大家好,我是 Java陈序员。
我们在做季度汇报、年度汇报时,常常需要将数据以图表的形式表示,并在大屏上展示。
今天,给大家介绍一个简单、免费、开源的数据大屏设计器。
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍DataRoom —— 一款大屏设计器,具备大屏设计、预览能力,支持MySQL、Oracle、PostgreSQL、SQLServer、ElasticSearch、JSON、JS、HTTP、Groovy 等数据集接入,使用简单,完全免费,代码开源。
功能特性:

技术栈:
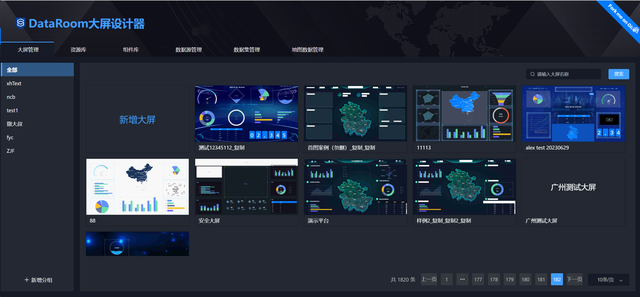
SpringBootMyBatisPlusVueElementUIG2PlotEcharts项目截图1、大屏管理
支持大屏【新增】、【编辑】、【设计】、【预览】、【复制】、【删除】、【分组】操作

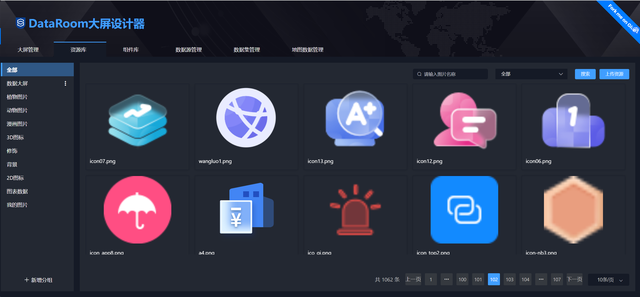
2、资源库
支持自定义上传资源,在大屏设计器中可以直接引用资源,如:3D图片、边框图片、装饰条、背景图

3、组件库
包括业务组件、系统组件,设计好的组件可在设计器中复用使用。

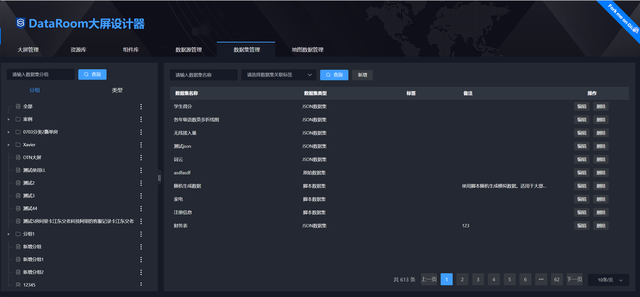
4、数据源管理
支持MySQL、PostgreSQL、Oracle 、ClickHouse、SqlServer数据库接入。

5、数据集
支持原始数据集、自助数据集、存储过程数据集、JSON数据集、脚本数据集、JS脚本数据集、HTTP数据集多种方式接入数据。
 快速开始源码启动
快速开始源码启动环境准备:
Java 1.8.xMySQL 5.7.x+Node 14.xxNpm 6.xx后端启动:
1、拉取代码
git clone https://github.com/gcpaas/DataRoom.git2、执行 DataRoom/doc/init.sql 文件,初始化数据库
3、修改配置文件
在 DataRoom/dataroom-server/src/main/resources 下添加配置文件 application-dev.yml ,并修改其中的数据库连接信息和文件存储信息
spring: servlet: multipart: # 配置上传下载文件的最大值 max-file-size: 500MB max-request-size: 500MB datasource: type: com.alibaba.druid.pool.DruidDataSource driverClassName: com.p6spy.engine.spy.P6SpyDriver url: jdbc:p6spy:mysql://127.0.0.1:3306/dataroom?allowMultiQueries=true&useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=true&nullCatalogMeansCurrent=true username: root password: pwdgc: starter: file: # 一个存储文件的绝对路径,需要有写入权限 basePath: /root/data # 文件资源访问前缀,一般修改ip即可 urlPrefix: http://127.0.0.1:${server.port}${server.servlet.context-path}/static4、启动主启动类 com.gccloud.DataRoomApplication
前端启动:
1、拉取代码
git clone https://github.com/gcpaas/DataRoom.git2、安装依赖
## 仓库中data-room-ui为前端工程,进入到 data-room-ui 目录cd data-room-ui## 安装依赖npm install3、修改 public/config/index-development.js 文件中 baseUrl 的值为后端服务地址
window.ENV = 'development'var developmentConfig = { baseUrl: 'http://127.0.0.1:8081/bigScreenServer', // 默认为baseUrl + static,如果文件存储方式有变动则需要在此处修改,否则可以不配置 fileUrlPrefix: 'http://127.0.0.1:8081/bigScreenServer' + '/static'}// 必须的window.CONFIG = configDeepMerge(window.CONFIG, developmentConfig)4、启动前端
npm run serve5、启动成功后控制台自动打印大屏访问地址,复制到浏览器打开访问
Docker 部署1、启动命令
DataRoom 镜像使用了 H2 数据库作为数据库,H2 数据库是一个嵌入式关系型数据库,无需单独部署
docker run \ -d \ -p 5245:8081 \ -e IP="192.168.123.1" \ -e PORT="5245" \ -v /home/dataroom/data:/data \ -v /home/dataroom/db:/db \ gcpaas/dataroom:latestIP 该变量是指宿主机的ip地址,为必须项 PORT 该变量是指宿主机端口,即上述 -p 选项中设置的宿主机端口,为必须项
2、容器启动成功后,浏览器访问
http://{ip/域名}:5245/dataroom/index.html最后推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!