to: [360, 360, 360], loop: true, });function Model() { useFrame(() => { modelAnimation.update(); }); return ( <mesh rotation={modelAnimation.get('rotation')}> <boxBufferGeometry args={[1, 1, 1]} /> <meshStandardMaterial color="blue" /> </mesh> );}结语Theatre.js无疑是动画创作领域的一次革新。它不仅简化了动画的制作过程,还提供了强大的功能和灵活性,使得开发者能够轻松地在网页上实现复杂的动画效果。通过本文的介绍,希望你能对Theatre.js有一个全面的了解,并激发你尝试使用它来创作自己的动画作品。如果你对Theatre.js有更多的兴趣或疑问,可以通过其官方文档、社区论坛或GitHub仓库获取更多信息和帮助。