很多粉丝总觉得“功能优先,设计其次”,其实,一个打动用户的App,设计感才是留住用户的第一步。
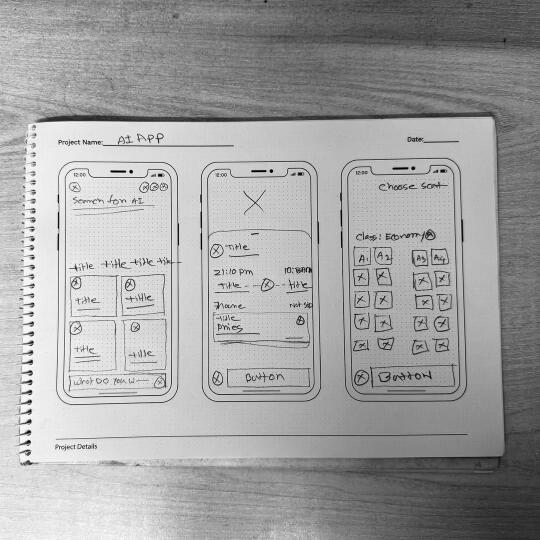
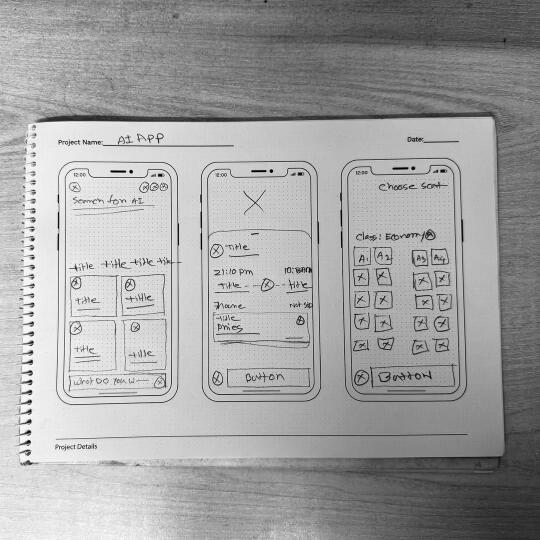
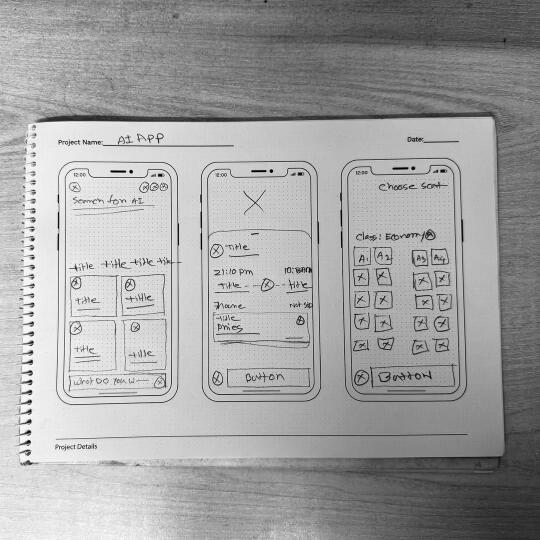
这次的项目,是一个集“机票预订、座位选择、AI生活服务”于一体的App。最开始的草图只是为了把信息流理清楚,没想到从这张“丑萌”的手稿进化成高颜值App,中间的设计细节居然藏着这么多门道!
第一步:界面结构从“线稿”到“留白”
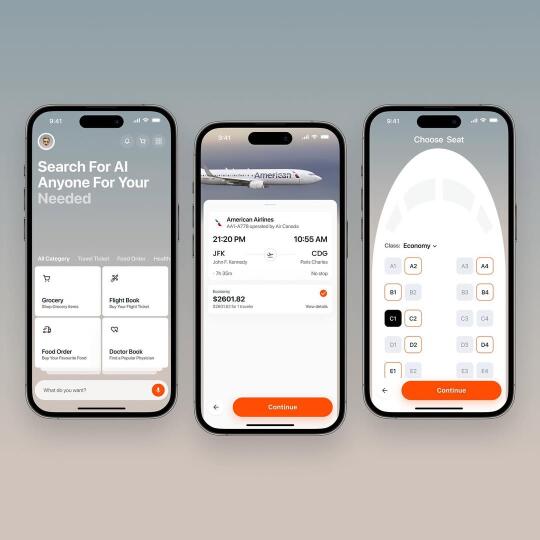
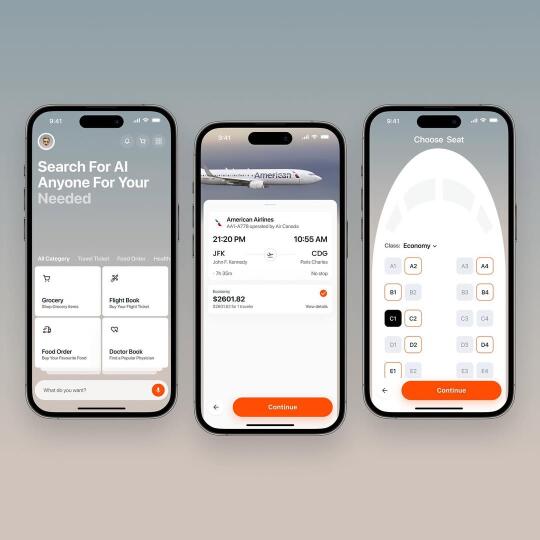
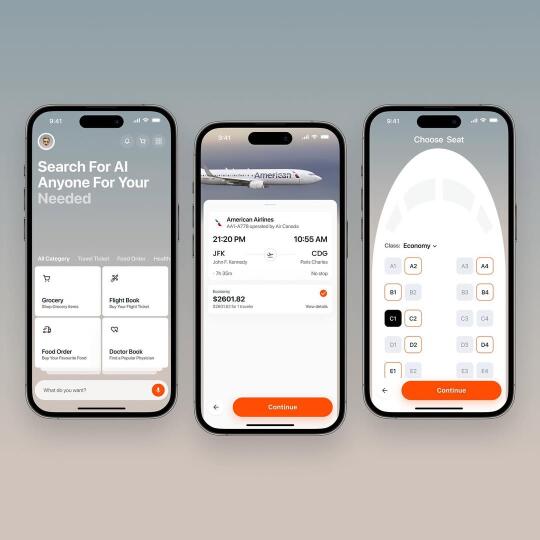
你会发现第一张图的信息非常多:图标、文字、时间、航班、按钮一股脑塞进去。但到UI阶段,设计师做了“留白”的处理,每一屏只保留一个核心操作:
• 第一个页面主打“搜索AI服务”,分类图标间距更大,字体更轻盈,搜索框变成了“你想做什么”这种对话式文案,用户一眼就知道怎么用;
• 第二页航班详情,飞机图片做了横幅处理增强氛围感,航班信息集中在卡片中,视觉层级明确,按钮统一使用醒目的橙色;
• 第三页的选座页面,以座舱为背景轮廓,配合“可选”、“已选”、“不可选”三种颜色,交互直观得让人上头。
第二步:字体排版和配色的“高级感”
手绘图只有结构,但UI图中字体的选择才是真正决定气质的关键:
• 全部使用了无衬线字体,主标题加粗,副标题和说明文字更轻,视觉上更“呼吸”;
• 背景用了灰蓝渐变,降低科技感的冰冷,提高了整体的亲和力;
• 所有CTA按钮统一为橙色,和冷色背景形成对比,特别“跳眼”,非常适合转化率导向的设计;
第三步:图标和插图让功能“可视化”
手绘图里,图标只是圈个圈画个叉。而在UI图中,每个服务分类都配上了简洁图标,如机票图标、医生图标,帮助用户第一眼识别功能点,省去了文字阅读成本。
甚至连飞机选座的图,也不是照搬草图的“格子布局”,而是模拟真实飞机的座位布局,让用户有种真的在“选座位”的沉浸感。
最后:从“能用”到“想用”,中间就差一个UI设计师的灵感
很多人以为,App开发就是写功能,其实不然。用户看到的是设计、用的是交互、记住的是体验。
草图决定结构,UI决定成败。
如果你也在开发App,强烈建议别跳过UI阶段,哪怕是外包设计,也一定要让视觉跟得上产品定位。